标签:log data order 单选 ast style child value def

<template>
<div>
<el-row>
<el-col :span="6">
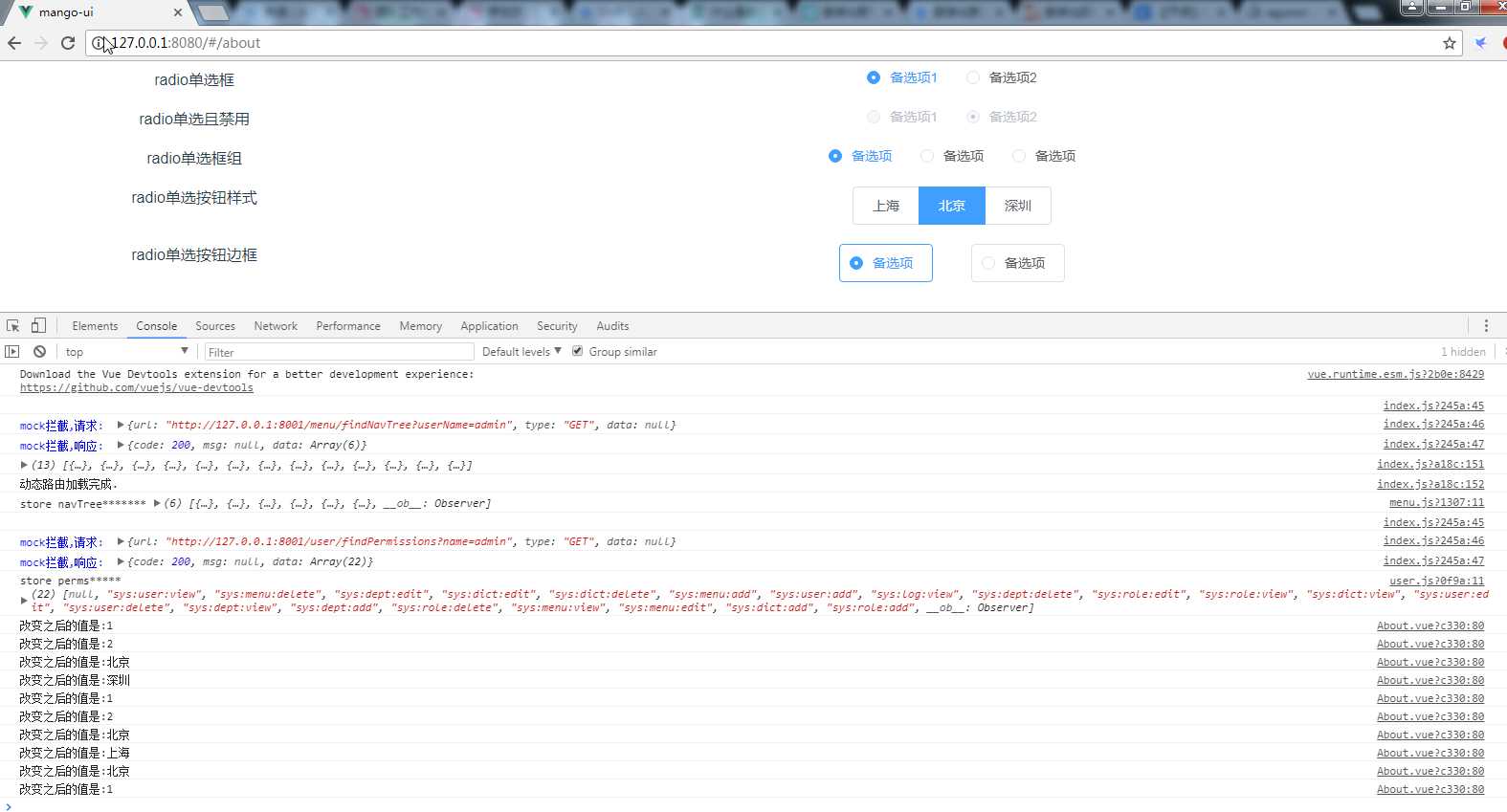
radio单选框
</el-col>
<el-col :span="18">
<template>
<el-radio v-model="radio" label="1" @change="changeHandler">备选项1</el-radio>
<el-radio v-model="radio" label="2" @change="changeHandler">备选项2</el-radio>
</template>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
radio单选且禁用
</el-col>
<el-col :span="18">
<template>
<el-radio disabled v-model="radio1" label="禁用">备选项1</el-radio>
<el-radio disabled v-model="radio1" label="选中且禁用">备选项2</el-radio>
</template>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
radio单选框组
</el-col>
<el-col :span="18">
<template>
<el-radio-group v-model="radio2">
<el-radio :label="3">备选项</el-radio>
<el-radio :label="6">备选项</el-radio>
<el-radio :label="9">备选项</el-radio>
</el-radio-group>
</template>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
radio单选按钮样式
</el-col>
<el-col :span="18">
<template>
<el-radio-group v-model="radio3" @change="changeHandler">
<el-radio-button label="上海">上海</el-radio-button>
<el-radio-button label="北京">北京</el-radio-button>
<el-radio-button label="深圳">深圳</el-radio-button>
</el-radio-group>
</template>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
radio单选按钮边框
</el-col>
<el-col :span="18">
<template>
<el-radio v-model="radio4" label="1" border>备选项</el-radio>
<el-radio v-model="radio4" label="2" border>备选项</el-radio>
</template>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {
radio: ‘2‘,
radio1: ‘选中且禁用‘,
radio2: 3,
radio3: ‘上海‘,
radio4: ‘1‘
}
},
methods: {
changeHandler(value) {
console.log(‘改变之后的值是:‘ + value)
}
}
}
</script>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
</style>
标签:log data order 单选 ast style child value def
原文地址:https://www.cnblogs.com/aguncn/p/12287390.html