标签:develop viewport mpi src 描述 target on() watch des
如果有人问你,学vue学到了什么,那双向数据绑定,是必然要说的。
我们都知道,在vue中,使用数据双向绑定我们都知道是v-modle实现的。
实现原理是通过Object.defineProperty的方法实现的。
这个方法接收三个参数 obj要在其上定义属性的对象。prop要定义或修改的属性的名称。descriptor将被定义或修改的属性描述符。
还有一些属性描述符
其中的俩个,
get:不存在该属性时返回undefined 当访问这个属性的时候执行 有值是返回传进来的prop。
set:不存在该属性时返回undefined 当属性变化时执行 方法接收唯一参数,就是prop的新属性值。
这个方法的使用我就不多说了。详细的可以看一下这个:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
理论:
双向数据绑定的原理就是劫持数据结合发布订阅者模式实现的。
步骤:
第一步:创建一个监听者,Oberver,监听属性变化,当属性变化的时候,通知订阅者。
第二步:创建一个订阅者,watcher 用来接收属于变化的通知并且执行相对应的方法,然后更新视图view。
第三部,创建一个解析器,compile ,可以扫描和解析每一个节点相关指令,还可以,初始化模板数据,和初始化相关订阅者
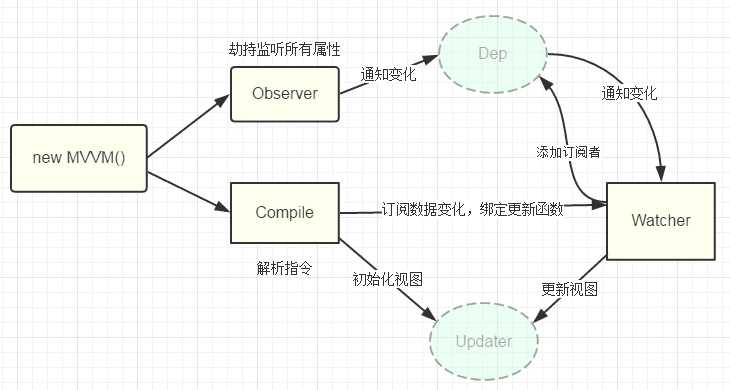
图解:

(图片来源https://segmentfault.com/a/1190000006599500)
简单实现数据的双向绑定。
这是简单版的,后面会更新更详细的版本
标签:develop viewport mpi src 描述 target on() watch des
原文地址:https://www.cnblogs.com/chenyudi/p/12303841.html