标签:vuex testing 就会 浏览器 ice cli online websocket share
vue-cli 3.0 配置:
安装:
npm i -g @vue/cli
安装成功后使用vue -version查看版本
注意:vue -cli 3.0需要node8.9或更高版本
vue-cli 2.0 配置:
npm i -g vue-cli
如果已经安装了2.0版本,想用3.0,则需要先卸载再安装,卸载指令:
npm uninstall vue-cli -g
创建项目:
指令:
vue-cli3.0:vue create <project name>
vue-cli2.0:vue init webpack <project name>
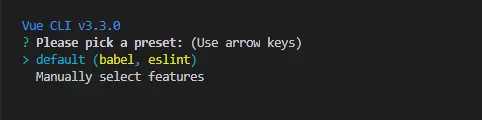
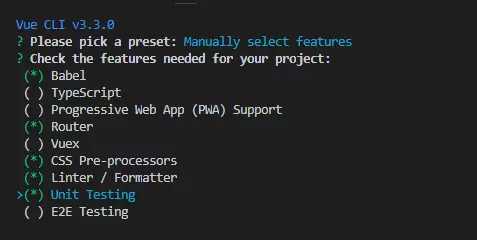
选择安装:

你可以选默认的包含了基本的Babel+ESLint设置的preset,也可以选手动选择特性来选取需要的特性。

配置文件说明:
vue-cli3.0致力于Vue生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你就可以专注在撰写应用上,减少配置的时间。查看如下文件,会发现相比于vue-cli2.0少了build与config文件夹,所以vue-cli3提供了一个可选的配置文件 ——vue.config.js。
vue.config.js配置 :
Vue.config.js是一个可选的配置文件,如果项目的根目录存在这个文件,那么它就会被 @vue/cli-service 自动加载。
const webpack = require(‘webpack‘)
module.exports = {
//部署应用包时的基本 URL
publicPath: process.env.NODE_ENV === ‘production‘ ? ‘/online/‘ : ‘./‘,
//当运行 vue-cli-service build 时生成的生产环境构建文件的目录
outputDir: ‘dist‘,
//放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
assetsDir: ‘assets‘,
// eslint-loader 是否在保存的时候检查 安装@vue/cli-plugin-eslint有效
lintOnSave: true,
//是否使用包含运行时编译器的 Vue 构建版本。设置true后你就可以在使用template
runtimeCompiler: true,
// 生产环境是否生成 sourceMap 文件 sourceMap的详解请看末尾
productionSourceMap: true,
configureWebpack: config => {
if (process.env.NODE_ENV === ‘production‘) {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
}
},
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin 生产环境下是true,开发环境下是false
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// webpack-dev-server 相关配置
devServer: { // 设置代理
hot: true, //热加载
host: ‘0.0.0.0‘, //ip地址
port: 8085, //端口
https: false, //false关闭https,true为开启
open: true, //自动打开浏览器
proxy: {
‘/api‘: { //本地
target: ‘xxx‘,
// 如果要代理 websockets
ws: true,
changeOrigin: true
},
‘/test‘: { //测试
target: ‘xxx‘
},
‘/pre‘: { //预发布
target: ‘xxx‘
},
‘/pro‘: { //正式
target: ‘xxx‘
}
}
},
pluginOptions: { // 第三方插件配置
// ...
}
}
标签:vuex testing 就会 浏览器 ice cli online websocket share
原文地址:https://www.cnblogs.com/caocaiqi/p/12293643.html