标签:width private dir 代码 一个 init UNC config nts
Electron 和 Vue 都是干啥的,就不做过多介绍了,可以去官网瞅瞅。下面总结 Electron+Vue 创建项目,Electron + Vue 创建项目实际上相当于:创建Vue项目 + Electron封装。
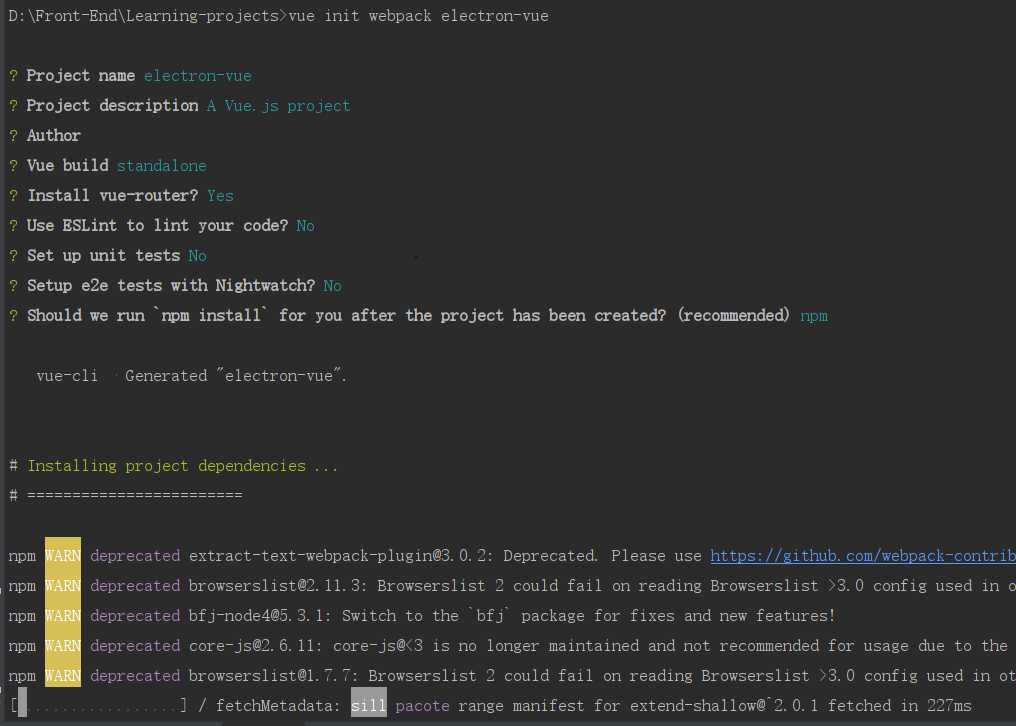
通过 Vue脚手架工具 vue-cli 创建Vue项目:
vue init webpack electron-vue
 等待Vue项目初始化完成。
等待Vue项目初始化完成。
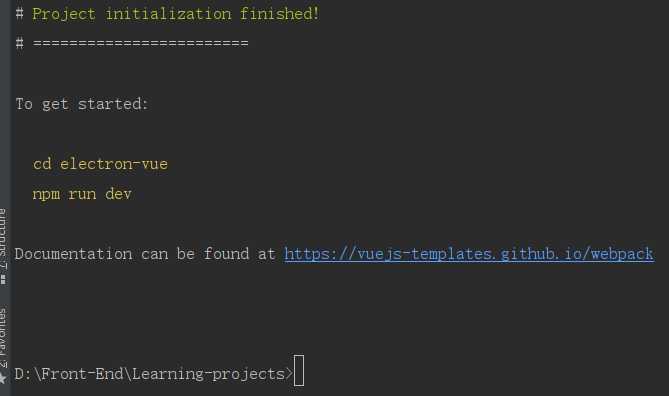
 Vue项目创建完成,通过CMD命令行进入项目存放目录或代码编辑工具(vscode、webstorm)等直接打开该项目,执行命令:npm run dev 启动项目。
Vue项目创建完成,通过CMD命令行进入项目存放目录或代码编辑工具(vscode、webstorm)等直接打开该项目,执行命令:npm run dev 启动项目。
npm run dev

执行命令:npm run build 打包项目,然后在项目文件夹内会自动新建一个 dist文件夹。到这一步Vue这边的操作已经完成,下面进入 dist文件夹开始 Electron 封装。
npm run build
main.js文件
const {app, BrowserWindow} =require(‘electron‘);//引入electron
let win;
let windowConfig = {
width:800,
height:600
};//窗口配置程序运行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //开启调试工具
win.on(‘close‘,() => {
//回收BrowserWindow对象
win = null;
});
win.on(‘resize‘,() => {
win.reload();
})
}
app.on(‘ready‘,createWindow);
app.on(‘window-all-closed‘,() => {
app.quit();
});
app.on(‘activate‘,() => {
if(win == null){
createWindow();
}
});
package.json
{ "name": "electron-vue", "version": "1.0.0", "description": "electron-vue", "main": "main.js", "scripts": { "start": "electron .", "packager": "electron-packager . electron-vue --win --out electron-vue --arch=x64 --electron-version=7.1.9" }, "author": "", "private": true }
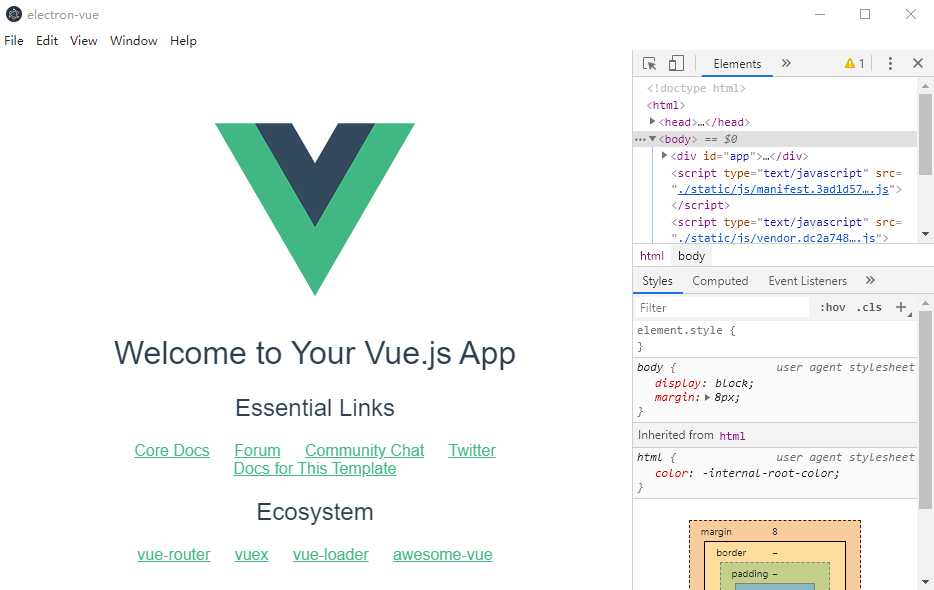
然后执行启动命令:npm start,就可以启动Electron + Vue项目了。

1、执行命令:electron-forge init xxxxxx --template=vue
electron-forge init vue-project --template=vue
 electron-forge 创建 Vue项目和 创建 electron项目差不多。区别在于:项目名称后面跟了一个模板参数 template,这个参数其实一直都有,只是之前创建 electron项目时省略了。
electron-forge 创建 Vue项目和 创建 electron项目差不多。区别在于:项目名称后面跟了一个模板参数 template,这个参数其实一直都有,只是之前创建 electron项目时省略了。
等待项目创建完毕,进入项目存放目录,执行命令:npm start 或 electron-forge start,启动项目,如下图所示:
npm start 或 electron-forge start

标签:width private dir 代码 一个 init UNC config nts
原文地址:https://www.cnblogs.com/donghuang/p/12297148.html