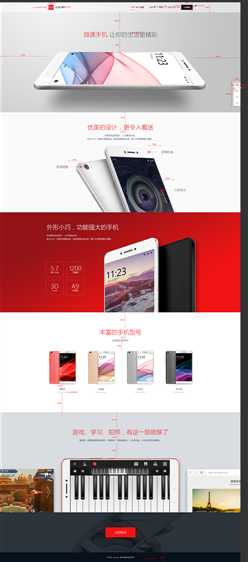
标签:设计图 完成 lock 生成 des normal add img url
编辑器:sublime text3
标注工具:PxCook
切图工具:PS
开发前准备:设计图标注
PxCook 空格键可以上下拖动
大致标注图纸:(可惜不能文字标注和拉参考线)

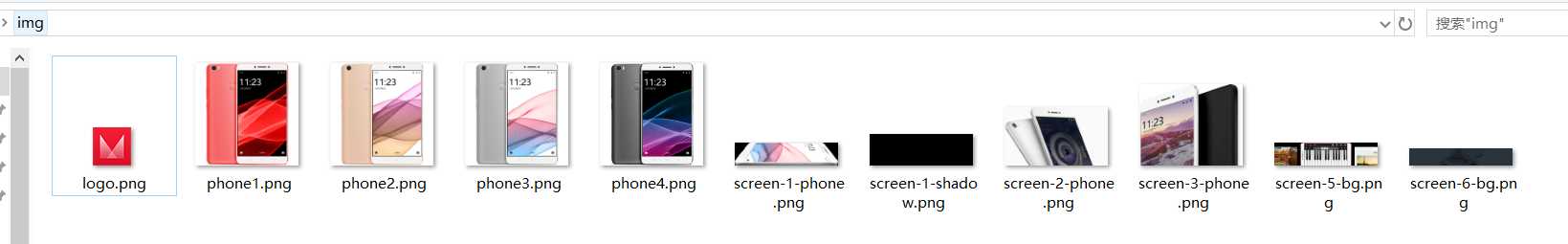
开发前准备:PS切图
在指定图层上新建一个图层,使用ctrl+e 合并图层,可以将任意图层转为普通图层
(如果图层是下面图层的剪贴图层,可以把该图层移动到新建图层的上面再合并)
(如果图层羽化较多,ctrl+enter无法选中,则直接ctrl+c)
ctrl+enter 框选需要的图层内容
ctrl+c 复制图层
ctrl+n 新建画布
ctrl+v 黏贴,隐藏掉背景图层
存储为web所用格式,jpg或者png24

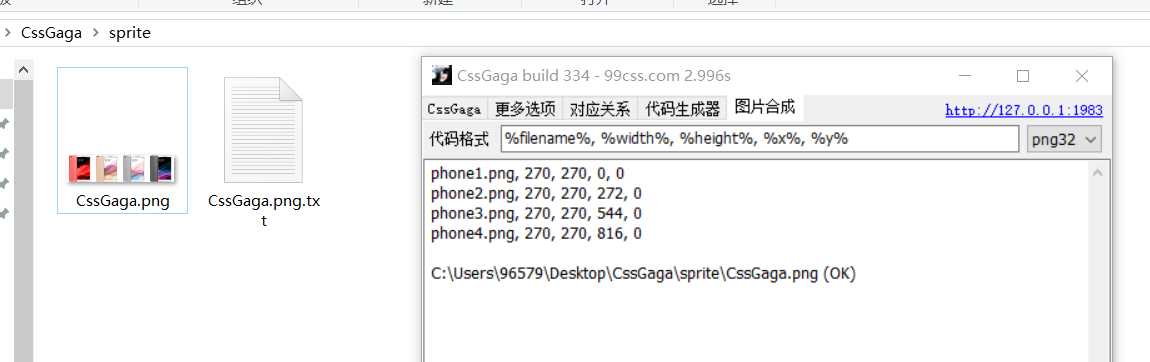
开发前准备(雪碧图)
我用的软件是:CssGaga
将phone1-phone4四张小图生成一张雪碧图
提供图片以及css位置

静态页面开发
文字距离容器左边一定位置:
padding-left 或者 text-indent
padding-left 设置的宽度,需要在width 中减去;而text-indent 不用
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="style.css"> </head> <body> <!-- 头部 --> <header> <div class="header-wrap"> <div class="header-logo">微课手机</div> <nav class="header-nav"> <a href="javascript:void(0);" class="header-nav-item header-nav-item-active">外观</a> <a href="javascript:void(0);" class="header-nav-item">配置</a> <a href="javascript:void(0);" class="header-nav-item">型号</a> <a href="javascript:void(0);" class="header-nav-item">说明</a> <a href="javascript:void(0);" class="header-nav-item">其他产品</a> <a href="javascript:void(0);" class="header-nav-item header-nav-item-button">立即购买</a> </nav> </header> <!-- 第一屏 --> <div class="screen-1"> <h2 class="screen-1-heading"><span>微课手机</span> 让你的生活更精彩</h2> <div class="screen-1-phone"></div> <div class="screen-1-shadow"></div> </div> <!-- 第二屏 --> <div class="screen-2"> <div class="screen-2-wrap"> <h2 class="screen-2-heading">优美的设计,更令人着迷</h2> <h4 class="screen-2-subheading">采用受欢迎的设计,让它更加出色。<br> 款式小巧、轻便手感更舒适。绚丽高清的显示屏,整个外观显得格外精致。</h4> <div class="screen-2-phone"> <div class="screen-2-point screen-2-point-i1">高清摄像</div> <div class="screen-2-point screen-2-point-right screen-2-point-i2">超薄机身</div> <div class="screen-2-point screen-2-point-right screen-2-point-i3">大屏显示</div> </div> </div> </div> <!-- 第三屏 --> <div class="screen-3"> <div class="screen-3-wrap"> <h2 class="screen-3-heading">优美的设计,更令人着迷</h2> <h4 class="screen-3-subheading">采用受欢迎的设计,让它更加出色。<br> 款式小巧、轻便手感更舒适。绚丽高清的显示屏,整个外观显得格外精致。</h4> <div class="screen-3-phone"></div> <div class="screen-3-detail"> <div class="screen-3-detail-item"> <div class="screen-3-detail-num">5.7</div> <div class="screen-3-detail-desc">英寸大屏</div> </div> <div class="screen-3-detail-item"> <div class="screen-3-detail-num">1200</div> <div class="screen-3-detail-desc">万像素</div> </div> <div class="screen-3-detail-item"> <div class="screen-3-detail-num">3D</div> <div class="screen-3-detail-desc">Touch</div> </div> <div class="screen-3-detail-item"> <div class="screen-3-detail-num">A9</div> <div class="screen-3-detail-desc">处理器</div> </div> </div> </div> </div> <!-- 第四屏 --> <div class="screen-4"> <div class="screen-4-wrap"> <h2 class="screen-4-heading">丰富的手机型号</h2> <h4 class="screen-4-subheading">找到适合你的手机</h4> <div class="screen-4-phone screen-4-phone-i1"> <div class="screen-4-phone-item"> <div class="screen-4-phone-color">微课红</div> <div class="screen-4-phone-model">32G/64G/138G</div> </div> <div class="screen-4-phone-item screen-4-phone-i2"> <div class="screen-4-phone-color">土豪金</div> <div class="screen-4-phone-model">32G/64G/138G</div> </div> <div class="screen-4-phone-item screen-4-phone-i3"> <div class="screen-4-phone-color">太空灰</div> <div class="screen-4-phone-model">32G/64G/138G</div> </div> <div class="screen-4-phone-item screen-4-phone-i4"> <div class="screen-4-phone-color">绅士黑</div> <div class="screen-4-phone-model">32G/64G/138G</div> </div> </div> </div> </div> <!-- 第五屏 --> <div class="screen-5"> <h2 class="screen-5-heading">游戏、学习、拍照,有这一部就够了</h2> <h4 class="screen-5-subheading"> 看视频、拍摄高清视频与照片、视频聊天、通话相结合,一机多功能,让您生活更丰富精彩。 </h4> </div> <!-- 第六屏 --> <div class="screen-6"> <button class="screen-6-btn">立即购买</button> </div> <!-- 底部 --> <footer>© 2020 test.com 浙ICP备00000000号</footer> </body> </html>
base.css
*{ margin:0; padding:0; } a{ text-decoration: none; color:#44484d; } ul{ list-style:none; } body{ color:#44484d; } h2{ font-size:48px; font-weight:lighter; padding-top:81px; padding-bottom:15px; } h4{ font-size:16px; line-height:30px; font-weight:normal; padding-bottom:15px; } /*# sourceMappingURL=base.css.map */
style.css
/*头部*/ header{ background:#f7f7f7; width:100%; height:80px; } .header-wrap{ width:1200px; height:100%; margin:0 auto; position: relative; } .header-logo{ width:140px; height:39px; margin-left:24px; background:url(img/logo.png) left center no-repeat; background-size:39px 39px; text-indent:51px; line-height:39px; position: absolute; top:50%; margin-top:-20px; font-size:20px; } .header-nav{ position: absolute; right:24px; height:39px; line-height:39px; top:50%; margin-top:-20px; font-size:14px; } .header-nav-item{ display: block; float:left; margin-left:45px; } .header-nav-item-active{ color:#f04747; position: relative; } .header-nav-item-active::after{ content:""; display: block; height:2px; width:100%; position: absolute; top:39px; left:0; background-color: #f04747; } .header-nav-item-button{ width:90px; height:39px; background-color:#07111b; color:#f4f4f5; text-align: center; border-radius:3px; } /*第一屏*/ .screen-1{ width:100%; height:795px; background:url(img/screen-1-bg.png) no-repeat; background-size:cover; text-align: center; position: relative; } .screen-1-heading{ padding-top:138px; padding-bottom:94px; color:#4d555d; } .screen-1-heading span{ color:#f04747; } .screen-1-phone{ background:url(img/screen-1-phone.png) center no-repeat; width:1375px; height:305px; left:50%; margin-left:-687px; position: absolute; bottom:180px; z-index:2; } .screen-1-shadow{ background:url(img/screen-1-shadow.png) center no-repeat; width:1183px; height:367px; left:50%; margin-left:-591px; position: absolute; bottom:30px; z-index:1; } /*第二屏*/ .screen-2{ width:100%; height:800px; background:#fafafa; } .screen-2-wrap{ width:1200px; height:100%; margin:0 auto; text-align: center; position: relative; } .screen-2-heading{ color:#f04747; } .screen-2-subheading{ color:#4d555d; } .screen-2-phone{ background:url(img/screen-2-phone.png) center no-repeat; width:928px; height:530px; left:50%; margin-left:-464px; position: absolute; bottom:0; } .screen-2-point{ font-size:24px; font-weight:lighter; width:104px; padding-right:97px; background:url(img/screen-2-point-left.png) center right no-repeat; position: absolute; } .screen-2-point-right{ padding-right:0; padding-left:97px; background:url(img/screen-2-point-right.png) center left no-repeat; } .screen-2-point-i1{ top:160px; left:-153px; } .screen-2-point-i2{ top:40px; right:150px; } .screen-2-point-i3{ top:340px; right:40px; } /*第三屏*/ .screen-3{ width:100%; height:800px; background:#fafafa; background:url(img/screen-3-bg.png) no-repeat; background-size:cover; } .screen-3-wrap{ width:1200px; height:100%; margin:0 auto; position: relative; color:#fff; } .screen-3-phone{ background:url(img/screen-3-phone.png) top right no-repeat; width:767px; height:576px; right:0; position: absolute; bottom:0; } .screen-3-detail{ margin-top:152px; width:333px; /*height:275px;*/ } .screen-3-detail-item{ width:140px; height:127px; border:1px solid #cd6d6f; float:left; border-radius:3px; margin-right:24px; text-align: center; margin-bottom:18px; } .screen-3-detail-num{ font-size:48px; line-height:48px; padding-top:24px; } .screen-3-detail-desc{ padding-top:5px; } /*第四屏*/ .screen-4{ width:100%; height:800px; } .screen-4-wrap{ width:1200px; height:100%; margin:0 auto; position: relative; text-align: center; } .screen-4-heading{ padding-top:120px; padding-bottom:21px; color:#f04747; } .screen-4-subheading{ padding-bottom:55px; } .screen-4-phone{ width:1148px; height:355px; } .screen-4-phone-item{ width:218px; height:355px; margin-right:92px; float:left; background:url(img/screen-4-phone.png) -26px top no-repeat; } .screen-4-phone-i1{ background-position:-21px 0; } .screen-4-phone-i2{ background-position:-301px 0; } .screen-4-phone-i3{ background-position:-574px 0; } .screen-4-phone-i4{ background-position:-846px 0; margin-right:0; } .screen-4-phone-color{ padding-top:307px; font-size:16px; } .screen-4-phone-model{ padding-top:9px; font-size:12px; color:#d8dadc; } /*第五屏*/ .screen-5{ width:100%; height:800px; background:url(img/screen-5-bg.png) center bottom no-repeat; background-color: #d9dde1; text-align: center; } .screen-5-heading{ padding-top:120px; padding-bottom:21px; color:#f04747; } .screen-5-subheading{ padding-bottom:55px; } /*第六屏*/ .screen-6{ width:100%; height:202px; background-color: #d9ddd1; background:url(img/screen-6-bg.png); text-align: center; padding-top:118px; } .screen-6-btn{ width:243px; height:78px; line-height:78px; text-align: center; background:#f01414; color:#fff; border-radius:3px; font-size:24px; font-weight:lighter; border:none; box-shadow:0 0 10px rgba(0,0,0,.5); display: inline-block; } /*底部*/ footer{ text-align: center; color:#fff; width:100%; height:80px; line-height:80px; background-color: #07111b; font-size:12px; font-weight:lighter; } /*# sourceMappingURL=style.css.map */
此时静态页面已经完成

标签:设计图 完成 lock 生成 des normal add img url
原文地址:https://www.cnblogs.com/chenyingying0/p/12289178.html