标签:+= message ati ica add NPU format each write
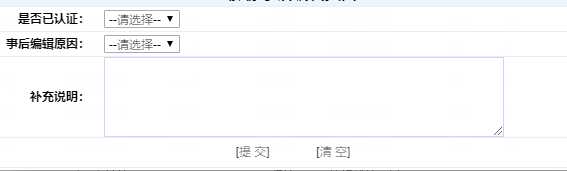
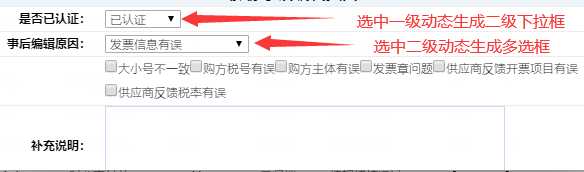
需求:选中一级分类下拉框,动态生成二级分类下拉框,选中二级分类下拉框动态列出三级分类的多选框,提交之后保存详细描述内容



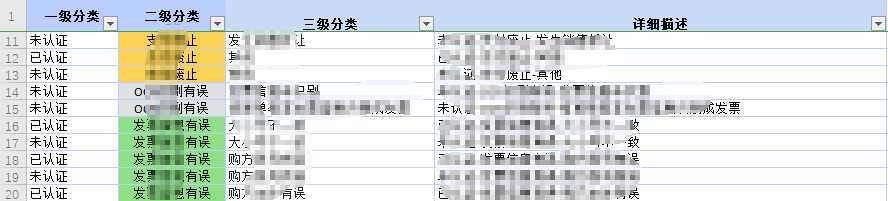
1.创建数据库表格,添加数据(此处添加数据sql省略)
CREATE TABLE `t_edit_details` ( `id` int(19) NOT NULL AUTO_INCREMENT, `is_rzh` varchar(1) DEFAULT ‘0‘ COMMENT ‘是否已认证,0:否,1:是,默认0‘, `onename` varchar(100) NOT NULL COMMENT ‘一级菜单描述‘, `twoname` varchar(100) NOT NULL COMMENT ‘二级菜单描述‘, `details` varchar(255) DEFAULT NULL COMMENT ‘详细描述‘, `attr1` varchar(255) DEFAULT NULL COMMENT ‘备用字段1‘, `attr2` varchar(255) DEFAULT NULL COMMENT ‘备用字段2‘, `attr3` varchar(255) DEFAULT NULL COMMENT ‘备用字段3‘, `attr4` varchar(255) DEFAULT NULL COMMENT ‘备用字段4‘, PRIMARY KEY (`id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=1248 DEFAULT CHARSET=utf8 ROW_FORMAT=DYNAMIC COMMENT=‘事后编辑原因表‘;
2.页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<%@include file="/jsp/public/commons.jsp" %>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<form name="addForm" id="addForm" method="post" action="${prjpath}/frame/startImageEditFlows.do">
<input type="hidden" name="barcode" id="barcode" value="${barcode}">
<input type="hidden" name="type" id="type" value="${type}">
<input type="hidden" name="voteList" id="voteList" value="${voteList}">
<br>
<table width="590" border="0" align="center" cellpadding="2" cellspacing="0" class="userList">
<tr class="row1" style="font-size:13pt;font-weight:bold;">
<td height="50" colspan="2" align="center" style="font-size:12pt;font-weight:bold;"></td>
</tr>
<!-- <tr onMouseOver="this.className=‘row1‘"
onMouseOut="this.className=‘row2‘">
<td style="width:70px;" class="title">事后编辑描述:</td>
<td>
<textarea name="reasonName" id="reasonName" style="WIDTH: 400px; height:80px;" maxlength="500" >${reasonName}</textarea>
</td>
</tr> -->
<tr onMouseOver="this.className=‘row1‘"
onMouseOut="this.className=‘row2‘">
<td style="width:70px;" class="title">是否已认证:</td>
<td>
<select id="levelthree" name="levelthree" onchange="selectlevelone()">
<option value="">--请选择--</option>
<option value="1">已认证</option>
<option value="0">未认证</option>
</select>
</td>
</tr>
<tr onMouseOver="this.className=‘row1‘"
onMouseOut="this.className=‘row2‘">
<td style="width:70px;" class="title">事后编辑原因:</td>
<td>
<select id="levelone" name="levelone" onchange="selectleveltwo()">
<option value="">--请选择--</option>
</select>
</td>
</tr>
<tr onMouseOver="this.className=‘row1‘"
onMouseOut="this.className=‘row2‘" id="selecttwo" hidden>
<td style="width:70px;" class="title" id="selecttwo_1"></td>
<td id="selecttwo_2">
</td>
</tr>
<tr onMouseOver="this.className=‘row1‘"
onMouseOut="this.className=‘row2‘">
<td style="width:70px;" class="title">补充说明:</td>
<td>
<textarea name="reasonName" id="reasonName" style="WIDTH: 400px; height:80px;" maxlength="500" >${reasonName}</textarea>
</td>
</tr>
<tr onMouseOver="this.className=‘row1‘" onMouseOut="this.className=‘row2‘">
<td colspan="2" style="width:30px; height:30px; text-align:center;" >
<a href="javascript:formSubmit();" target="_self"><span align="absmiddle"">[提 交]</span></a>
<a href="#" target="_self"><span align="absmiddle" onclick="javascript:clean();">[清 空]</span></a>
</td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
var queryString = document.location.search.substring(1);
var reqParams = parseQueryString(queryString);
function formSubmit(){
var barcode = reqParams.barcode;
$("#barcode").val(barcode);
var type = reqParams.type;
$("#type").val(type);
var voteList = [];
$(‘input:checkbox‘).each(function(){
if($(this).is(‘:checked‘)==true){
voteList.push($(this).val());
}
})
$("#voteList").val(voteList);
var reasonName = $("#reasonName").val();
var url = ‘${prjpath}/frame/startImageEditFlows.do‘;
addForm.submit();
}
function clean(){
$(‘#reasonName‘).val(‘‘);
$(‘#levelthree‘).val(‘‘);
$(‘#levelone‘).val(‘‘);
$("#selecttwo").hide();
}
function selectlevelone(){
$("#selecttwo").hide();
var objS = document.getElementById("levelthree");
var value = objS.options[objS.selectedIndex].value;
var url = ‘${prjpath}/frame/selectlevelone.do‘;
$.ajax({
type: "post",
url: url,
data: {
"id":value
},
success: function(message){
if(message.length>0){
$("#levelone").empty();
$("#levelone").append("<option value=‘‘>--请选择--</option>");
for(var i=0;i<message.length;i++){
var item=message[i];
$("#levelone").append("<option value="+item.id+">"+item.name+"</option>");
}
}else {
$("#levelone").empty();//清空下拉框
$("#levelone").append("<option value=‘‘>--请选择--</option>");
}
}
});
}
function selectleveltwo(){
var objS = document.getElementById("levelone");
var value = objS.options[objS.selectedIndex].value;
var objT = document.getElementById("levelthree");
var valueT = objT.options[objT.selectedIndex].value;
var url = ‘${prjpath}/frame/selectleveltwo.do‘;
$.ajax({
type: "post",
url: url,
data: {
"id":value,
"isrzh":valueT
},
success: function(message){
if(message.length>0){
//$("#selecttwo_2").empty();
var data = ‘‘;
for(var i=0;i<message.length;i++){
var item=message[i];
data += ‘<input type="checkbox" name="leveltwo" value="‘+item.id+‘">‘+item.name;
}
$("#selecttwo_2").html(data);
$("#selecttwo").show();
}else {
}
}
});
}
</script>
3.后台代码:
/** * 展示二级菜单 * @return */ public void selectlevelone() { String id = request.getParameter("id"); //response.setContentType("text/html;charset=UTF-8"); response.setContentType("application/json;charset=UTF-8"); List<TEditDetails> editDetailsList = barcodeService.selectlevelone(id); Map<String, String> map = new HashMap<String, String>(); List list = new ArrayList<JSONObject>(); String result = ""; if(editDetailsList != null && editDetailsList.size() > 0) { for (TEditDetails tEditDetails : editDetailsList) { if(!result.contains(tEditDetails.getOnename())) { result += tEditDetails.getOnename() + ";"; JSONObject data = new JSONObject(); data.put("id", tEditDetails.getId()); data.put("name", tEditDetails.getOnename()); list.add(data); } } } try { response.getWriter().print(list); } catch (IOException e) { e.printStackTrace(); } } /** * 展示三级菜单 * @return */ public void selectleveltwo() { String id = request.getParameter("id"); String isrzh = request.getParameter("isrzh"); //response.setContentType("text/html;charset=UTF-8"); response.setContentType("application/json;charset=UTF-8"); TEditDetails editDetails = barcodeService.findEditDetailById(Long.valueOf(id)); List<TEditDetails> editDetailsList = barcodeService.selectleveltwo(isrzh,editDetails.getOnename()); Map<String, String> map = new HashMap<String, String>(); List list = new ArrayList<JSONObject>(); String result = ""; if(editDetailsList != null && editDetailsList.size() > 0) { for (TEditDetails tEditDetails : editDetailsList) { if(!result.contains(tEditDetails.getTwoname())) { result += tEditDetails.getTwoname() + ";"; JSONObject data = new JSONObject(); data.put("id", tEditDetails.getId()); data.put("name", tEditDetails.getTwoname()); list.add(data); } } } try { response.getWriter().print(list); } catch (IOException e) { e.printStackTrace(); } }
标签:+= message ati ica add NPU format each write
原文地址:https://www.cnblogs.com/shiyunli/p/12296219.html