标签:size 新人 log 很多 save 性问题 csdn 弹出框 host
今天开始react一个重要部分的xiao~习,路由~(过程截图,最后附代码)
以下代码只能骗糊涂蛋子,没错,就是我自己,不要打算让我敲出多高级的东西~
理论性知识几乎没有,请不要打算让我给你说原理啥的,原理性的东西,网上很多,我现在搬砖学习很开心,勿忘初心~
(1)首先,你确定你安装了react环境,这第一步难度系数1,菜鸟级别的不演示了
(2)接下来,你要是用react路由,需要安装路由插件
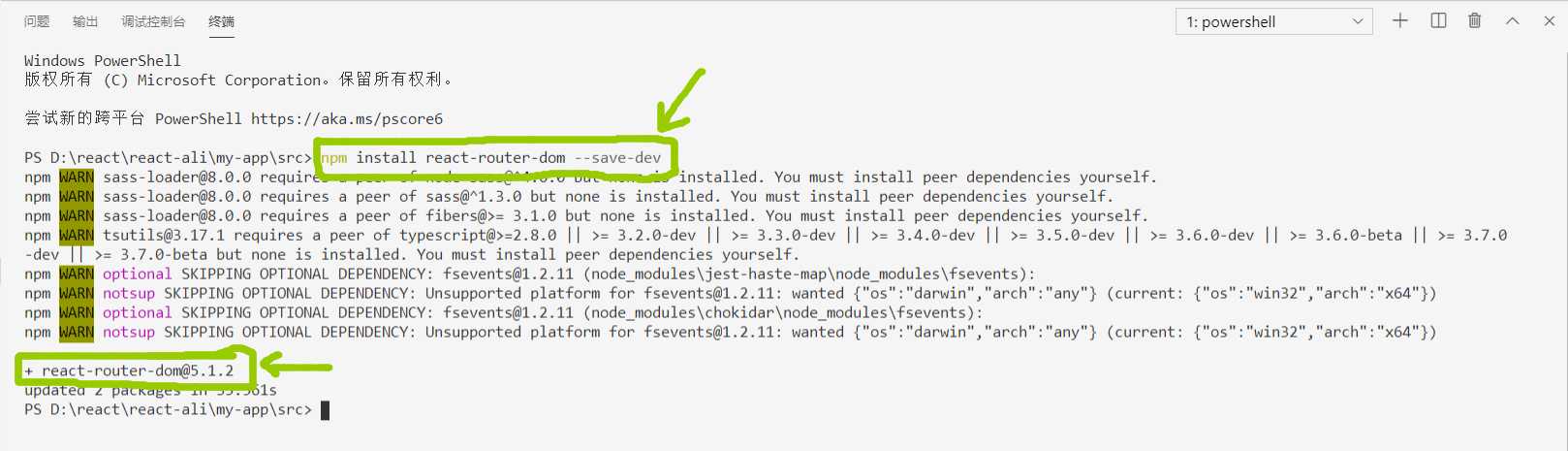
1 npm install react-router-dom --save-dev //这里可以使用cnpm代替npm命令
这一步安装,你的选择很多,我是用的 vs code的终端安装的,因为不想开小窗口,嫌烦

安装成功。
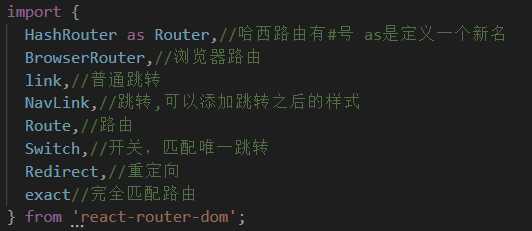
(3)因为不知道我们要用到些什么,于是我就引入了很多组件。
这里我去搜索了一下模块和组件的区别,为什么叫引入组件而不是模块
组件是具体的:按照一些小功能的通用性和可复用性来抽象组件
组件化更多的关注UI部分,比如用户看到的弹出框,页脚,确认按钮等,这些组件可以组合成新的组件,又可以和其他组件组合组合成新的组件
模块是抽象的:按照项目业务划分的大模块
模块化侧重于数据的封装,一组相关的组件定义成一个模块,一个json对象可以是一个模块。
这里只谈区别,因为用词的精确性问题,程序员应该有一种对逻辑和正确性 ‘咬文嚼字’ 的态度。

引入了不少的东西。。。我后面会给你解释每一个的,你先引进去。
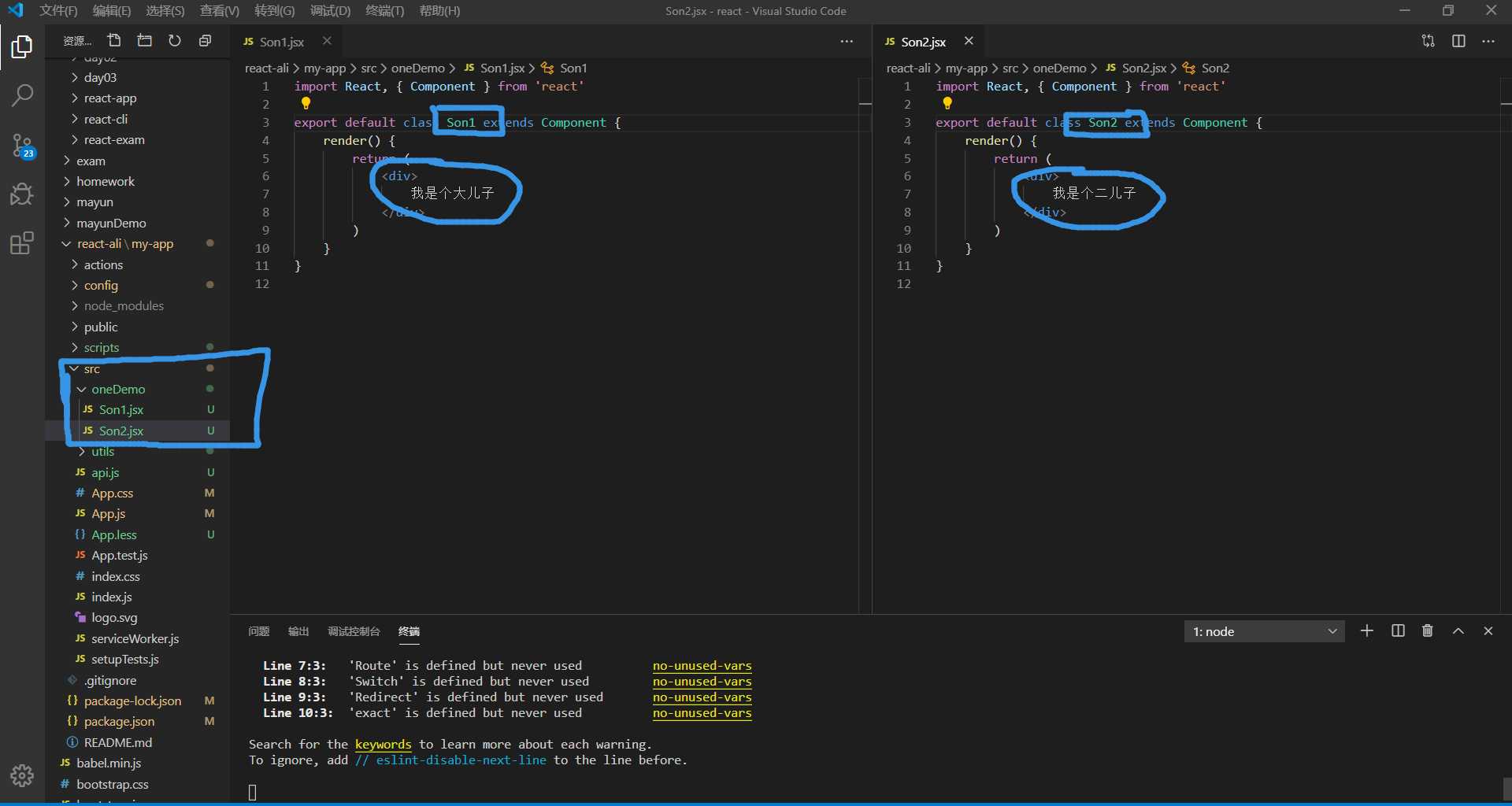
(4)我新建了两个儿子(子文件son1和son2)在newDemo文件夹中。

我区分了他们呢,并把他们抛出。
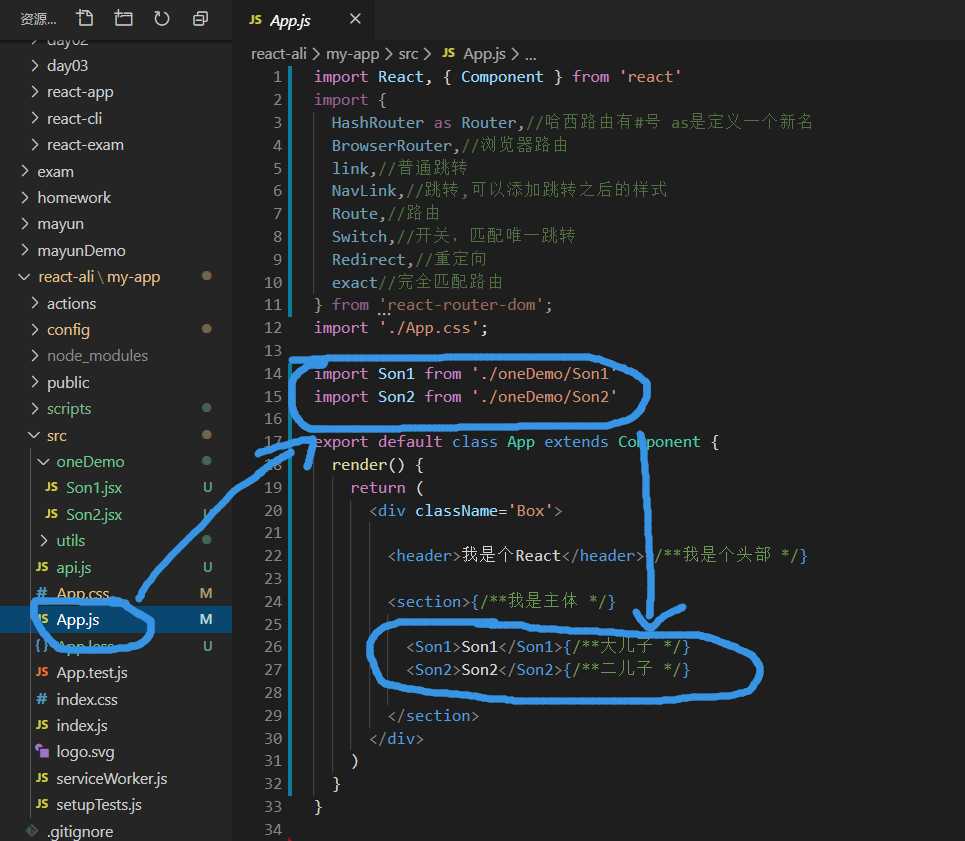
(5)父组件引入抛出的son1和son2

运行环境,浏览器中打开显示是这样的:

图中显示了父组件的"我是个React"和引入的两个子组件的“大儿子“和”二儿子”。
黄色部分的警告:不影响砸门使用,提醒砸门引入了但是没有用的组件和模块。
(6)上面的操作只是证明引入没问题。。。哈哈哈嗝~

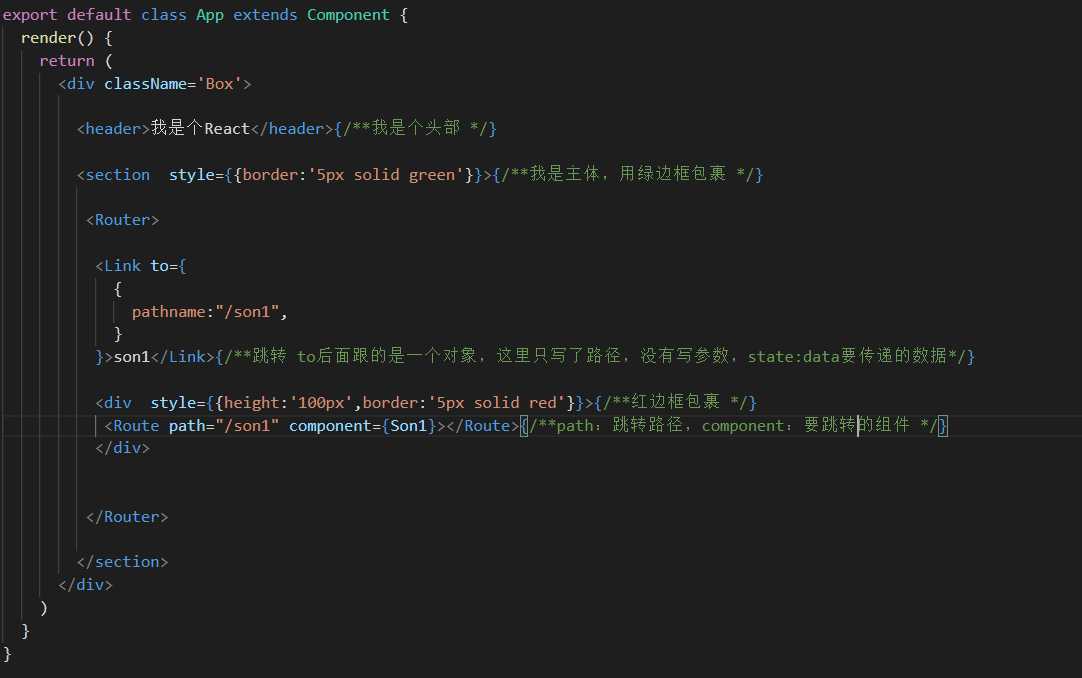
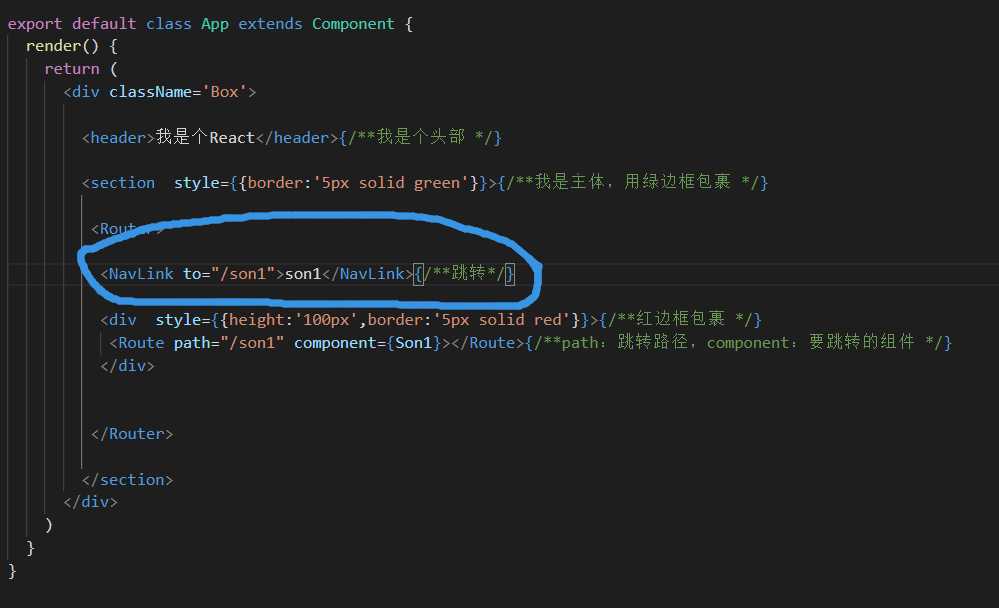
这是一个规规矩矩的局部路由,(友情踩坑提示,link标签的首字母记得大写)
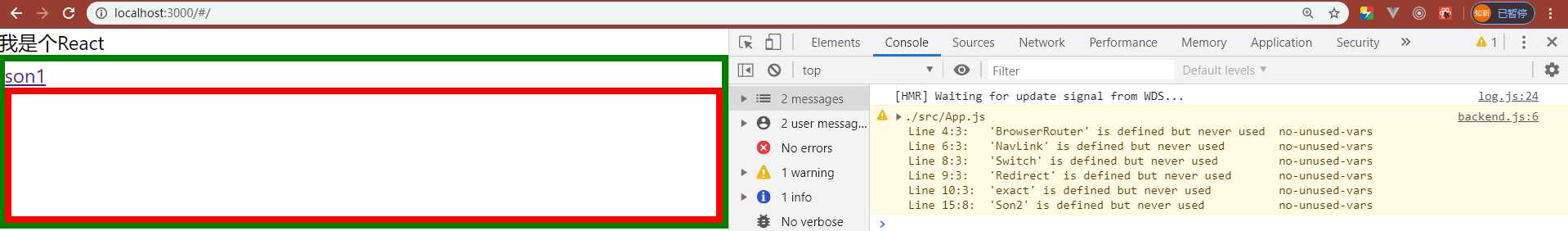
Router大标签,套住Link和Route,注释呢,已经在图片上给你写出来了,在网页上,他是这个样子的:
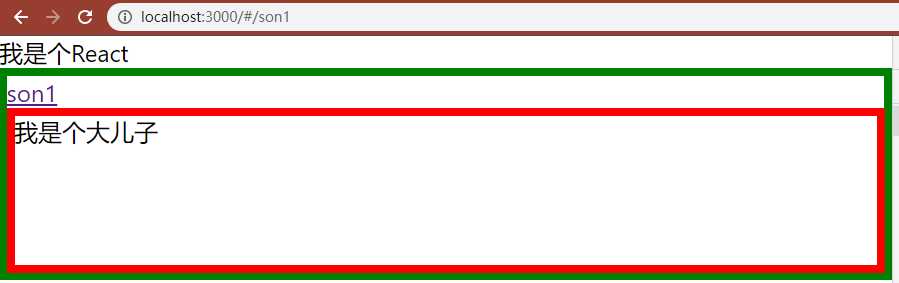
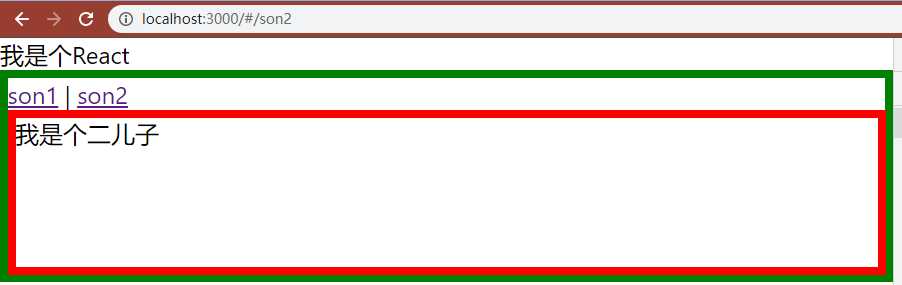
右边的警告是不是少了?额,不喜欢就注释了嘛先。而你点击跳转是这样的:

(7)现在呢我们,说一下我们为什么用哈西路由(HasRouter)而不是浏览器路由(BrowserRouter)。
(Router是我们起的别名 as 的作用就是这个啦。)
首先说一下哈西路由(HasRouter)和浏览器路由(BrowserRouter):
以下解释的前提是你要懂什么叫 hash 地址,hash 地址就是指 # 号后面的 url。
假如有一个 Link 标签,点击后跳转到 /abc/def。
BrowserRouter: http://localhost:8080/abc/def HashRouter: http://localhost:8080/#/abc/def
如果有服务器端的动态支持,建议使用 BrowserRouter,否则建议使用 HashRouter。
原因在于,如果是单纯的静态文件,假如路径从 / 切换到 /a 后,此时刷新页面,页面将无法正常访问。
因为写服务器文件还比较麻烦,因此在之后的 DEMO 中,我们将主要使用 HashRouter 而不是 BrowserRouter。
(8)现在呢,我就把BrowserRouter删掉了,Link换成NavLink
说一说Link和NavLink的区别:
<NavLink>是<Link>的一个特定版本,会在匹配上当前的url的时候给已经渲染的元素添加参数,组件的属性有
。activeClassName(string):设置选中样式,默认值为active
。activeStyle(object):当元素被选中时,为此元素添加样式
。exact(bool):为true时,只有当导致和完全匹配class和style才会应用
。strict(bool):为true时,在确定为位置是否与当前URL匹配时,将考虑位置pathname后的斜线
。isActive(func)判断链接是否激活的额外逻辑的功能
好吧,我摊牌了https://blog.csdn.net/lhjuejiang/article/details/80366839 链接给你!

看这里,我把to后面直接跟了一个路径,也是没问题的。
(9)把son2也引进去,

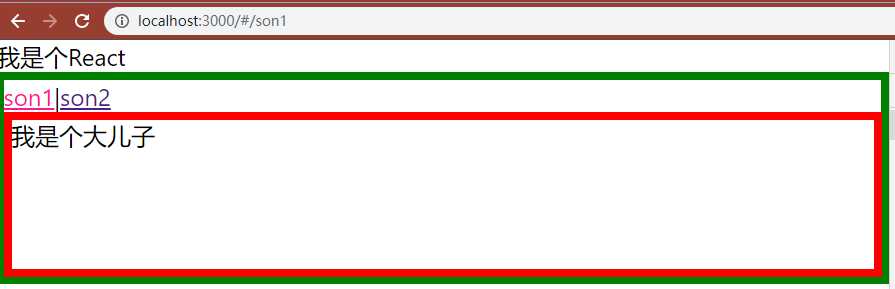
现在我要试一试NavLink的选中样式了
![]()

虽然只是一个简单的样式的使用,可见其优化后用起来还是很不错的。
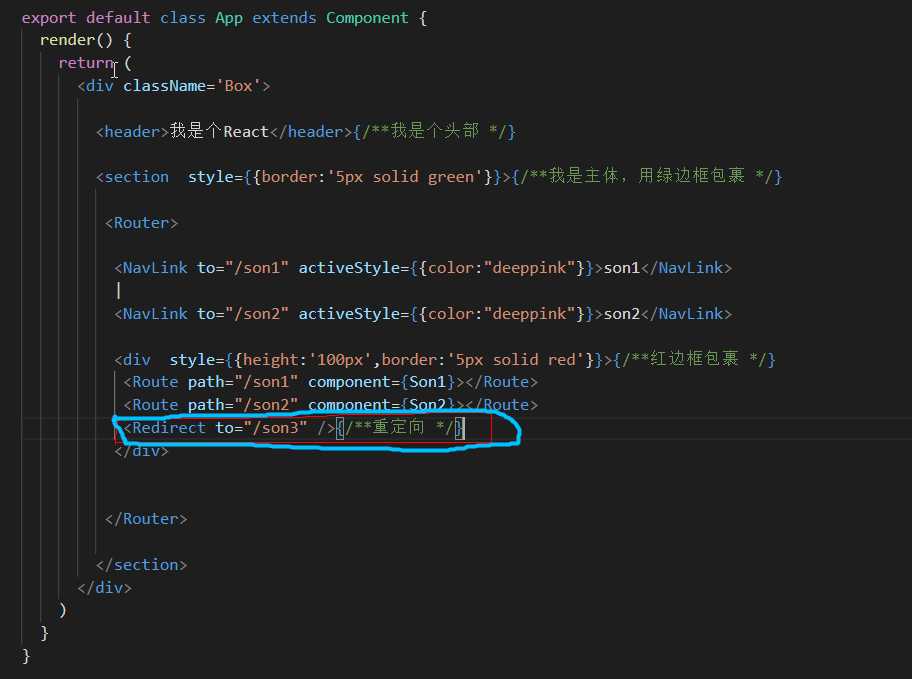
(10)重定向的使用Redirect
重定向,我觉得吧,分两种常用的情况。
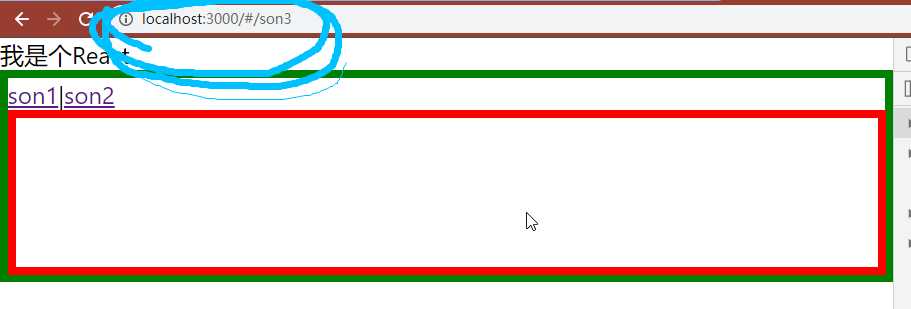
1》进入界面你需要默认一个网址,或者默认一个局部,就是我现在的情况,直接定义到son3,但是没有son3这个模块,所以啥也不显示,但是你可以定义到其它界面


2》匹配没有那个界面的时候,转到一个404界面或者其它界面,这个比较常见,符合实际产品的开发。
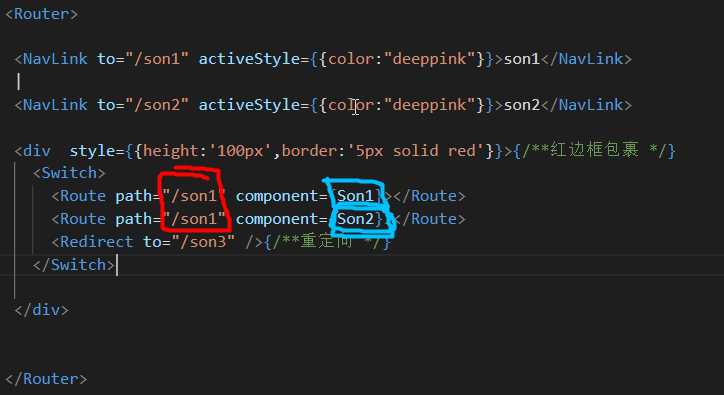
(11)Switch的使用
有<Switch>标签,则其中的<Route>在路径相同的情况下,只匹配第一个,这个可以避免重复匹配;

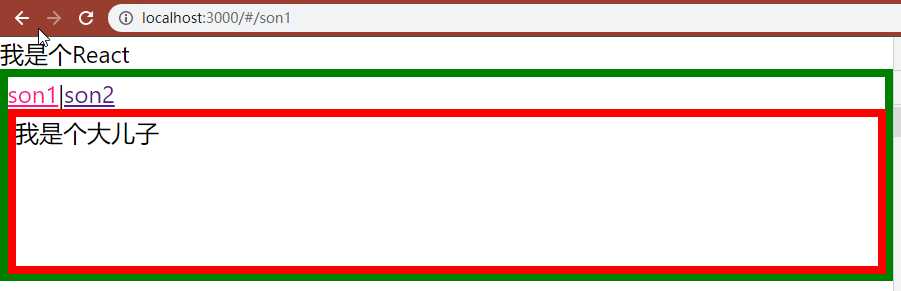
我其他地方没有动,只改了路径,我们看效果。

只出现了一个大儿子。
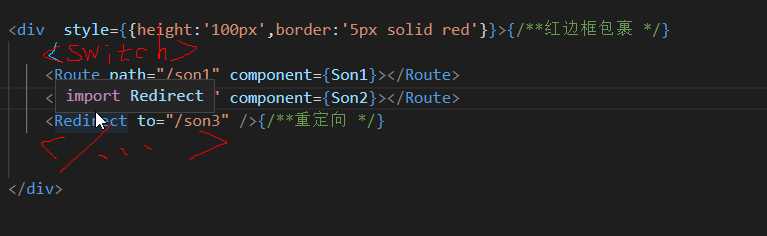
如果没有Switch呢?


大儿子二儿子都蹦跶出来了。。。
(12)exact的用处,严格匹配!

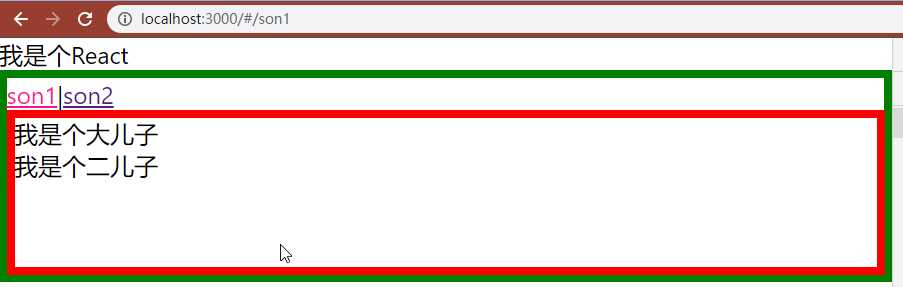
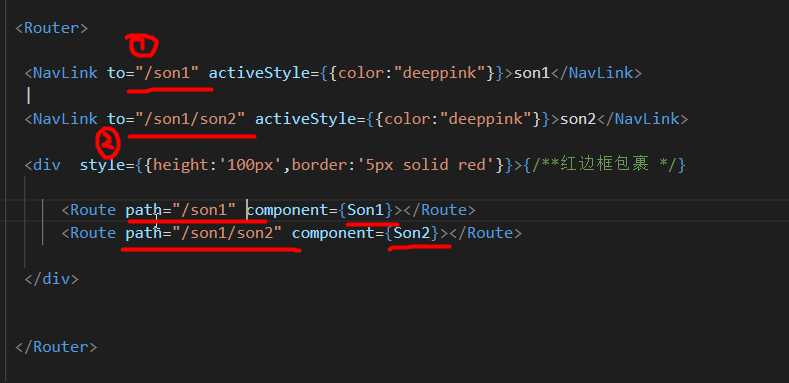
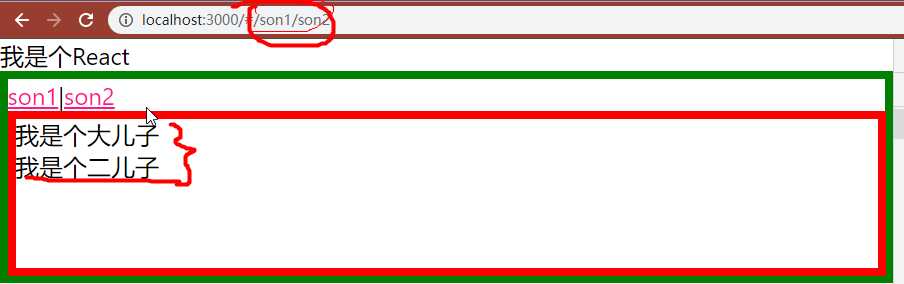
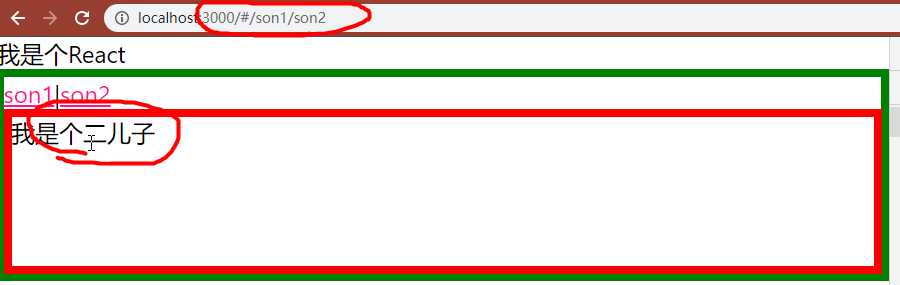
看标红线的地方,然后看界面显示,这个时候没有用exact,我们进入 ‘/son1/son2‘ 时,两个组件都会加载出来。

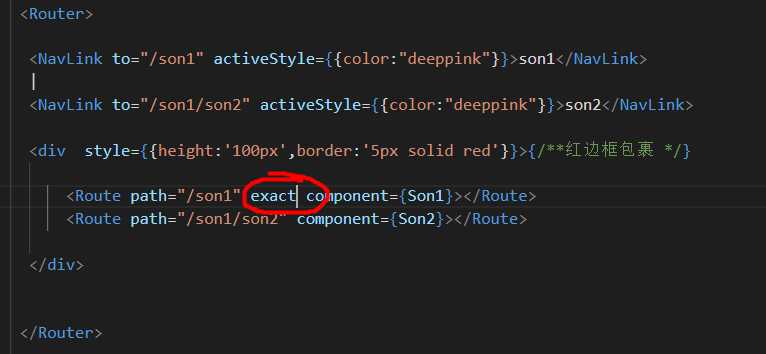
现在我们给第一个son1加上exact!

看界面!

只加载了一个二儿子!
(13)新人的总结感言。
东西不算多,但是一个一个截图查资料,真的受益无穷,会和熟悉,对于新开发一个功能,可能区别不大,因为我们都会在网上查大量的资料,去完善,去对比,但是对于搬砖期间,熟悉可以更有效地搬砖,节约时间,从而提高效率,抽出时间去学习!
标签:size 新人 log 很多 save 性问题 csdn 弹出框 host
原文地址:https://www.cnblogs.com/GGbondLearn/p/12287488.html