标签:使用 ted 研究 render -- extend nba com sig
MobX 是由 Mendix、Coinbase、Facebook 开源和众多个人赞助商所赞助的。
mobx和redux类似,也可以用来进行状态管理,并且更简单,更灵活。初次研究,先实现一个最简单的功能修改一个字符串值
官网:https://cn.mobx.js.org
1、安装
yarn add mobx-react --save
yarn add mobx --save

...
2、添加import
import { observer } from ‘mobx-react‘;
import { observable, computed, action } from ‘mobx‘;
3、修改UserRole代码如下
import React from ‘react‘; import { observer } from ‘mobx-react‘; import { decorate,observable, computed, action } from ‘mobx‘; import { Button,Input} from ‘antd‘; @observer class UserRole extends React.Component { constructor(props) { super(props); } @observable roleName = "123"; handleTestClick = e => { this.roleName="234"; console.log(this.roleName); }; render() { return ( <div>角色管理 <div>{this.roleName}</div> <Button type="primary" style={{marginTop:10,width:300}} onClick={this.handleTestClick}>测试</Button> </div> ); } } export default UserRole;
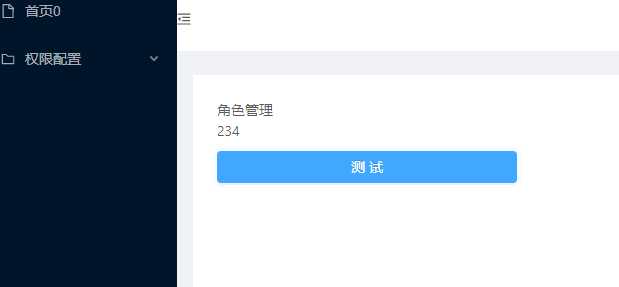
4、点击测试,可以看到不用从新对state赋值,即可自动渲染


AntDesign(React)学习-11 简单使用mobx
标签:使用 ted 研究 render -- extend nba com sig
原文地址:https://www.cnblogs.com/zhaogaojian/p/12274953.html