标签:oar 先来 css clipboard val cli inf only span
先来看看一个例子

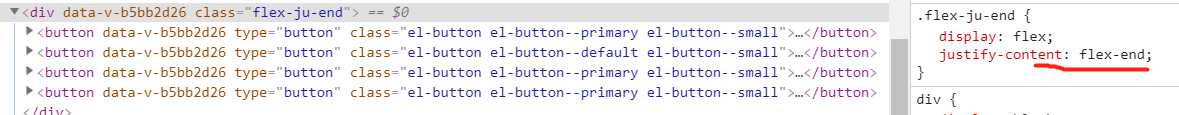
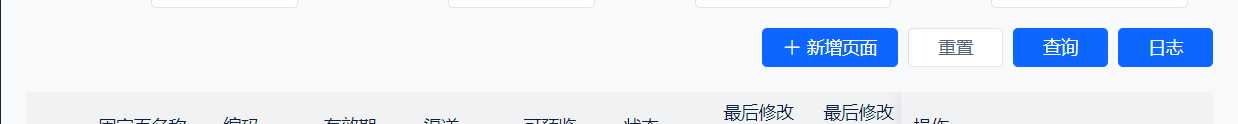
在一个div我们把四个按钮全部放到右边去了,看下效果↓

这个时候我们想把第一个按钮左对齐,其他保持不变
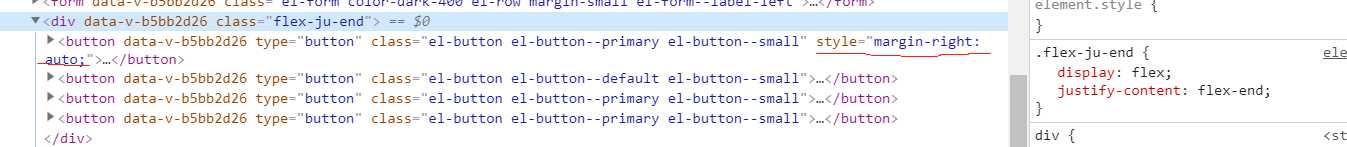
这时候我们来个第一个按钮样式上加上 :margin-right: auto;

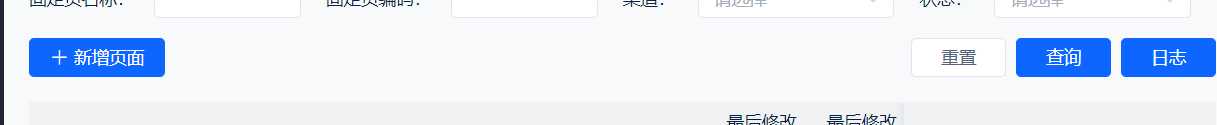
再看页面效果↓

同理如果你是左对齐,让最后一个右对齐,就给最后一个按钮样式加上:margin-left: auto;
Flex布局如何实现最后一个元素右对齐,或者第一个元素左对齐
标签:oar 先来 css clipboard val cli inf only span
原文地址:https://www.cnblogs.com/bobo1/p/12295828.html