标签:android style blog http io color ar os 使用
有时app会需要点击某个item并实现选中的效果,例如做pad时用Fragment实现的左侧列表右侧内容的效果,点击左侧某一个item后会高亮选中
有时简单的使用setSelected(boolean b)或setSelection(int position)会不成功,需要重写Adapter,并在getView中进行处理
package com.example.selectitemtest;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView lv;
private List<Map<String, Object>> data;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView)findViewById(R.id.lv);
//获取将要绑定的数据设置到data中
data = getData();
adapter = new MyAdapter(this);
lv.setAdapter(adapter);
lv.setChoiceMode(AbsListView.CHOICE_MODE_SINGLE);
lv.setOnItemClickListener(new ListView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Toast.makeText(getApplicationContext(), "click position:"+arg2, Toast.LENGTH_SHORT).show();
adapter.setSelectedItem(arg2);
//adapter.notifyDataSetInvalidated();
}
});
}
private List<Map<String, Object>> getData()
{
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map;
for(int i=0;i<10;i++)
{
map = new HashMap<String, Object>();
map.put("img", R.drawable.ic_launcher);
map.put("title", "花郎");
map.put("info", "动力源于兴趣...");
list.add(map);
}
return list;
}
//ViewHolder静态类
static class ViewHolder
{
public ImageView img;
public TextView title;
public TextView info;
}
public class MyAdapter extends BaseAdapter
{
private LayoutInflater mInflater = null;
private int selectedItem = -1;
private MyAdapter(Context context)
{
//根据context上下文加载布局,这里的是Demo17Activity本身,即this
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
//How many items are in the data set represented by this Adapter.
//在此适配器中所代表的数据集中的条目数
return data.size();
}
@Override
public Object getItem(int position) {
// Get the data item associated with the specified position in the data set.
//获取数据集中与指定索引对应的数据项
return position;
}
public void setSelectedItem(int selectedItem)
{
this.selectedItem = selectedItem;
}
@Override
public long getItemId(int position) {
//Get the row id associated with the specified position in the list.
//获取在列表中与指定索引对应的行id
return position;
}
//Get a View that displays the data at the specified position in the data set.
//获取一个在数据集中指定索引的视图来显示数据
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
//如果缓存convertView为空,则需要创建View
if(convertView == null)
{
holder = new ViewHolder();
//根据自定义的Item布局加载布局
convertView = mInflater.inflate(R.layout.list_item, null);
holder.img = (ImageView)convertView.findViewById(R.id.img);
holder.title = (TextView)convertView.findViewById(R.id.tv);
holder.info = (TextView)convertView.findViewById(R.id.info);
//将设置好的布局保存到缓存中,并将其设置在Tag里,以便后面方便取出Tag
convertView.setTag(holder);
}else
{
holder = (ViewHolder)convertView.getTag();
}
holder.img.setBackgroundResource((Integer)data.get(position).get("img"));
holder.title.setText((String)data.get(position).get("title"));
holder.info.setText((String)data.get(position).get("info"));
if(position == selectedItem)
{
//convertView.setBackgroundColor(Color.BLUE);
//convertView.setSelected(true);
convertView.setBackgroundResource(R.drawable.all_listentry_left_selected);
}else
{
//convertView.setBackgroundColor(Color.GRAY);
//convertView.setSelected(false);
convertView.setBackgroundResource(R.drawable.lstview);
}
return convertView;
}
}
}
代码中红色标注处就是重点,lv.setChoiceMode(AbsListView.CHOICE_MODE_SINGLE);这句话必须要加
Defines the choice behavior for the List. By default, Lists do not have any choice behavior (CHOICE_MODE_NONE). By setting the choiceMode to CHOICE_MODE_SINGLE, the List allows up to one item to be in a chosen state. By setting the choiceMode to CHOICE_MODE_MULTIPLE, the list allows any number of items to be chosen.
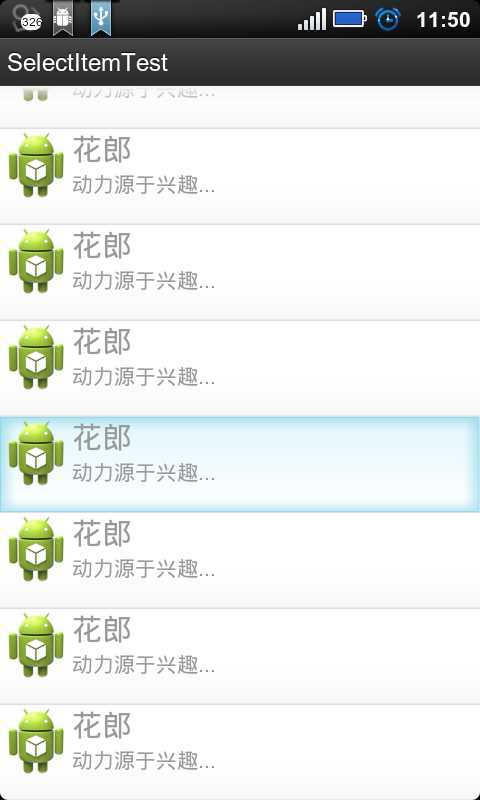
实现效果如下

转自:http://www.cnblogs.com/loulijun/archive/2013/02/17/2914122.html
标签:android style blog http io color ar os 使用
原文地址:http://www.cnblogs.com/sage-blog/p/4072282.html