标签:adapter GridView roi png 对象 pre MIP object 表视图
今天继续学习UI高级组件
网格视图 GridView
用GridView标签添加,显示网格视图,需要用到适配器,共有四种适配器 ArrayAdapter,SmipleAdapter,SmipleCousorAdapter,BaseAdapter。以下是四种实例:
1,ArrayAdapter
New ArrayAdapter(Context context, //Context:上下文,即所在的Activity int resource, //Resource:布局样式,一般为TextView int textViewResourceId); //textViewResourceId:数据源,可为自定义的String数据
2. SimpleAdapter:最大难点在于有5个参数
1 new SimpleAdapter(Context context, 2 3 List<? extends Map<String, ?>> data, //集合中每个Map(String,Object)作为列表选项 4 5 int resource, //指定界面布局的id 6 7 String[] from, //该参数决定map对象中哪些key对应的value来生成列表项 8 9 int[] to); //该参数决定填充哪些组件
3.BaseAdapter,用于扩写,需重如下4个方法
1.getCount():该方法返回值用于控制Adapter会包含多少个列表项
2.getItem(int position):该方法的返回值决定第position处的列表项的内容
3.getItemId(int position):该方法的返回值决定第position处的列表项的ID
4.getView(int position,ViewconverView,ViewGroup parent):该方法的返回值决定第position处的列项组件
GridView用于在界面上按行、列分布的方式来显示多个组件。
与ListView有共同的父类:AdbListView
与ListView唯一的区别:ListView只显示一列,它可以显示多列
下拉列表框 Spinner
属性entries来设置下拉的内容,步骤为 1.在values中创建一个values.xml文件,并在文件中定义数组
定义数组
1 <string-array name="ctype(数组名称)"> 2 <item>1</item> 3 <item>2</item> 4 <item>3</item> 5 <string-array>
2.在布局文件中指定属性值
android:entries="@array/ctype">
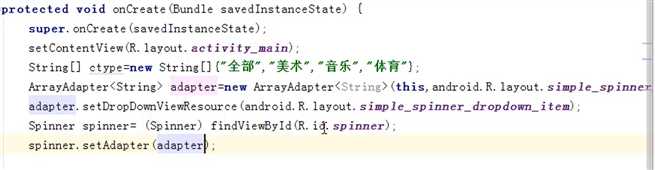
也可以用适配器完成,在MainActivty中输入java代码

列表视图 ListView
与上面的下拉标示图的属性大部分相似,而且适配器的使用也是一样的,就不在继续描述。
滚动视图 ScrollView
当 一个手机屏幕界面不能涵盖所有的图片,文字等等内容的时候才会出现右侧的滚动条,也可以用HorizontalScrollView来设置水平在屏幕底端的滚动条
标签:adapter GridView roi png 对象 pre MIP object 表视图
原文地址:https://www.cnblogs.com/2940500426yingxin/p/12286981.html