标签:引入 span -name important 来讲 图标 显示 scale cto
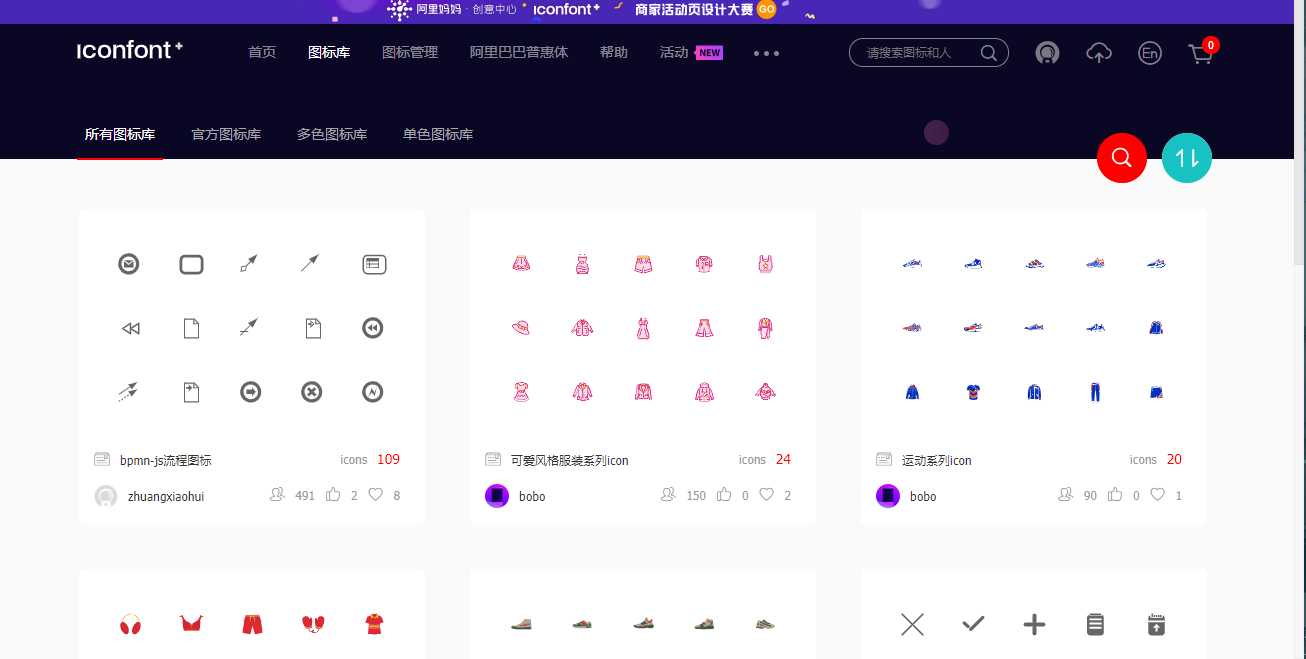
一、先进官网

我们看到了上面的这些图标,是不是很心动,阿里妈妈就是给力,给马老师点赞,但是问题来了我们怎么去使用呢。
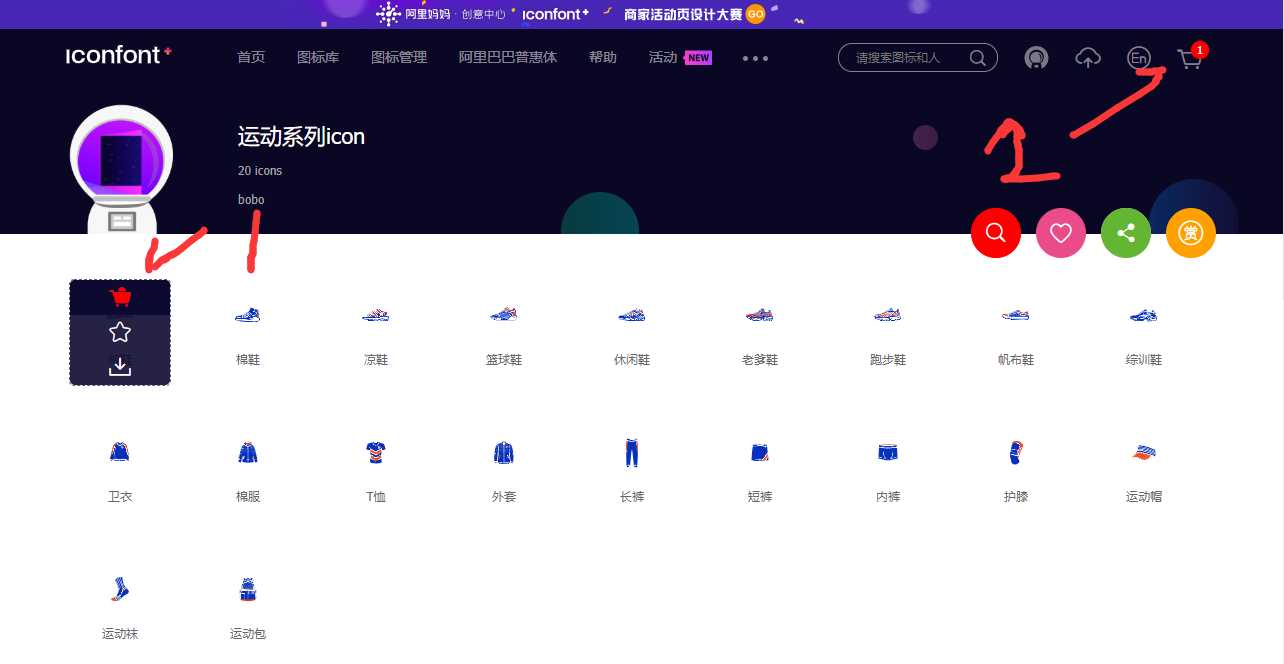
二、点击图标



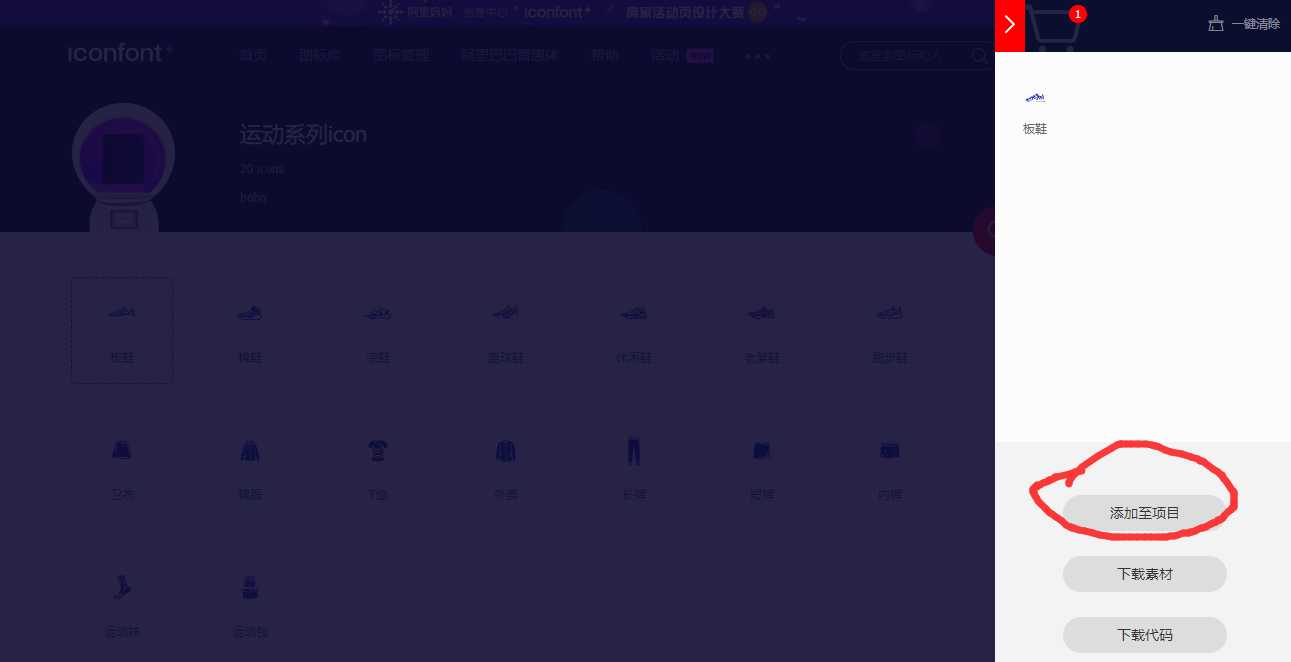
嘿嘿,上面的操作步骤我就不多说了吧,我相信大家都会做的,接下来我们就来讲讲该如何去使用了,看下面的
三、使用方法
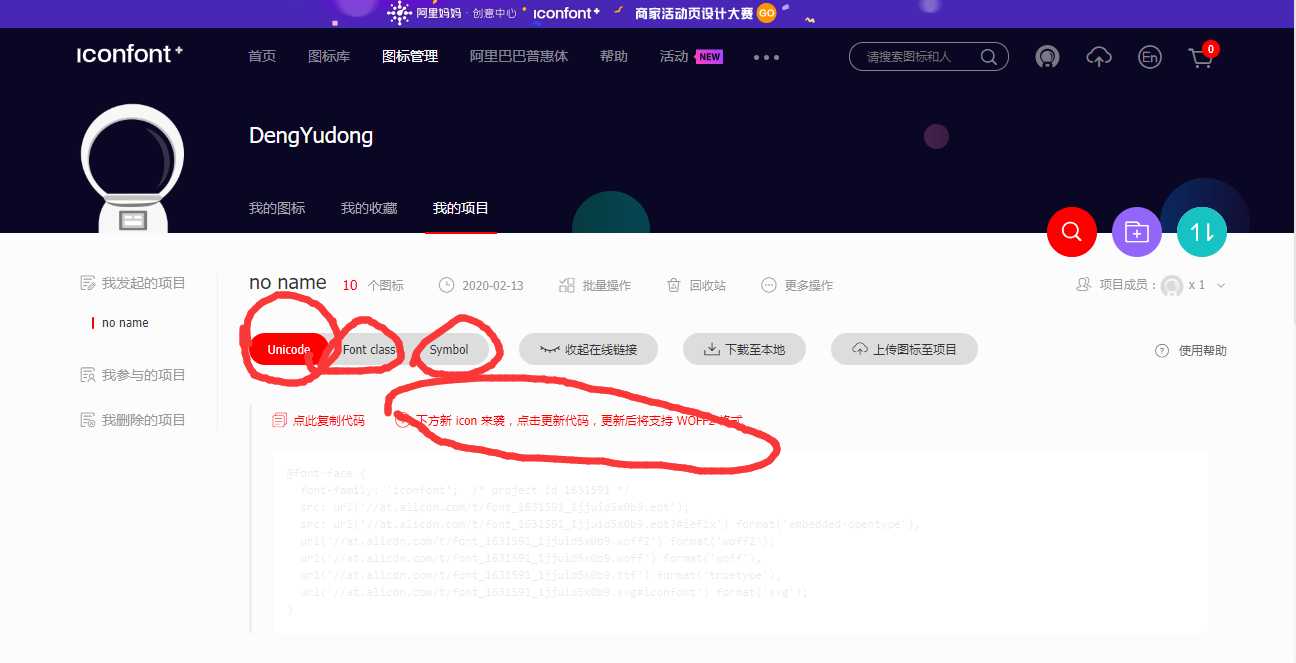
我们先来介绍官网的方法
第一种:
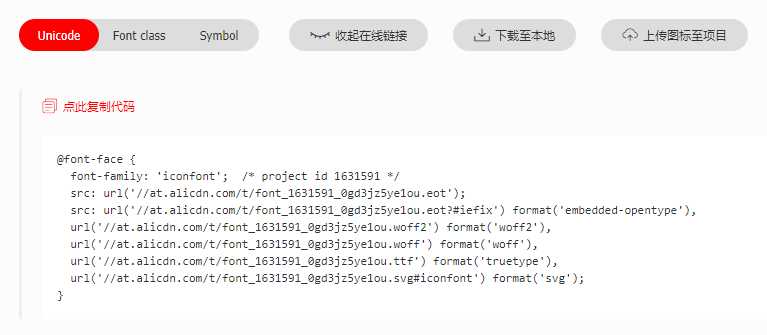
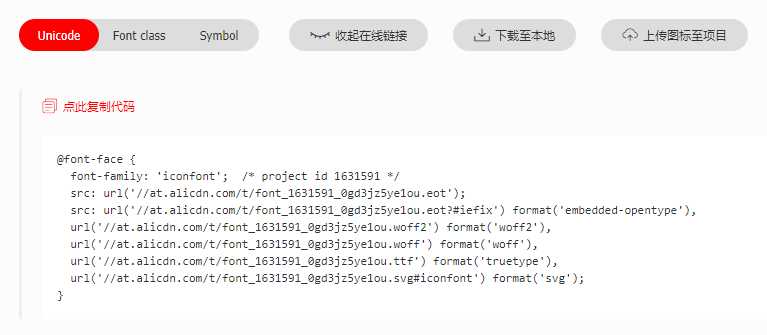
将下面一段代码拷贝到css里面

注意:这段代码必须引入自己的,不然图标用不了的。
并定义样式
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
再引入html
<span class="iconfont">3(这里引入的是你选择的图标);</span>

哈哈,就是上面这样的,懂了吧,接下来我们用第二种方法
第二种:
<link rel="stylesheet" href="./iconfont.css">
<span class="iconfont icon-xxx"></span>
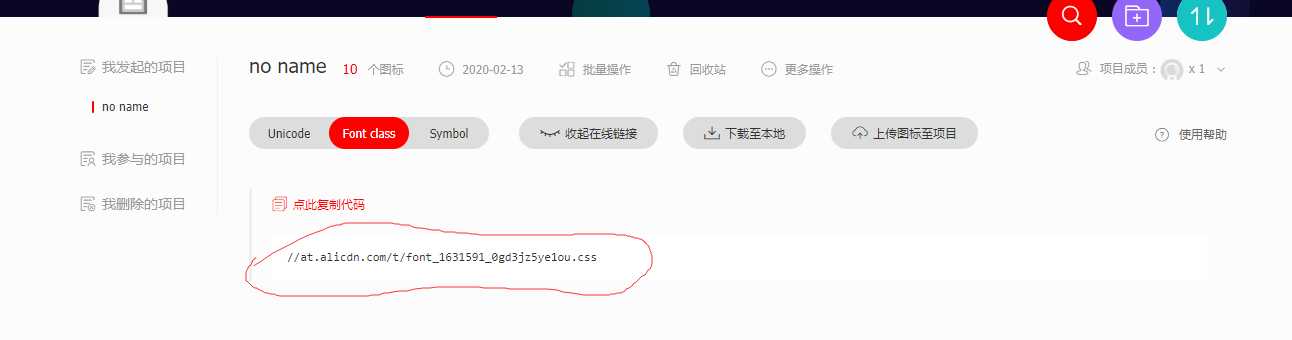
点击 font class 后每个图标下面都会显示对应的class,直接替换上面的icon-xxx即可。

引入的css看下面

前面必须加上http:
好了,第二种方法就介绍完毕
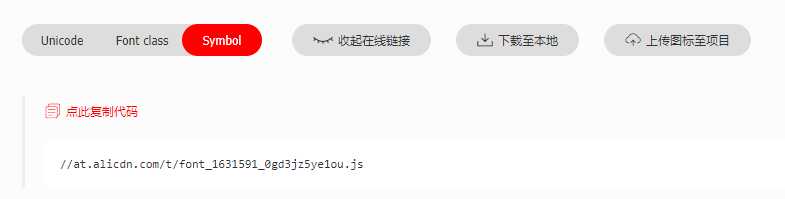
第三种

老规矩前面必须加上http:
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>找到对应的图标替换掉icon-xxx就可以了
上面的三种官网方法我就介绍完毕了,再介绍下第四种方法
第四种
这种方法使用的是伪类选择器before或者是after;
在第一种方法的基础上来的
首先还是复制下面一段代码进css中

接下来我们就可以直接在元素中使用::before和::after了
我就不进行html举例了,就一个空的span标签来说吧。注意:有一两个标签是不支持伪类的,但是我想一般也是不太用的到的。
下面直接上css就可以了,我们还是使用的是Unicode方式来的,它是一个16进制方式
我们介绍的第一种方法里面的;直接去掉&#x,在前面加一个反斜线就可以了。
span::before{ content:"\e6f4" }
最后一种介绍完毕
四、总结
以上就是花了一段时间自己进行总结的,这个实际上没接触的话是不知道的,但是接触后就会觉得是非常的简单,希望在以后完成项目中能够更快速度的完成,并能在学习中学会更多的方法。
特别强调下@font-fance必须是自己添加进项目的图标,不然不能引用的
@ 按照下官网的解释:
Unicode 是字体在网页端最原始的应用方式,特点是:
标签:引入 span -name important 来讲 图标 显示 scale cto
原文地址:https://www.cnblogs.com/dy105525/p/12305350.html