标签:des android style blog http io color ar os
还是需要开发出自己的插件的...
我的cordova version is 4.0.0
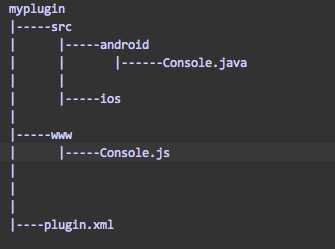
1.需要新建一个文件夹为 myplugin
1.1在myplugin文件夹下 新建 plugin.xml文件 www文件夹 src文件夹
1.2 在src文件夹下 新建 Android iOS 文件夹等
如图
2. 在Android文件夹下console.java 文件
1 package cn.debi.cordova; 2 import org.apache.cordova.CordovaWebView; 3 import org.apache.cordova.CallbackContext; 4 import org.apache.cordova.CordovaPlugin; 5 import org.apache.cordova.CordovaInterface; 6 import org.json.JSONArray; 7 import org.json.JSONException; 8 import org.json.JSONObject; 12 import android.util.Log; 13 public class Console extends CordovaPlugin { 14 15 public boolean execute(String action, JSONArray args, CallbackContext callbackContext) 16 throws JSONException { 17 String databack=args.getString(0); 18 final String ACTIVITY_TAG="MyAndroid"; 20 if (action.equals("Consolelog")) { 21 Log.i(ACTIVITY_TAG,databack); 22 callbackContext.success(databack); 23 return true; 24 } 25 return false; 26 } 27 }
3.在www文件夹下新建 console.js文件
1 var exec = require(‘cordova/exec‘); 2 3 exports.setConsole = function(messege,success, error) { 4 exec(success, error, "Console", "Consolelog", [messege]); //console 为java的类名,consolelog 为action 的字符串 5 };
4. 在plugin.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <plugin id="cn.debi.cordova" version="0.0.1" 3 xmlns="http://apache.org/cordova/ns/plugins/1.0" 4 xmlns:android="http://schemas.android.com/apk/res/android"> 5 <name>Console</name> 6 <description>Description</description> 7 <js-module name="Console" src="www/Console.js"> 8 <clobbers target="cordova.plugins.Console"/> 9 </js-module> 10 <platform name="android"> 11 <config-file parent="/*" target="res/xml/config.xml"> 12 <feature name="Console"> 13 <param name="android-package" value="cn.debi.cordova.Console"/> 14 </feature> 15 </config-file> 16 <source-file src="src/android/Console.java" target-dir="src/cn/debi/cordova"/> 17 </platform> 18 </plugin>
其中
<plugin id="cn.debi.cordova" version="0.0.1">
</plugin> 中的id 可以随便写 ,它是插件的标识符 ;version 可以随便写
src 属性指向 www/console.js name 在我们调用js的时候用到<param name="android-package" value="cn.debi.cordova.Console"/> 中的cn.debi.cordova 是console.java 的package 包名
6. 使用插件的方法 即调用插件
1 var extraInfo = cordova.require(‘cn.debi.cordova.Console‘); 2 extraInfo.setConsole(‘cole.log‘,function(message) { 3 alert(message); 4 }, function(message) { 5 alert(message); 6 });
这里的cordova.require(‘cn.debi.cordova.Console‘)里面的 cn.debi.cordova 就是plugin.xml 中的id ;Console 则是js-module 里面的name
即调用console.js 导出里面的方法
~ 而 extraInfo.setConsole()就是调用导出的方法
7. 忘了要添加插件 了 O(∩_∩)O~~
1 cordova plugin add myplugin #目录名称,也可以是 git 的地址
1 cordova plugin add /your/plugin/address/myplugin
标签:des android style blog http io color ar os
原文地址:http://www.cnblogs.com/xieyier/p/4071956.html