标签:host文件 one 验证 一点 des 备案 dns解析 浏览器 图形化界面
最近需要搭建一个网站,作为导航网址,但是自己的域名备案还要等上几天,就想着有没有别的办法来搭建一个公网可以访问的网站。
Github Page的话是一个github个人主页,完全适合用来搭建普通网站。
之前注册github的时候就很恼火,响应一个网页需要等上几分钟。还有浏览器验证并不是都支持的。(这里推荐手机上下载火狐浏览器,手机上去注册)
今天去dns解析网站解析了githu.com,在host文件夹(C:windows/system32/drivers/etc/host)下面添加了域名,访问稍微快了一点。
说说怎么搭建个人主页吧
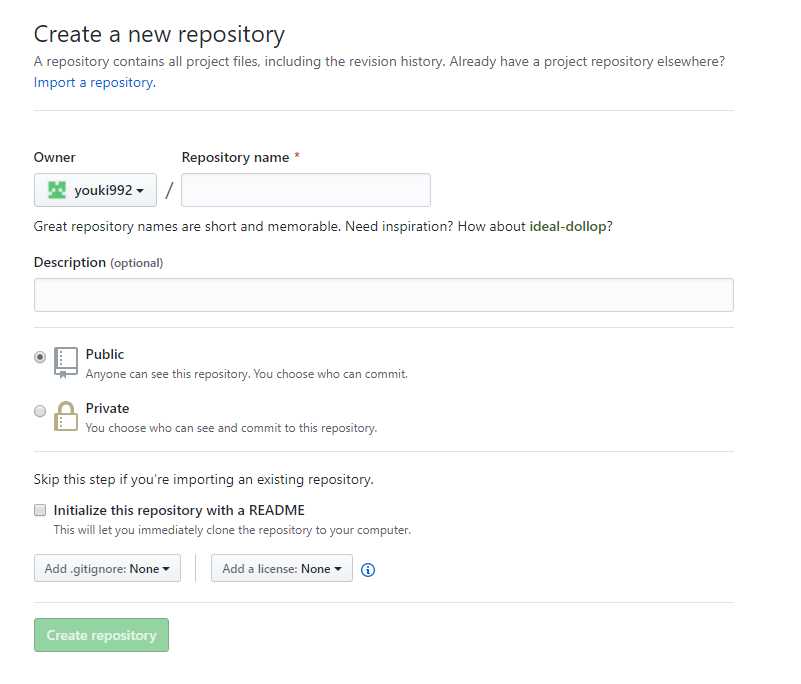
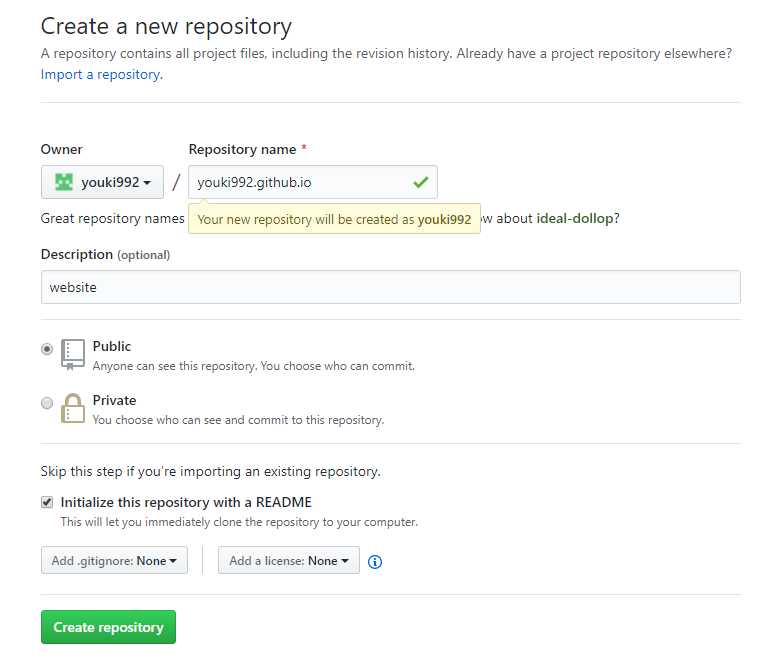
1.需要创建一个新的仓库

仓库名(repository name)必须是你的用户名+github.io,以后你的用户名+github.io就是你的个人主页访问地址。

其他照上面的图默认就好了。
看其他大佬的博客,没有说的很清楚,这里的个人主页其实有很多不支持的地方,不要随便上传自己写的html文件(不然可能无法识别)自己尝试过踩了这个坑
所以你自己又要去找模板了(github.io专用模板网站):
http://jekyllthemes.org
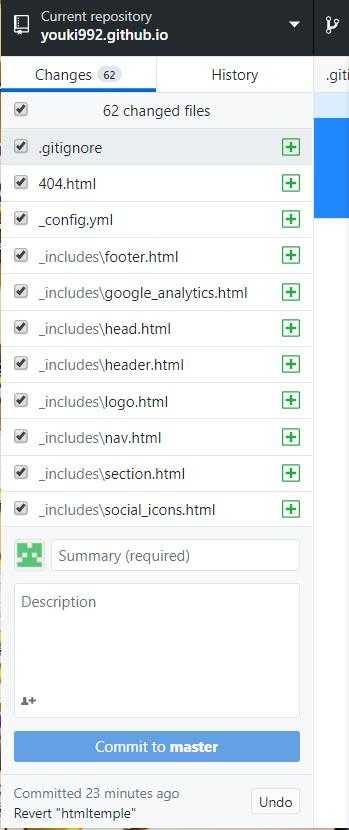
2.如果你嫌没有图形化界面不好上传文件到你.io结尾的仓库,那么我推荐你安装一个github desktop

第一次使用你需要clone你的仓库到本地。
github desktop里面的仓库会显示在本机文件夹的地址,你只需要把文件拷到文件夹里面,点击push origin上传再到你仓库里就行了。

(自己遇到的坑)使用Github Page搭建个人博客(上)
标签:host文件 one 验证 一点 des 备案 dns解析 浏览器 图形化界面
原文地址:https://www.cnblogs.com/echoDetected/p/12274787.html