标签:异步 render des 初始 date template mic method mamicode
vue的生命周期很重要,以前觉得会用就行,但是知其所以然能让学习事半功倍,今天详细整理了一下,重在理解记忆,明白生命周期就了解了vue的执行过程,以后用着再补充吧
vue生命周期分三个阶段
1.创建阶段(执行一次)
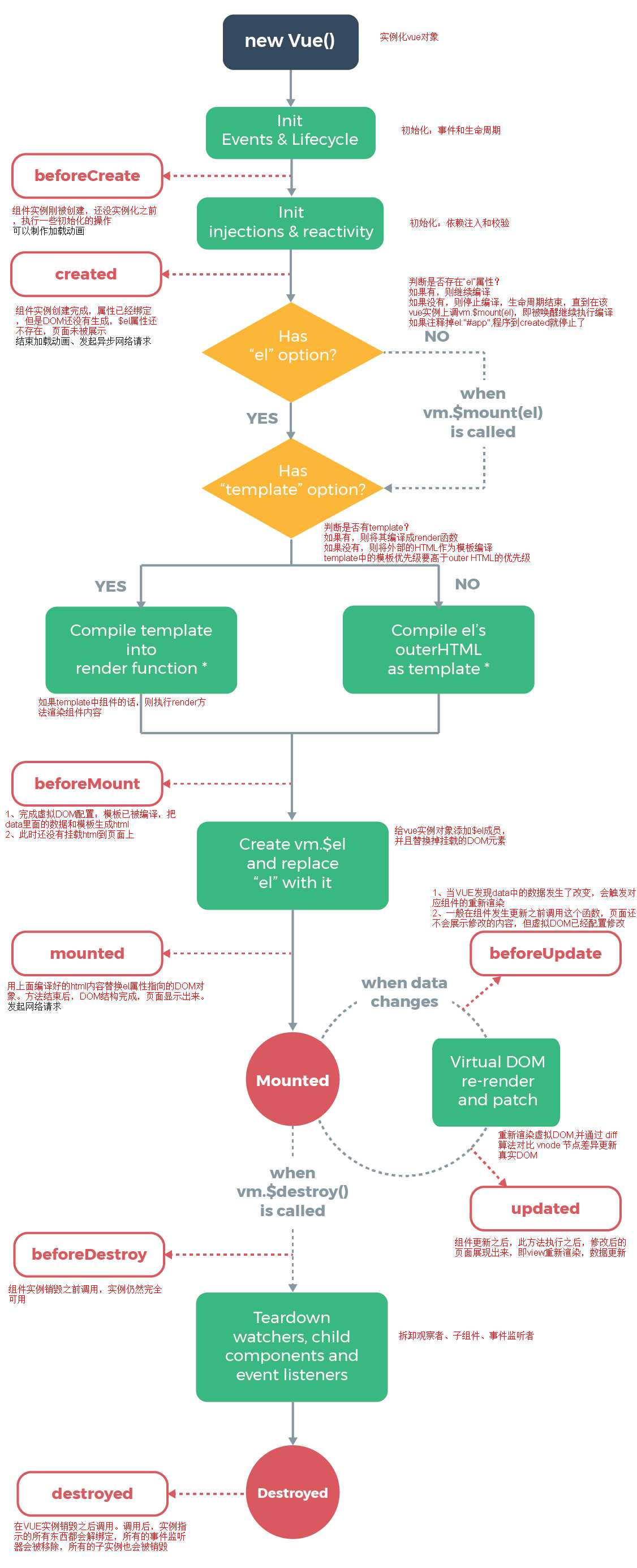
创建实例前:beforeCreated(组件实例化刚被创建,还没实例化之前,执行一些初始化操作)
创建实例后:created(这是最早拿到data和methods的钩子函数 dom还未被加载,页面还没展示,可以发起Ajax(异步)请求)
挂载前:beforeMount(模板:这里是#app里的内容,1.如果是组件的话就是template里的内容,2.如果没有组件,则将外部的HTML作为模板编译(template中的模板优先级高于outer HTML的优先级)) 模板里的dom节点被编译成虚拟的dom(js对象)在这里已经编译成功了 虚拟dom并没有渲染成真实的dom({{msg}}))
挂载后:mounted (把上述虚拟的dom变成真实的dom,并挂载在页面上,(hello world)这个时候可以拿到虚拟dom的上节点 这是最早可以拿到dom节点然后进行操作的钩子函数)
2.运行阶段(当data发生变化时触发 执行0次和无数次)
更新前:beforeUpdate(真实的dom更新之前,这个时候数据已经发生了变化,我们能拿到变化后的数据,而且也根据更新之后的数据生成一份新的虚拟dom,(如world hello)但是真实的dom节点还没有更新(hello world))
更新后:updated(在这个钩子函数中真实的dom根据diff算法比较新的虚拟dom和旧的dom进行比较,只改变有变化的dom节点,而且进行re-render就是虚拟节点里重新对data和语法进行编译 dom也会更新成最新的数据)
3.销毁阶段
实例销毁前:beforeDestroy(实例销毁之前这是最后一个可以使用实力属性和方法的钩子函数)
实例销毁后:destroyed

标签:异步 render des 初始 date template mic method mamicode
原文地址:https://www.cnblogs.com/wszzj/p/12301075.html