标签:htm nts imp 框架 dex one mamicode sele 相对路径
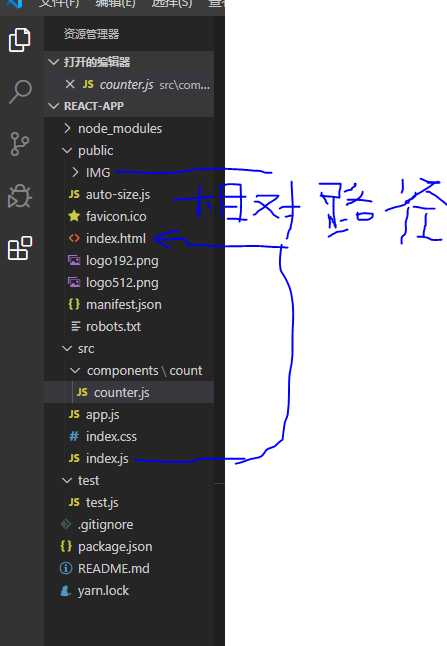
层次划分:src下分为index.js//入口文件;app.js//应用本身;components文件夹//里面放各种组件
index.js文件
1React里面的所有静态页面都写在public文件夹下面,比如img图片文件夹,在src文件夹下面的index.js文件里面,如果要引入pulic下的图片文件夹,是相对应于public里面的index.html的相对路径

标签:htm nts imp 框架 dex one mamicode sele 相对路径
原文地址:https://www.cnblogs.com/yt0817/p/12304953.html