标签:back post ida src 规则 js代码 不一致 gif boot
| 昨天 | 学习了ajax的相关知识 |
| 今天 |
学习表单校验插件validate, 并使用ajax 自定义校验规则 |
1、网络上有许多成熟的插件共使用者参考,插件就是将jquery实现的常用操作进行封装,封装后的小框架就可以叫做插件,按照插件的语法去操作可以实现很多复杂的功能,而这些复杂功能的背后实现我们可以不必懂。
1) 将jquery的原始文件和插件文件jquery.validate.js导入到工程中
2) 编写js代码对表单进行验证
1)json数据格式:
{
rules:{
表单项name值:校验规则,
表单项name值:校验规则... ...
},
messages:{
表单项name值:错误提示信息,
表单项name值:错误提示信息... ...
}
}
2)其中:校验规则,可以是一个也可以是多个,如果是多个使用json格式
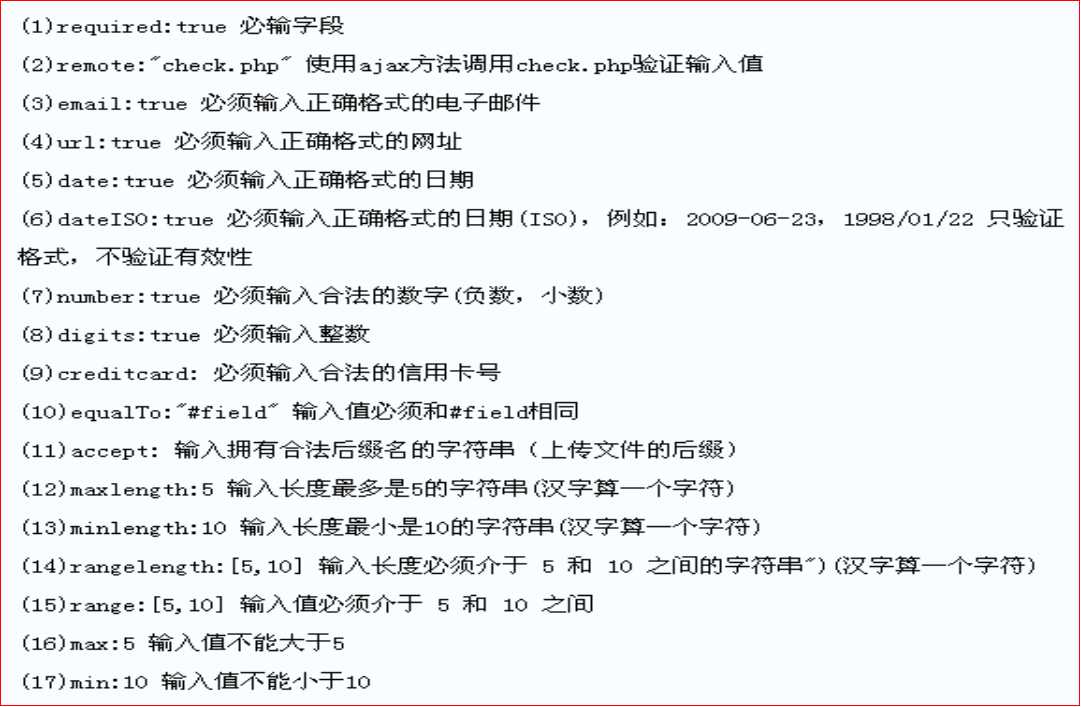
3)常用校验规则如下:

4) 注意:当错误提示信息不按照我们预想的位置显示时,我们可以按照如下方式进行设置
1> 自定义错误显示标签放在我们需要显示的位置,当此表单项验证不通过时会将此信息自动显示出来,jquery验证插件会自动帮助我们控制它的显示与隐藏
<lable for="html元素name值" class="error" style="display:none">错误信息</lable>
2> 如果设置了错误lable标签就不必在messages中设置此表单项错误提示信息了
如果预定义的校验规则尚不能满足需求的话可以进行自定义校验规则:
1) 使用$.validator.addMethod("校验规则名称",function(value,element,params)){}
2) 在rules中通过校验规则名称使用校验规则
3) 在messages中定义该规则对应的错误提示信息
4) 其中: value是校验组件的value值,element是校验组件的节点对象,params是校验规则的参数
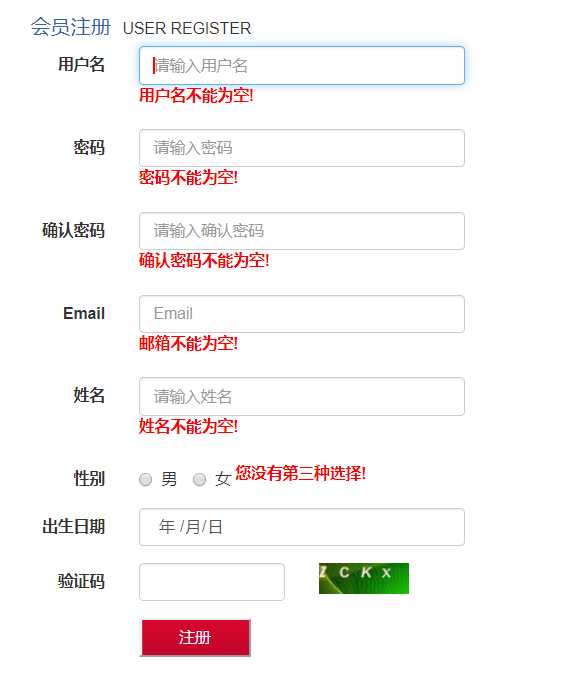
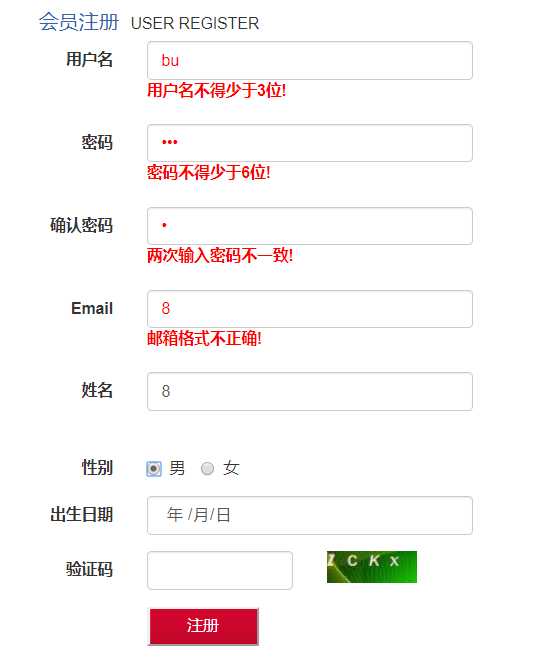
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head></head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员注册</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="css/style.css" type="text/css" /> <!--引入validate插件js文件--> <script type="text/javascript" src="js/jquery.validate.min.js"></script> <!--引入国际化js文件--> <script type="text/javascript" src="js/messages_zh.js"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; } .carousel-inner .item img { width: 100%; height: 300px; } font { color: #3164af; font-size: 18px; font-weight: normal; padding: 0 10px; } .error{ color: red; } </style> <script type="text/javascript"> $.validator.addMethod( "checkUsername", function(value,element,params){ var f = false; $.ajax({ "async":false, "url":"register?method=checkUsername", "data":{"username":value}, "type":"POST", "dataType":"json", "success":function(data){ f = data.isExist; } }); return !f; } ); $(function(){ $("#registForm").validate({ rules:{ username:{ required:true, minlength:3, "checkUsername":true }, password:{ required:true, digits:true, minlength:6 }, repassword:{ required:true, equalTo:"[name=‘password‘]" }, email:{ required:true, email:true }, name:{ required:true, maxlength:5 }, sex:{ required:true } }, messages:{ username:{ required:"用户名不能为空!", minlength:"用户名不得少于3位!", "checkUsername":"用户名已存在!" }, password:{ required:"密码不能为空!", digits:"密码必须是整数!", minlength:"密码不得少于6位!" }, repassword:{ required:"确认密码不能为空!", equalTo:"两次输入密码不一致!" }, email:{ required:"邮箱不能为空!", email:"邮箱格式不正确!" }, name:{ required:"姓名不能为空!", maxlength:"姓名不得多于5位!" }, sex:{ required:"您没有第三种选择!", } }, errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label success: function(label) { //验证成功后的执行的回调函数 //label指向上面那个错误提示信息标签label label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 } }); }); </script> </head> <body> <!-- 引入header.jsp --> <jsp:include page="/header.jsp"></jsp:include> <div class="container" style="width: 100%; background: url(‘image/regist_bg.jpg‘);"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8" style="background: #fff; padding: 40px 80px; margin: 30px; border: 7px solid #ccc;"> <font>会员注册</font>USER REGISTER <form id="registForm" class="form-horizontal" action="${pageContext.request.contextPath }/register?method=register" method="post" style="margin-top: 5px;"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" name="username" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="password" name="password" placeholder="请输入密码"> </div> </div> <div class="form-group"> <label for="confirmpwd" class="col-sm-2 control-label">确认密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="repassword" name="repassword" placeholder="请输入确认密码"> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-6"> <input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email"> </div> </div> <div class="form-group"> <label for="usercaption" class="col-sm-2 control-label">姓名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="usercaption" name="name" placeholder="请输入姓名"> </div> </div> <div class="form-group opt"> <label for="inlineRadio1" class="col-sm-2 control-label">性别</label> <div class="col-sm-6"> <label class="radio-inline"> <input type="radio" id="sex1" value="male" name="sex"> 男 </label> <label class="radio-inline"> <input type="radio" id="sex2" value="female" name="sex"> 女 </label> <label class="error" for="sex" ></label> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">出生日期</label> <div class="col-sm-6"> <input type="date" class="form-control" name="birthday"> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">验证码</label> <div class="col-sm-3"> <input type="text" class="form-control" name="checkCode"> </div> <div class="col-sm-2"> <img src="./image/captcha.jhtml" /> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" width="100" value="注册" name="submit" style="background: url(‘./images/register.gif‘) no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; width: 100px; color: white;"> </div> </div> </form> </div> <div class="col-md-2"></div> </div> </div> <!-- 引入footer.jsp --> <jsp:include page="/footer.jsp"></jsp:include> </body> </html>


标签:back post ida src 规则 js代码 不一致 gif boot
原文地址:https://www.cnblogs.com/20183544-wangzhengshuai/p/12297943.html