标签:文件复制 提前 body add ber 技术 按钮 alt 阿里
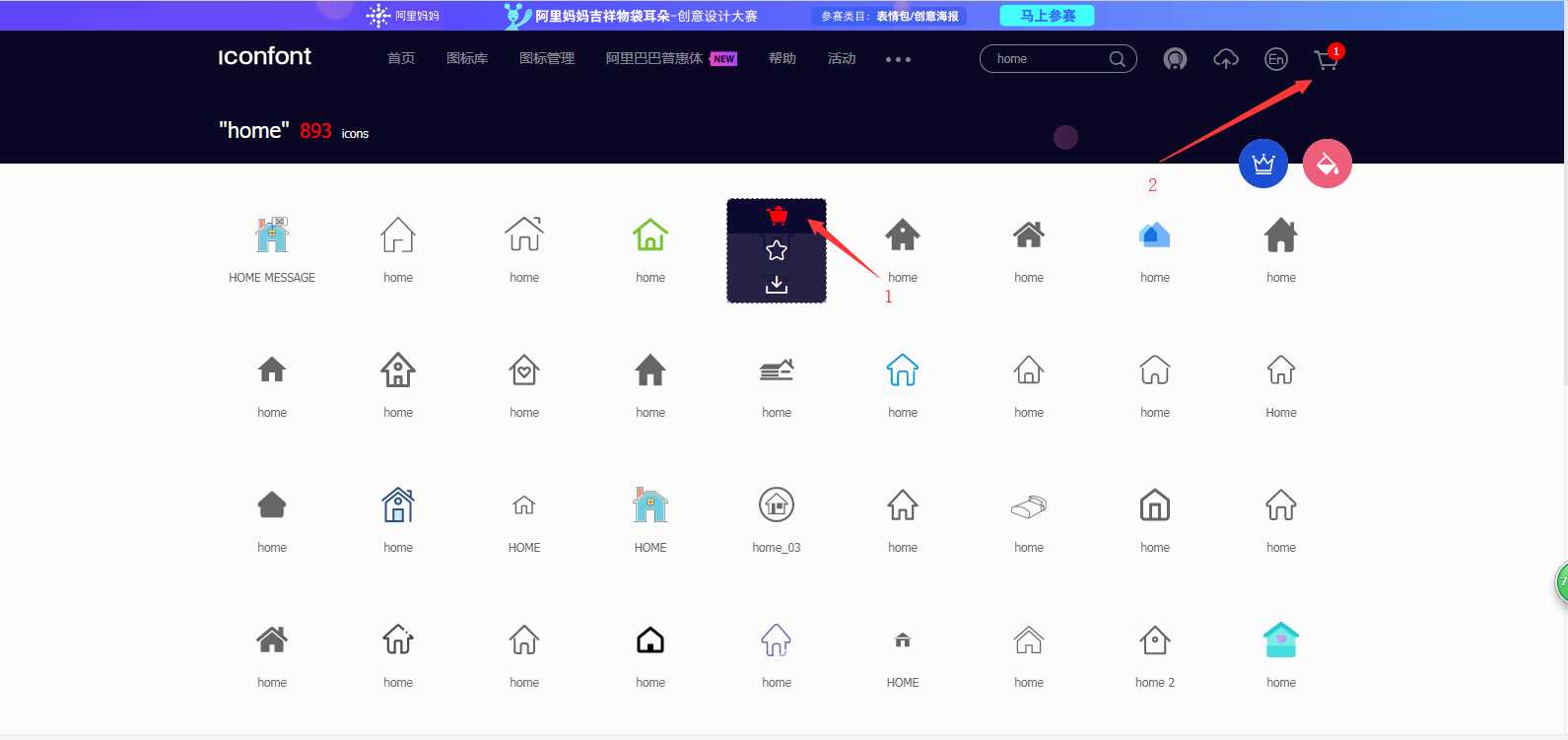
1、首先找到合适图标,然后点击添加入库,接着点击右上角的购物车图标。

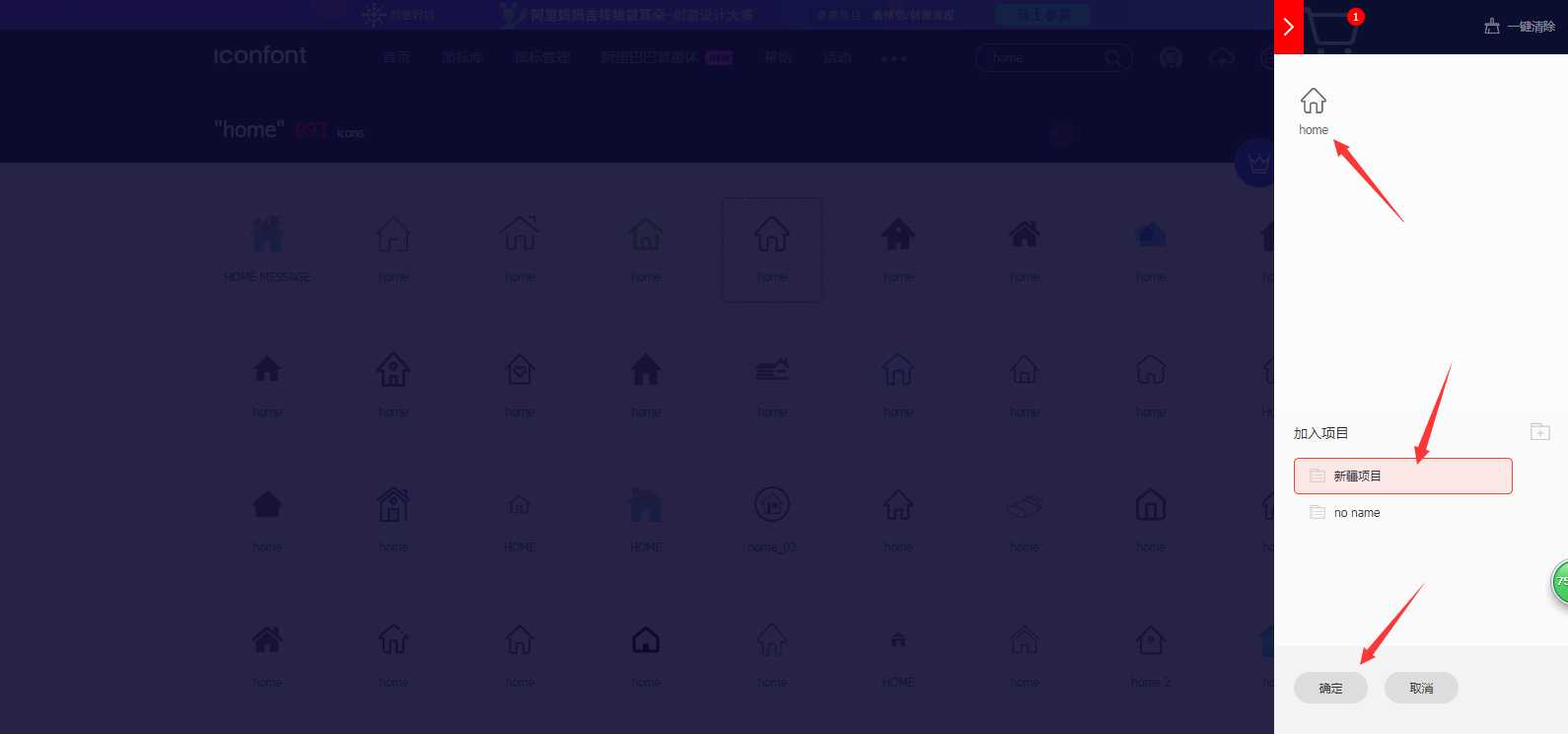
2、你刚才选择的图标就能在侧边栏看到了,选择要加入的项目(提前建好的项目),点击确定。

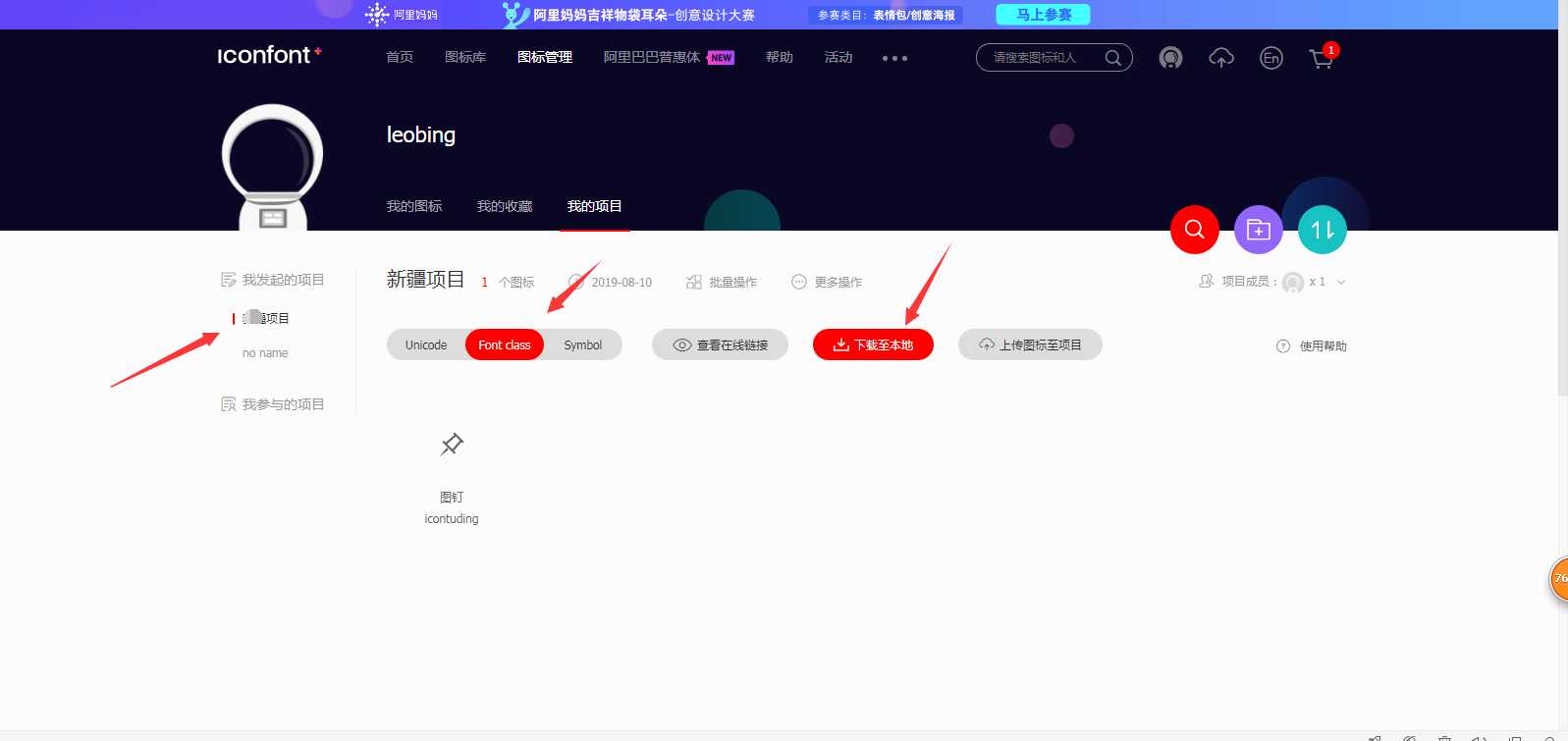
3、进入我的项目页面,就能看到所有选择好的图标,点击下载至本地按钮。

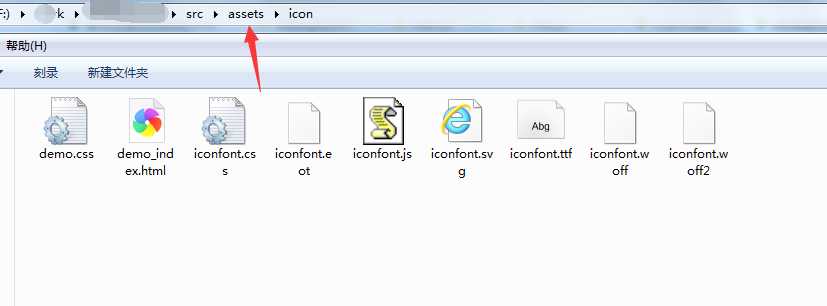
4、文件解压后,将所有文件复制到如下目录。

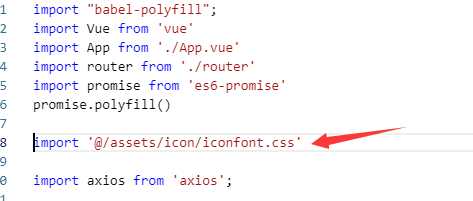
5、在main.js文件里引入iconfont.css。

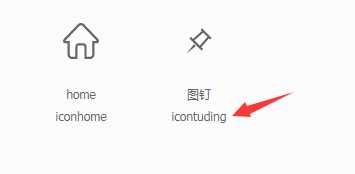
6、现在就可以在项目中引入图标了。必须添加iconfont类,然后再添加图标名字作为类名。
|
1
|
<i class="iconfont icontuding"></i> |

如上为转载
标签:文件复制 提前 body add ber 技术 按钮 alt 阿里
原文地址:https://www.cnblogs.com/wasbg/p/12274781.html