标签:包含 https 测试 nbsp 默认 步骤 启动 程序 版本
如果您以前已经全局安装了gulp,npm rm --global gulp 请先按照以下说明运行。有关更多信息,请阅读此Sip。
node --version

npm --version

npx --version

如果尚未安装,请按照此处的说明进行操作。
npm install --global gulp-clinpx mkdirp my-project
cd my-project
npm init
这将指导您为项目命名,版本,说明等。
npm install --save-dev gulpgulp --version
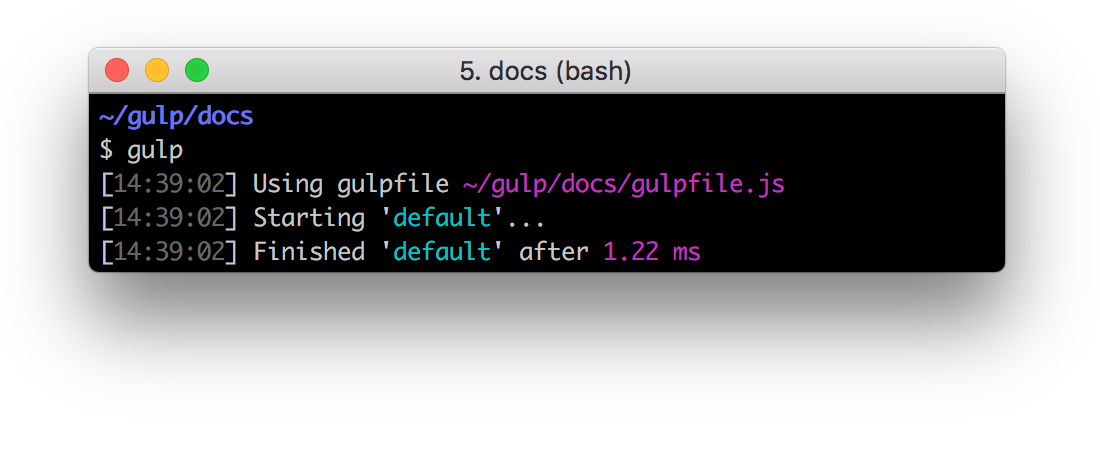
确保输出与下面的屏幕截图匹配,否则您可能需要重新启动本指南中的步骤。

使用文本编辑器,在项目根目录中创建一个名为gulpfile.js的文件,其中包含以下内容:
function defaultTask(cb) {
// place code for your default task here
cb();
}
exports.default = defaultTask在项目目录中运行gulp命令:
gulp
要运行多个任务,可以使用gulp <task> <othertask>。
默认任务将运行并且不执行任何操作。
标签:包含 https 测试 nbsp 默认 步骤 启动 程序 版本
原文地址:https://www.cnblogs.com/tinys-top/p/12299281.html