标签:nav alt 箭头函数 routes image settime utf-8 view com
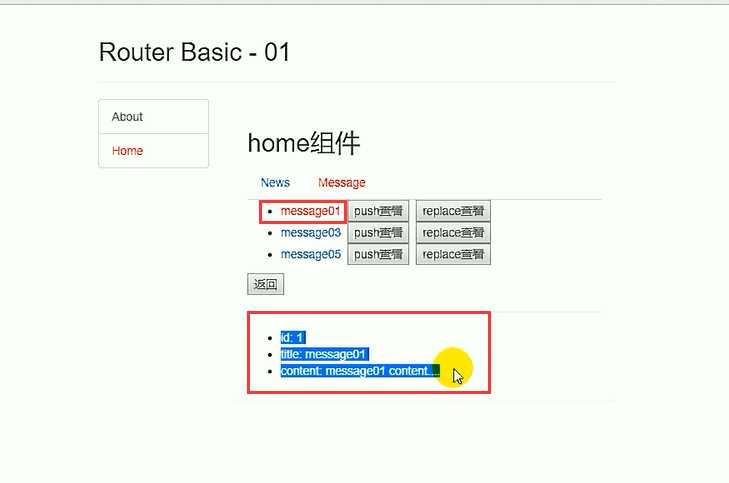
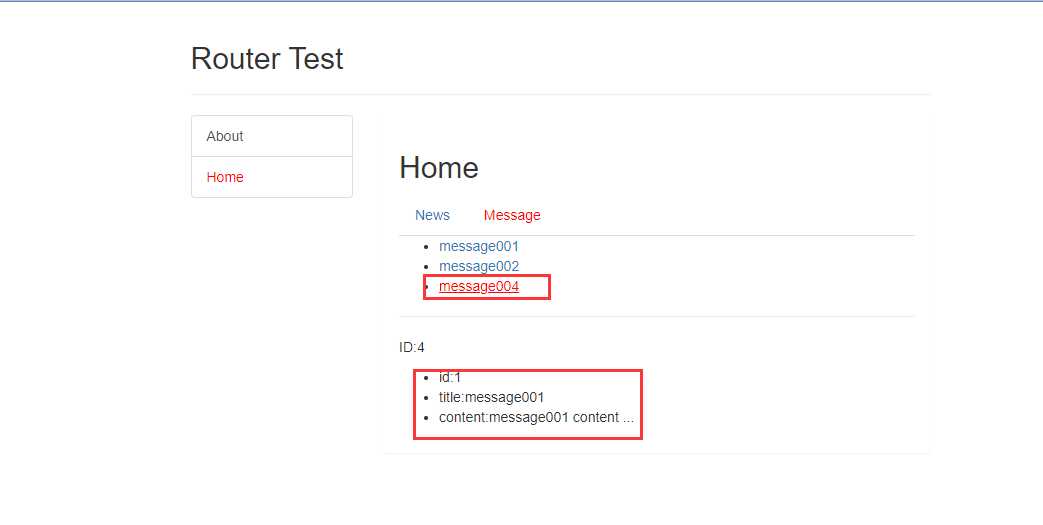
效果展示:

============================================================================

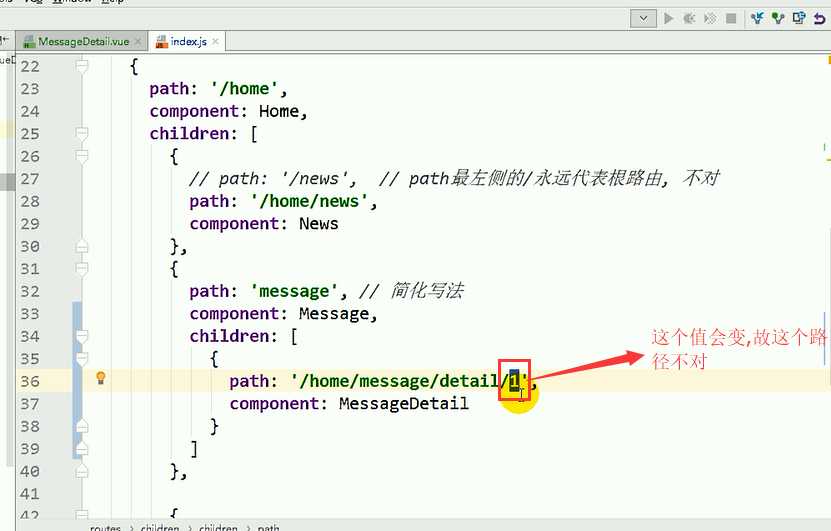
应写成下图这种形式:

:id为占位

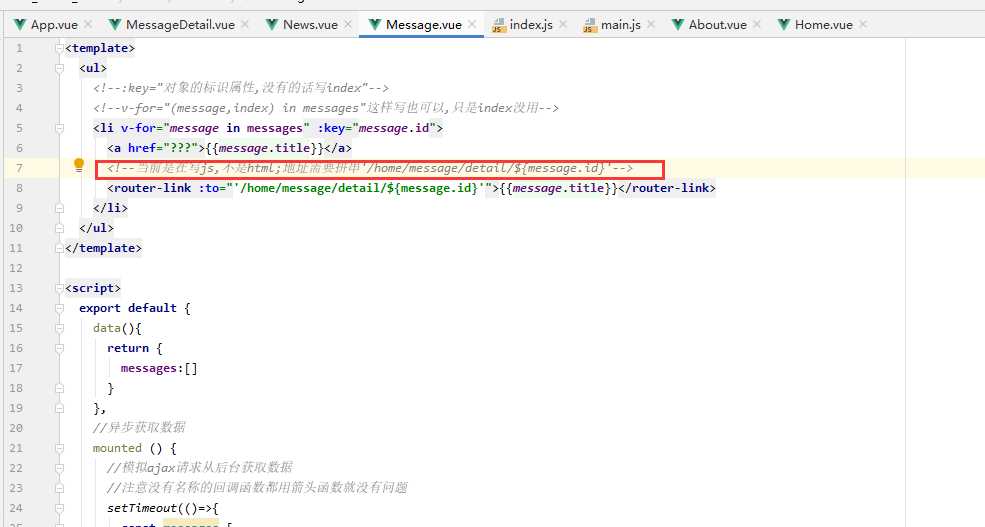
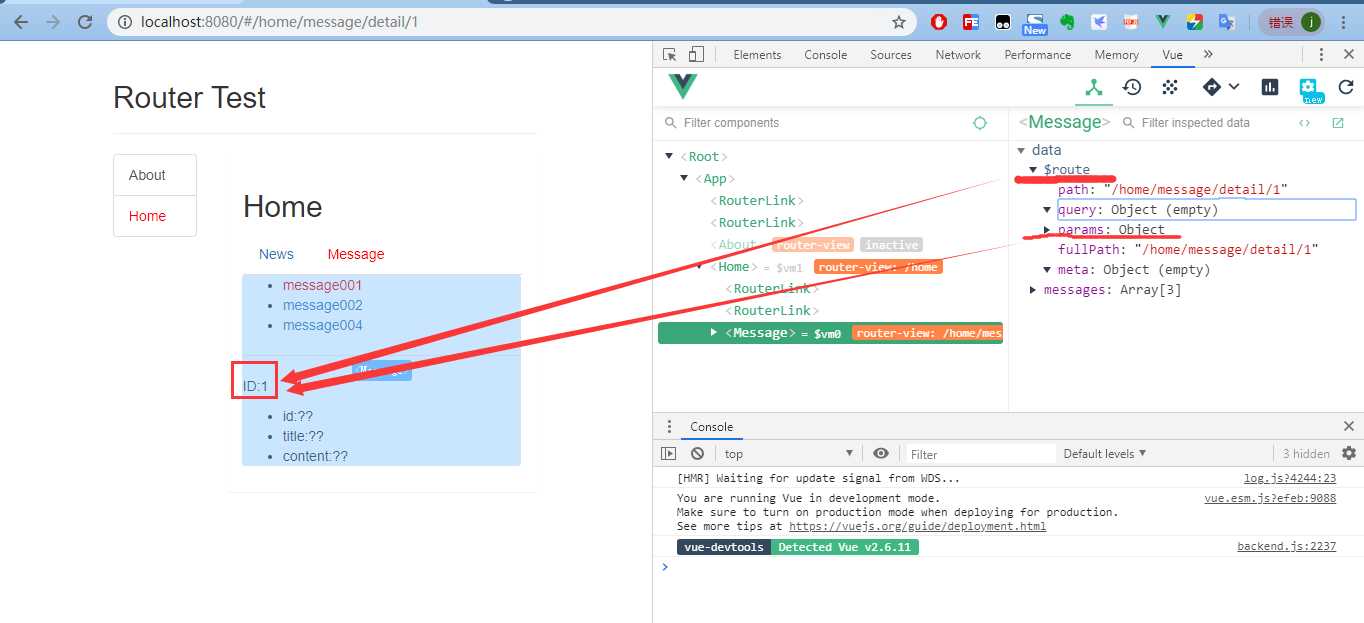
现在是通过什么路径向路由组件传递数据的?
通过请求参数${message.id}传递的
请求参数有两种:
1).Param
2).Query (?后面,类似于get)
===============================================================================================================================
1、传参方式
query传参方式
this.$router.push({
path: "/home",
query: {code:"123"}
})
param传参方式
this.$router.puth({
name: "/home",
param: {code: "123"}
})
2、取值
获取query传参的方式
this.$route.query.code //123
获取param 传参的方式
this.$route.param.code //123
3、浏览器的路由展示情况
使用query传参的方式类似于get交互,传的参数在路由中显示,可以用作刷新后仍然存在参数。
使用param传参的方式类似于post交互,穿的参数不会出现在路由中,界面刷新后传参就不存在。
注意要点:query与param两种传参方式功能一直,都是传参,方式不一样,最大区别是传的参数是否能在路由中显示,能否刷新后仍然传参
====================================================================================================================================



===============================================================================================================

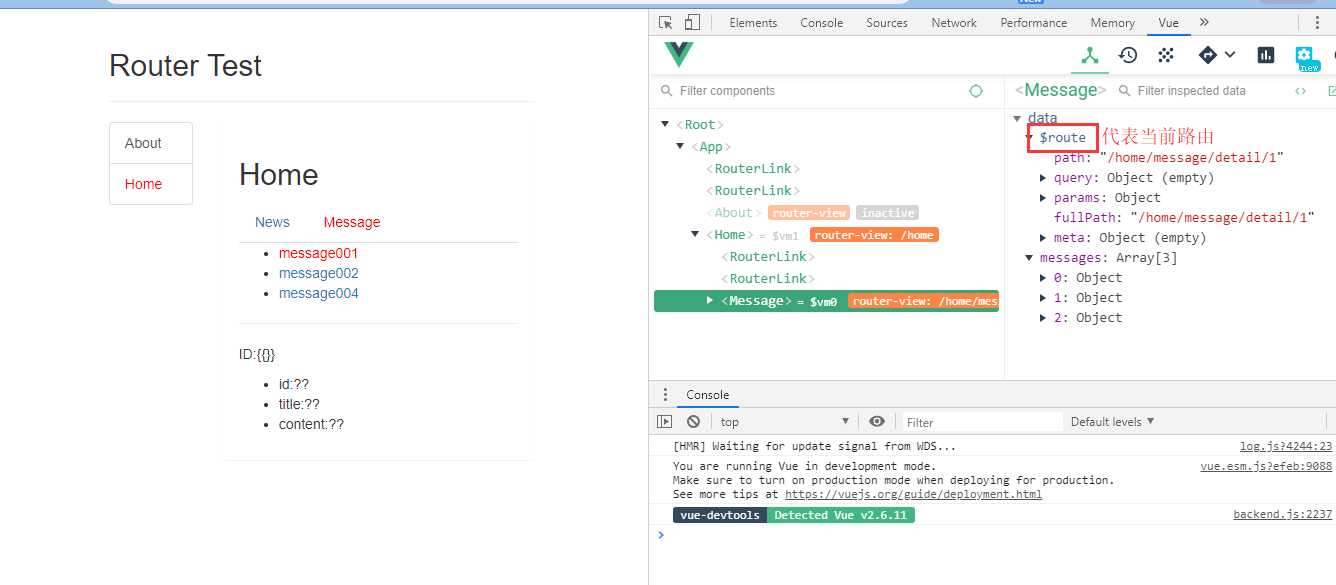
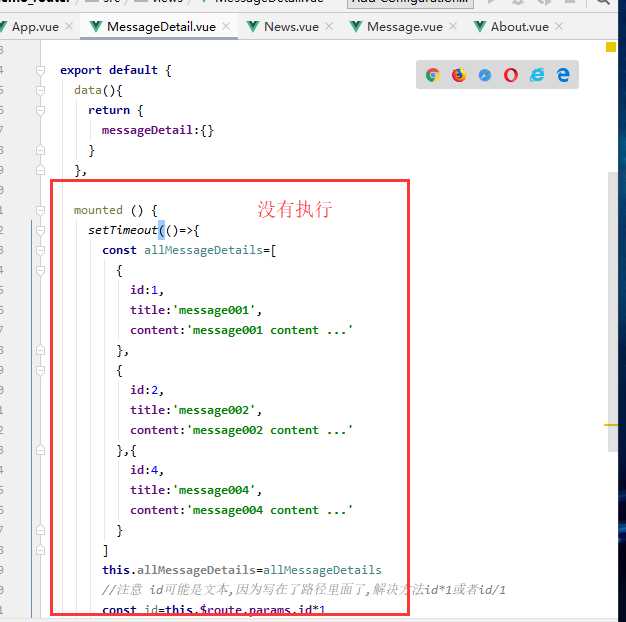
说明:

参数变化,其他不变,重新创建路由组件对象吗?没有重新创建,若重新创建,则必然会调用mounted()
怎么办??
监视

三条信息,都会传递不同的$route

================================================================================================


=================================================================================================================================
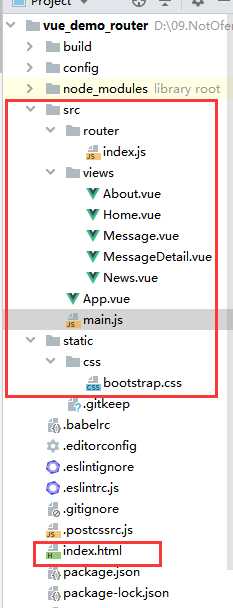
项目目录结构:

全部代码展示:
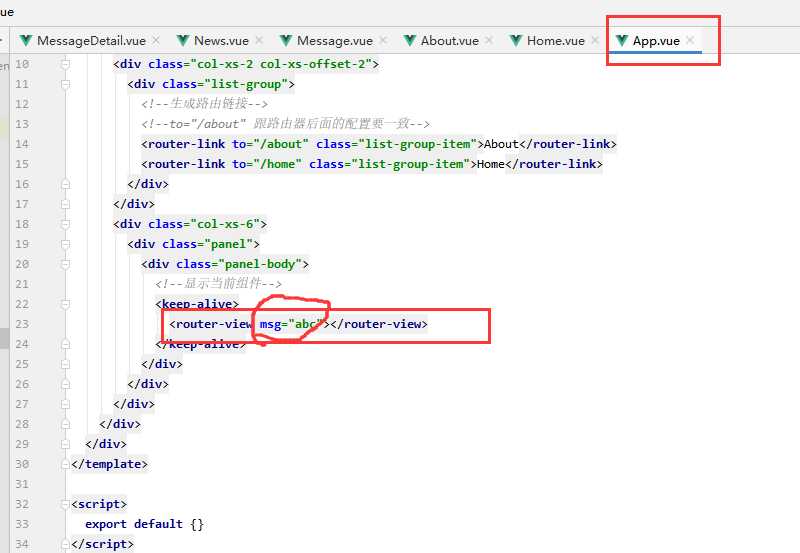
1.App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Router Test</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!--生成路由链接-->
<!--to="/about" 跟路由器后面的配置要一致-->
<router-link to="/about" class="list-group-item">About</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!--显示当前组件-->
<keep-alive>
<router-view msg="abc"></router-view>
</keep-alive>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
</style>
=================================================================
2.main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
//引入路由器
//注意router可以写成router2,因为是默认暴露,默认暴露可以写任何名字
//import router2 from ‘./router‘
import router from ‘./router‘
/* eslint-disable no-new */
new Vue({//配置对象的属性名都是一些确定的属性名称,不能随便修改
el: ‘#app‘,
//router:router2,
router,
components: { App },
template: ‘<App/>‘
})
======================================================================
3.index.js
/*
*路由器模块
* */
import Vue from ‘vue‘
//因为VueRouter是vue的插件,必然要引入vue
import VueRouter from ‘vue-router‘
import About from ‘../views/About‘
import Home from ‘../views/Home‘
import News from ‘../views/News‘
import Message from ‘../views/Message‘
import MessageDetail from ‘../views/MessageDetail‘
Vue.use(VueRouter)
//路由器模块,向外暴露路由器对象
export default new VueRouter({
//n个路由
routes:[
{
path:‘/about‘,
component: About
},
{
path:‘/home‘,
component: Home,
children:[
{
//path:‘/news‘, //path最左侧的/永远代表根路径, 不对
path:‘/home/news‘,
component:News
},
{
path:‘message‘, //简化写法,省略左边的/
component:Message,
children:[
{
path:‘/home/message/detail/:id‘,
component:MessageDetail
}
]
},
{
path:‘‘,
redirect:‘/home/news‘
}
]
},
{
path:‘/‘,
redirect:‘/about‘
}
]
})
=============================================================================
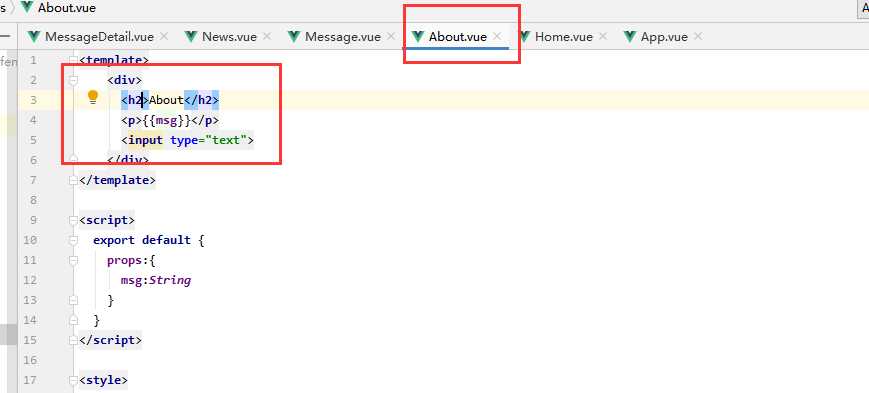
4.Abou.vue
<template>
<div>
<h2>About</h2>
<p>{{msg}}</p>
<input type="text">
</div>
</template>
<script>
export default {
props:{
msg:String
}
}
</script>
<style>
</style>
=====================================================================
5.Home.vue
<template>
<div>
<h2>Home</h2>
<div>
<ul class="nav nav-tabs">
<li><router-link to="/home/news">News</router-link></li>
<li><router-link to="/home/message">Message</router-link></li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
</style>
==================================================================================
6.Message.vue
<template>
<div>
<ul>
<!--:key="对象的标识属性,没有的话写index"-->
<!--v-for="(message,index) in messages"这样写也可以,只是index没用-->
<li v-for="message in messages" :key="message.id">
<!--当前是在写js,不是html;地址需要拼串‘/home/message/detail/${message.id}‘-->
<router-link :to="`/home/message/detail/${message.id}`">{{message.title}}</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
data(){
return {
messages:[]
}
},
//异步获取数据
mounted () {
//模拟ajax请求从后台获取数据
//注意没有名称的回调函数都用箭头函数就没有问题
setTimeout(()=>{
const messages=[
{
id:1,
title:‘message001‘
},
{
id:2,
title:‘message002‘
},{
id:4,
title:‘message004‘
}
]
this.messages=messages
},1000)
}
}
</script>
<style>
</style>
==========================================================================
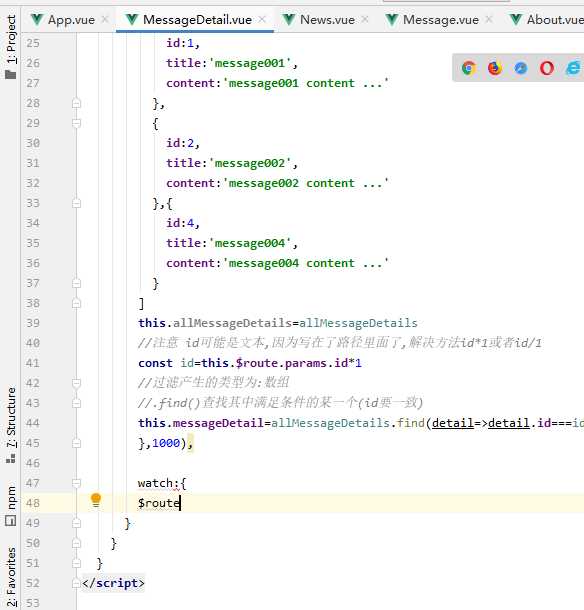
7.MessageDetail.vue
<template>
<div>
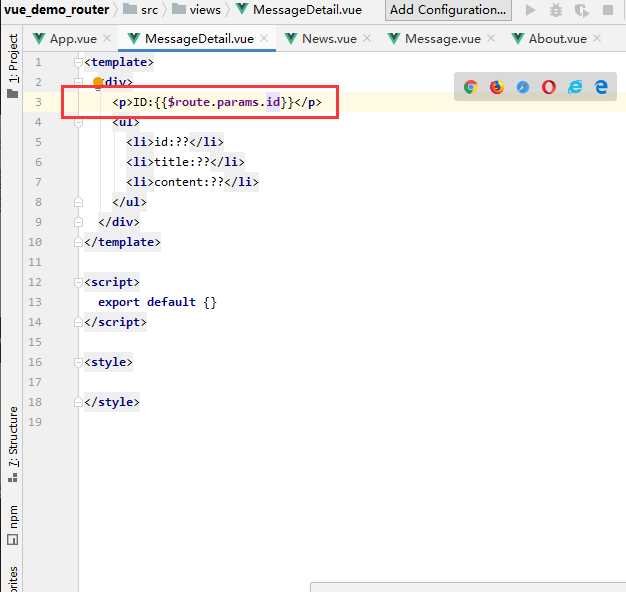
<p>ID:{{$route.params.id}}</p>
<ul>
<li>id:{{messageDetail.id}}</li>
<li>title:{{messageDetail.title}}</li>
<li>content:{{messageDetail.content}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
messageDetail:{}
}
},
mounted () {
setTimeout(()=>{
const allMessageDetails=[
{
id:1,
title:‘message001‘,
content:‘message001 content ...‘
},
{
id:2,
title:‘message002‘,
content:‘message002 content ...‘
},{
id:4,
title:‘message004‘,
content:‘message004 content ...‘
}
]
this.allMessageDetails=allMessageDetails
//注意 id可能是文本,因为写在了路径里面了,解决方法id*1或者id/1
const id=this.$route.params.id*1
//过滤产生的类型为:数组
//.find()查找其中满足条件的某一个(id要一致)
this.messageDetail=allMessageDetails.find(detail=>detail.id===id)
},1000)
},
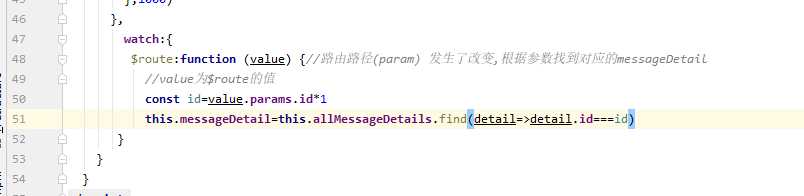
watch:{
$route:function (value) {//路由路径(param) 发生了改变,根据参数找到对应的messageDetail
//value为$route的值
const id=value.params.id*1
this.messageDetail=this.allMessageDetails.find(detail=>detail.id===id)}
}
}
</script>
<style>
</style>
=======================================================================================================
8.News.vue
<template>
<div>
<ul>
<li v-for="(news,index) in newsArr" :key="index">{{news}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
newsArr:[‘news001‘,‘news002‘,‘news003‘,‘news004‘]
}
}
}
</script>
<style>
</style>
========================================================================================
9.bootstrap.css
=======================================================================================
10.index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="/static/css/bootstrap.css">
<title>vue_demo_router</title>
<style>
.router-link-active {
color: red !important;
}
</style>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
(尚043) vue_向路由组件传递数据+vue param和query两种传参方式
标签:nav alt 箭头函数 routes image settime utf-8 view com
原文地址:https://www.cnblogs.com/curedfisher/p/12286405.html