标签:style blog http io 使用 sp strong 文件 数据
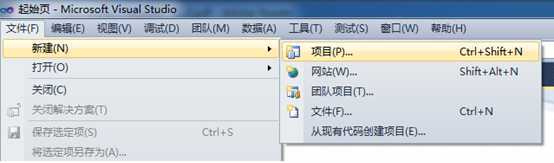
我们的项目从在 Visual Studio 中的文件菜单中选择“新建”,选择“项目”开始。

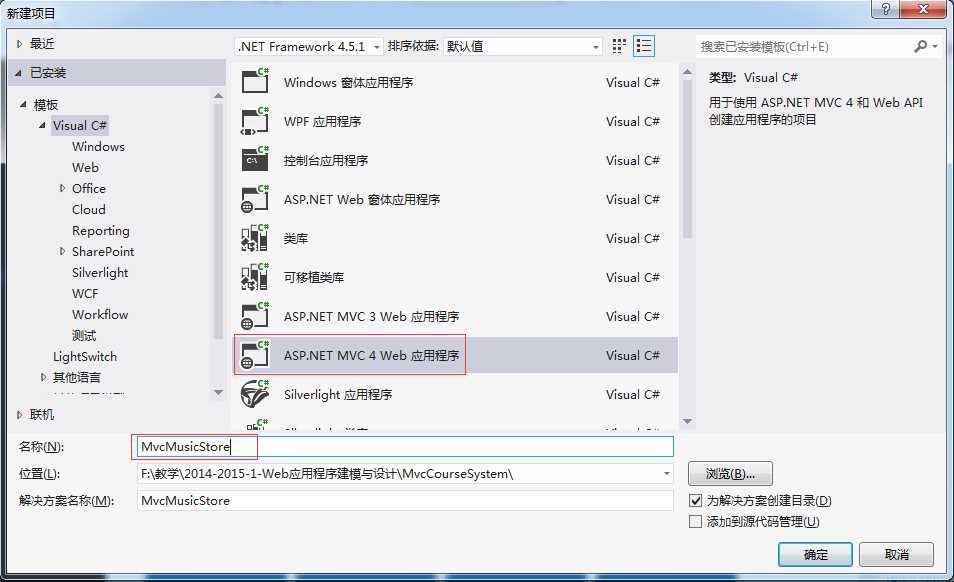
然后,选择 C# 中的 Web 模板组,在右边的项目模板中选择 ASP.NET MVC 4 Web 应用程序,在项目的名称输入框中,输入 MvcMusicStore ,点击确定。

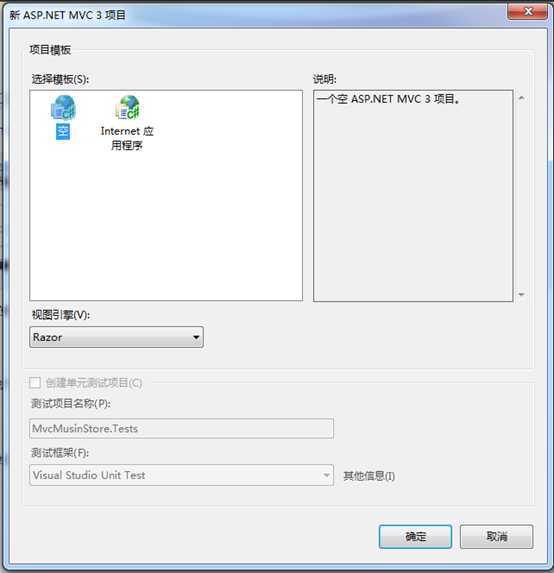
这时,你会到第二个对话框,允许我们设置这个项目关于 MVC 的一些设置,确认选中了“空”项目模板,视图引擎选中 Razor ,点击确定。

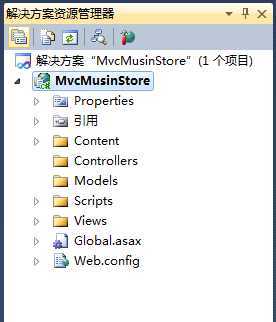
这样我们的项目就创建成功了!
我们看一下在这个项目都创建了哪些内容。

在 ASP.NET MVC 中使用了下面的一些基本的命名约定。
|
文件夹 |
功能 |
|
/Controllers |
控制器接受来自浏览器的请求,进行处理,然后向用户返回回应 |
|
/Views |
视图文件夹保存用户界面的模板 |
|
/Models |
这个文件夹定义处理的数据 |
|
/Content |
我们的图片,CSS以及其他任何的静态内容放在这里 |
|
/Scripts |
放置脚本文件 |
|
/App_Data |
数据库文件 |
这些文件夹在一个空的 ASP.NET MVC 应用中也会存在,因为 ASP.NET MVC 的框架默认使用“约定胜于配置”的原则,已经假定这些文件夹有着特定的用途。例如,控制器将会在 Views 文件夹中寻找相应的视图,而不需要你在代码中显式设置,这样可以节省大量的编程工作,也可以使其他的开发人员更加容易理解你的程序。在创建这个程序的过程 中,我们将会详细的说明这些约定。
标签:style blog http io 使用 sp strong 文件 数据
原文地址:http://www.cnblogs.com/meetyy/p/4071970.html