标签:int 使用命令 oca alt 自动 use test 执行命令 一个
Vue CLI 的包名称由 vue-cli改成了 @vue/cli 。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g或 yarn global remove vue-cli 卸载它。
Vue CLI 需要Node.js 8.9 或更高版本 (推荐 8.11.0+)。使用命令检查版本:
C:\Users\Administrator>node -v v12.15.0
安装vue-cli:
npm install -g @vue/cli # OR yarn global add @vue/cli
C:\Users\Administrator>vue -V @vue/cli 4.2.2
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
vue init webpack-simple my_project
这里需要根据提示来交互的输入相关的信息,例如确认项目名、作者等(是否使用sass,如果不会,则选择N)。
这里使用webpack-simple模板,来和我们之前手工搭建的脚手架可以做下对比。
vue-cli可以使用以下几种模板:
webpack --> 一个功能齐全的webpack+vue-loader设置,具有热重载,linting,测试和css提取功能 webpack-simple --> 一个简单的webpack+vue-loader设置,用于快速原型设计 browserify --> 全功能Browserify,类似webpack browserify-simple --> 类似webpack-simple pwa --> 基于webpack模板的vue-cli的PWA模板 simple --> 最简单的vue设置,基本就只有一个vue.js
我们主要使用webpack模板和webpack-simple模板。
创建好项目后,进入项目目录:

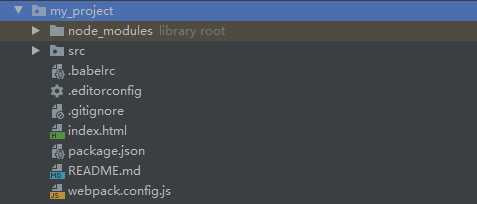
在生成的项目目录中,我们看到有package.json配置文件:
{ "name": "my_project", "description": "A Vue.js project", "version": "1.0.0", "author": "leokale", "license": "MIT", "private": true, "scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot", "build": "cross-env NODE_ENV=production webpack --progress --hide-modules" }, "dependencies": { "vue": "^2.5.11" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ], "devDependencies": { "babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-preset-env": "^1.6.0", "babel-preset-stage-3": "^6.24.1", "cross-env": "^5.0.5", "css-loader": "^0.28.7", "file-loader": "^1.1.4", "vue-loader": "^13.0.5", "vue-template-compiler": "^2.4.4", "webpack": "^3.6.0", "webpack-dev-server": "^2.9.1" } }
可以看到其中列出了很多devDependencies,但都还没有安装。
我们执行命令来进行安装:
(venv) D:\pycharm_workspace\vue_learn\my_project>cnpm install √ Installed 12 packages √ Linked 0 latest versions √ Run 0 scripts √ All packages installed (used 44ms(network 34ms), speed 0B/s, json 0(0B), tarball 0B)
(venv) D:\pycharm_workspace\vue_learn\my_project>npm run dev > my_project@1.0.0 dev D:\pycharm_workspace\vue_learn\my_project > cross-env NODE_ENV=development webpack-dev-server --open --hot Project is running at http://localhost:8080/ webpack output is served from /dist/ 404s will fallback to /index.html
开发环境使用 npm run dev ,生产环境使用 npm run build 。
这时,会在浏览器中自动打开localhost:8080页面:

看到页面,表示vue-cli运行成功。
标签:int 使用命令 oca alt 自动 use test 执行命令 一个
原文地址:https://www.cnblogs.com/leokale-zz/p/12295996.html