标签:接收 获取 形式 gif str stp val type json
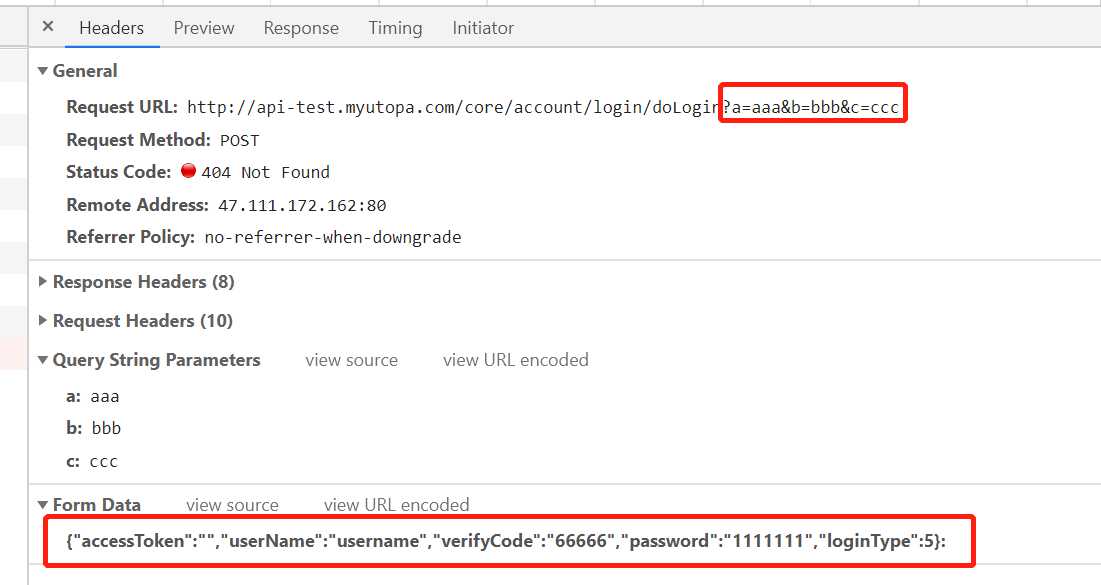
1.axios post请求 Content-Type默认为 application/x-www-form-urlencoded,我们传递参数的时,params里面的参数(简单的对象,通过 "{}" 或者 "new Object" 创建的)会被以&拼接的方式拼接到请求地址的后面,data里面的参数(简单的对象,通过 "{}" 或者 "new Object" 创建的)会以Form Data的形式存在,但是Form Data里面把我们传进去的整体当成了一个key值,没有value

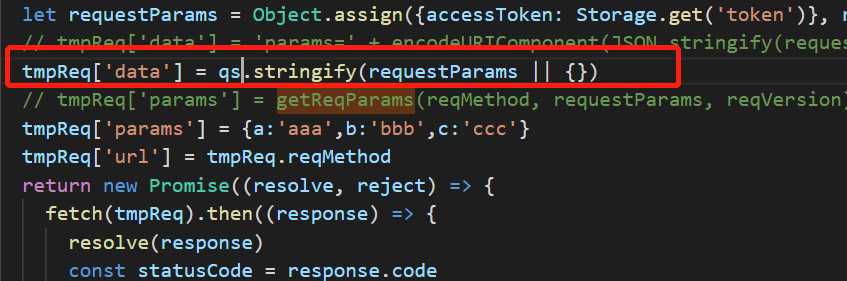
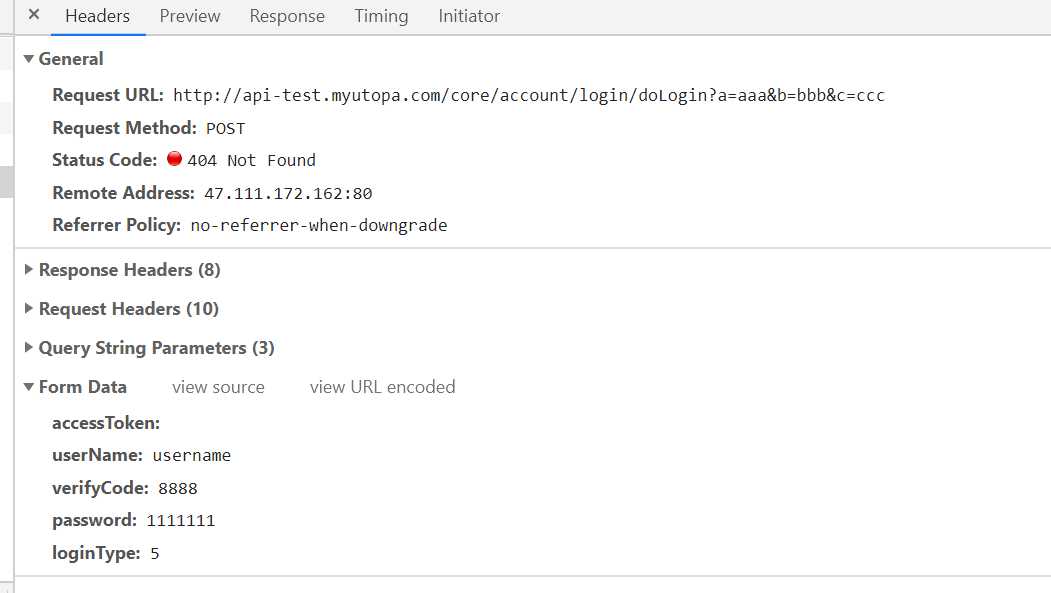
解决方法是:导入qs库(qs库已经包含在axios中,不需要重新安装),data里面的参数使用qs.stringify方法来转换,转换之后后端才能正常获取



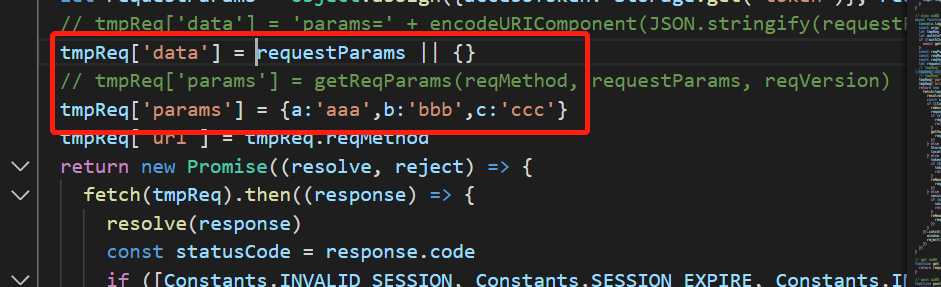
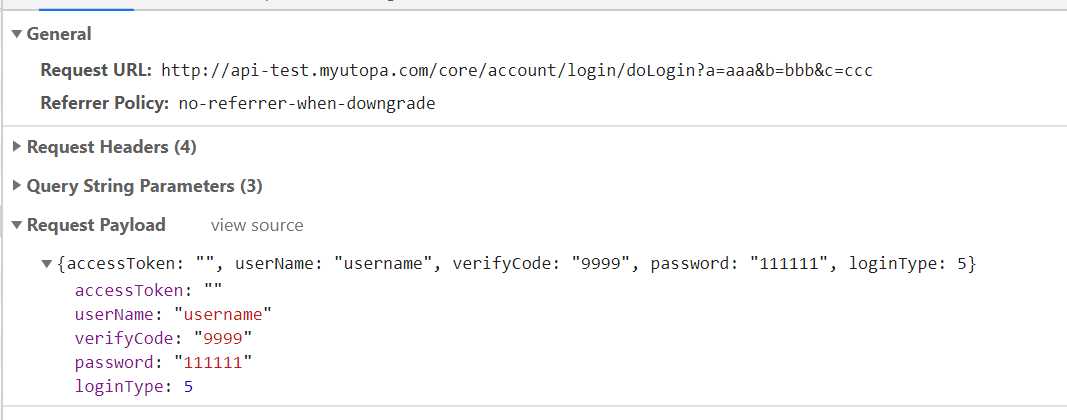
2.post请求当Content-Type设置为application/json;时,params(简单对象)里面的参数仍然会被拼接到请求连接后面,但是data(简单对象)里面的参数是放到Request Payload中


3.@RequestParam和@RequestBody的区别
若后端使用@RequestParam 来接收前端传过来的参数的,Content-Type要设置为application/x-www-form-urlencoded,并且需要对data使用qs.stringify来进行转换;
若后端使用@RequestBody 来接收前端传过来的参数的,Content-Type要设置为application/json;
post传参params与body的区别(@RequestParam和@RequestBody的区别)
标签:接收 获取 形式 gif str stp val type json
原文地址:https://www.cnblogs.com/lihaohua/p/12298528.html