标签:sig com less 成功 src 路由 模板 ade reac
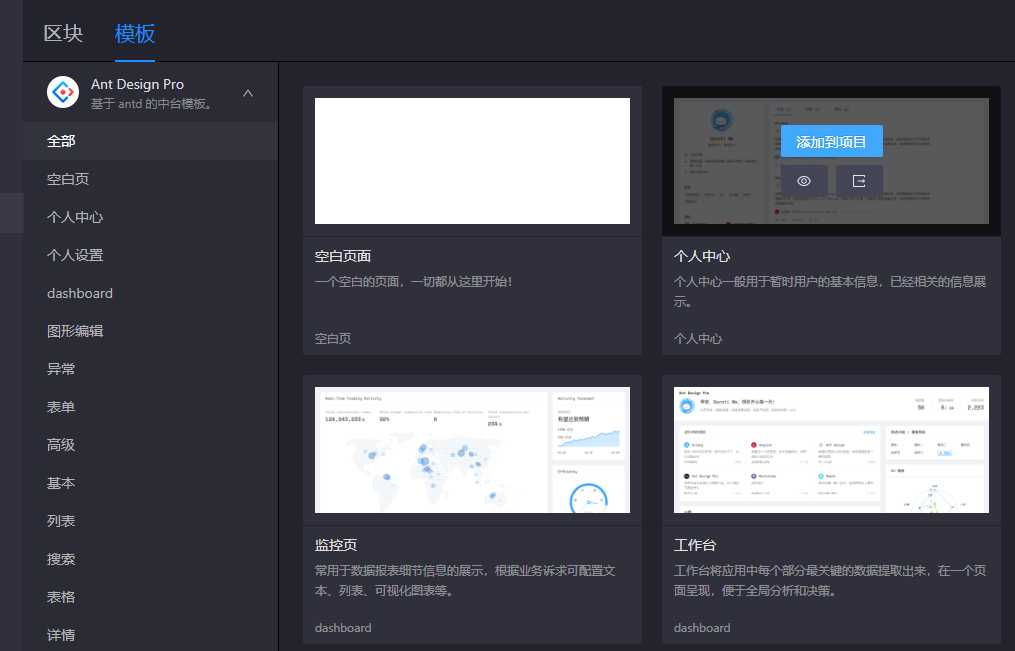
1、UMI默认提供了可视化antd模板,可以直接添加到项目中修改用
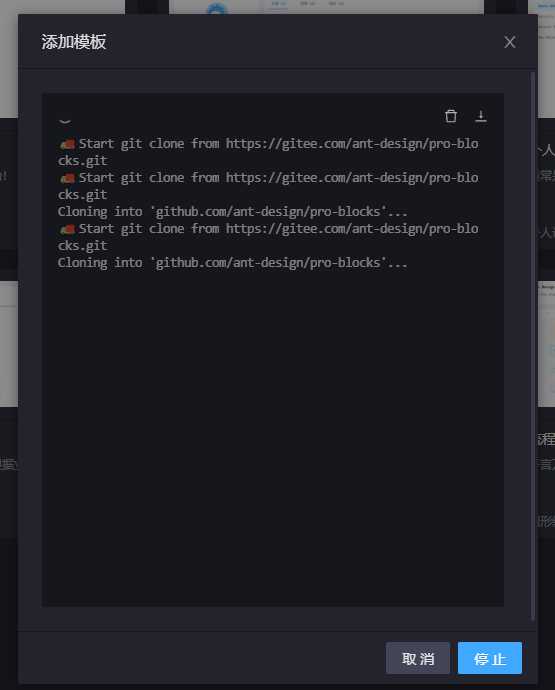
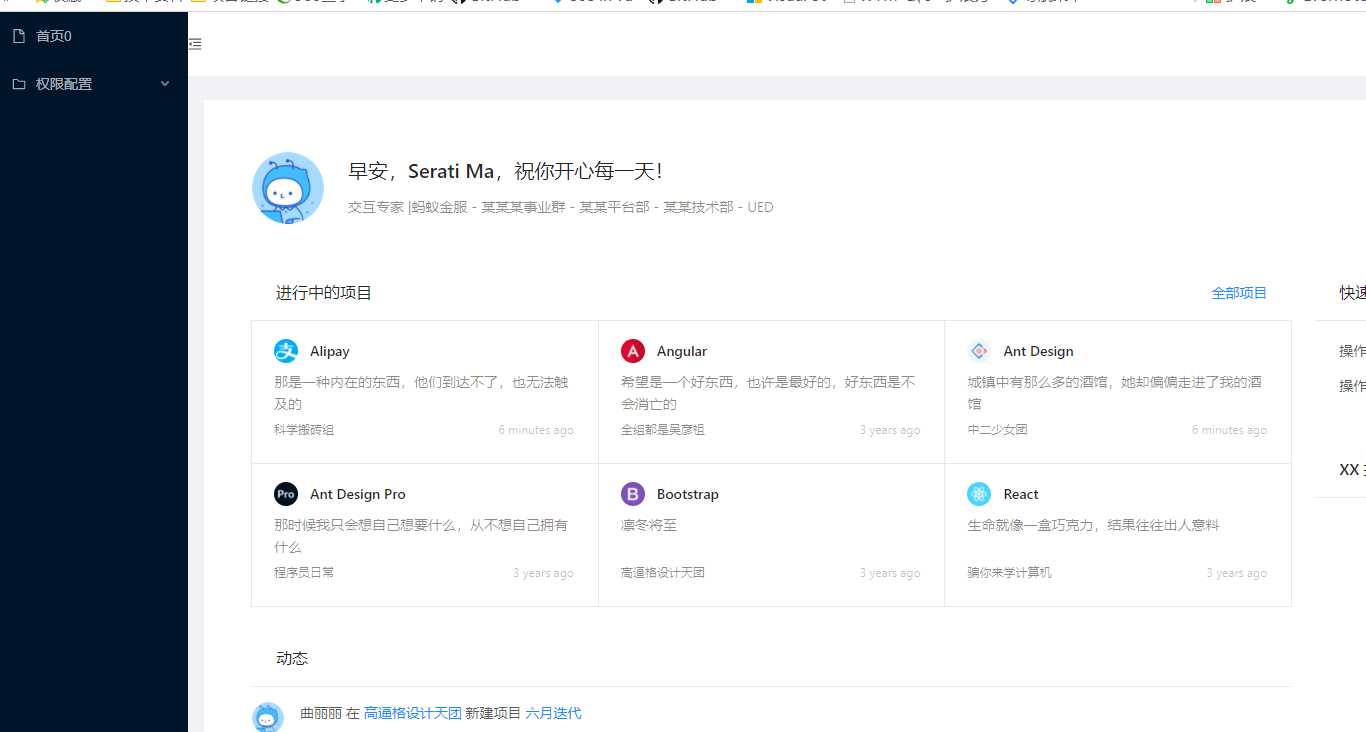
比如将个人中心添加到项目中

2、选择个人中心,确定

3、成功

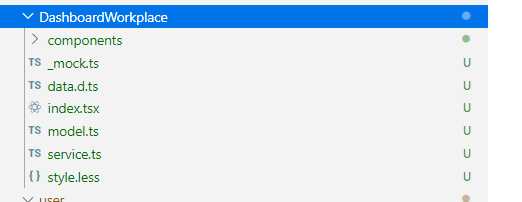
4、打开项目

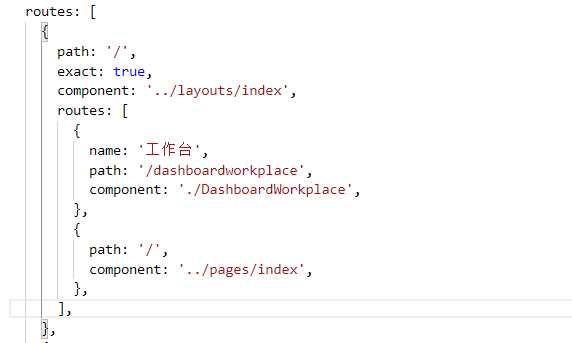
5、Route文件也自动添加

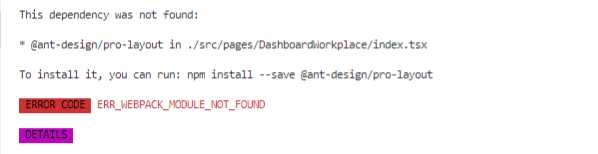
6、运行报错

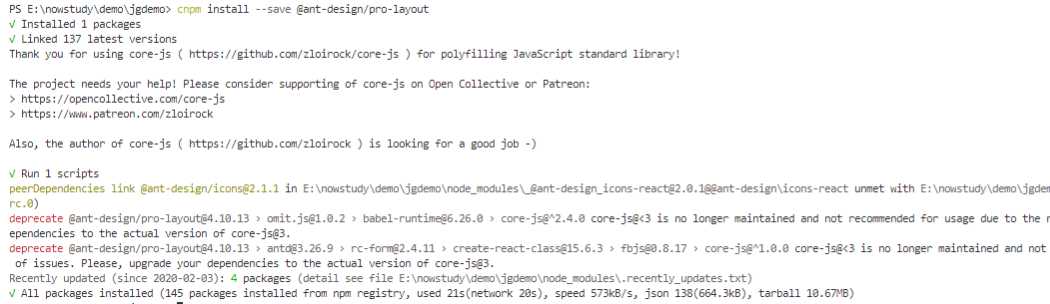
7、安装

8、找不到style.less

安装less模块
npm install --save-dev less-loader less
9、type.d.ts增加

11、运行

AntDesign(React)学习-13 使用UMI提供的antd模板
标签:sig com less 成功 src 路由 模板 ade reac
原文地址:https://www.cnblogs.com/zhaogaojian/p/12293628.html