标签:address get 第一步 用户 UNC span blank success 百度地图开发
第一步:需要在百度地图开发者平台创建一个应用:http://lbsyun.baidu.com/apiconsole/key/create
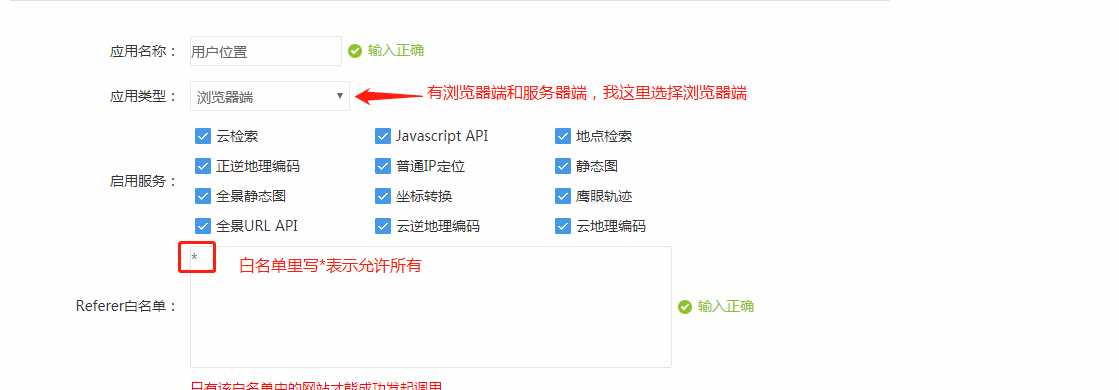
配置信息

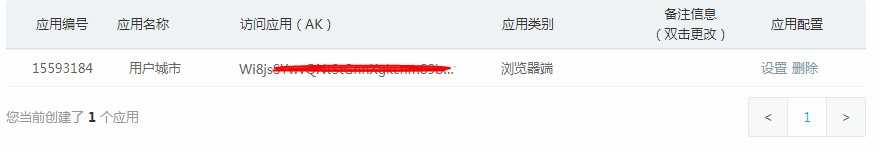
申请配置成功以后返回一个AK

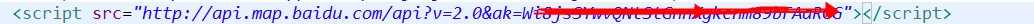
第二步:引入百度地图的js脚本,地址为http://api.map.baidu.com/api?v=2.0&ak=(申请应用的AK)

第三步:通过BMap.Geolocation()和getCurrentPosition(function(){})函数进行定位操作,代码如下图
//获取当前城市
var geolocation=new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus()==BMAP_STATUS_SUCCESS){
var lat=r.address.lat//当前经度
var lng=r.address.lng//当前纬度
var province=r.address.province //返回当前省份
var city=r.address.city//返回当前城市
console.log(city)
$(‘.cityName‘).text(city)
}
})
标签:address get 第一步 用户 UNC span blank success 百度地图开发
原文地址:https://www.cnblogs.com/gopark/p/12284028.html