标签:fail 技术 风格 静态函数 cti 地方 es2017 是什么 多个参数
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
该标准从一开始就是针对 JavaScript 语言制定的,但是之所以不叫 JavaScript,有两个原因。一是商标,Java 是 Sun 公司的商标,根据授权协议,只有 Netscape 公司可以合法地使用 JavaScript 这个名字,且 JavaScript 本身也已经被 Netscape 公司注册为商标。二是想体现这门语言的制定者是 ECMA,不是 Netscape,这样有利于保证这门语言的开放性和中立性。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)。日常场合,这两个词是可以互换的。
ECMAScript 2015(简称 ES2015)这个词,也是经常可以看到的。它与 ES6 是什么关系呢?
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。
但是,因为这个版本引入的语法功能太多,而且制定过程当中,还有很多组织和个人不断提交新功能。事情很快就变得清楚了,不可能在一个版本里面包括所有将要引入的功能。常规的做法是先发布 6.0 版,过一段时间再发 6.1 版,然后是 6.2 版、6.3 版等等。
但是,标准的制定者不想这样做。他们想让标准的升级成为常规流程:任何人在任何时候,都可以向标准委员会提交新语法的提案,然后标准委员会每个月开一次会,评估这些提案是否可以接受,需要哪些改进。如果经过多次会议以后,一个提案足够成熟了,就可以正式进入标准了。这就是说,标准的版本升级成为了一个不断滚动的流程,每个月都会有变动。
标准委员会最终决定,标准在每年的 6 月份正式发布一次,作为当年的正式版本。接下来的时间,就在这个版本的基础上做改动,直到下一年的 6 月份,草案就自然变成了新一年的版本。这样一来,就不需要以前的版本号了,只要用年份标记就可以了。
ES6 的第一个版本,就这样在 2015 年 6 月发布了,正式名称就是《ECMAScript 2015 标准》(简称 ES2015)。2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小(只新增了数组实例的includes方法和指数运算符),基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。本书中提到 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
以上内容引用自《ECMAScript 6 入门》:http://es6.ruanyifeng.com/#docs/intro
ES6是ECMAScript 6的简写,ECMAScript是JavaScript的标准,ECMAScript 6泛指“下一代JavaScript语言”,具体每年发布的都有自己的专属名称,比如2015年发布的则为ESMAScript 2015.目前说的ES6语法,一般指的都是ESMAScript 2015版。
在微信开发者工具中->详情->ES6转ES5,勾选上就可以了!
这里只是为了微信小程序的学习做一些铺垫,所以只介绍到一些常用的语法。

注意: 在小程序中使用 let 依然会存在变量提升情况,(原因不是 let 的问题,而是微信小程序 在转化的时候 还是将let 转为了var )

使用let 的话,就可以只在 当前代码块有效,



箭头函数总结:
1,使用 箭头将参数 和 函数体分开,
2,如果有一个参数,可以直接写这个参数,如果有多个参数,那么这多个参数 要用 ( ) 括起来,如果没有参数,那么直接写个括号即可,
3,如果只需要返回一个值,那么可以直接 将返回值 写在 箭头右侧
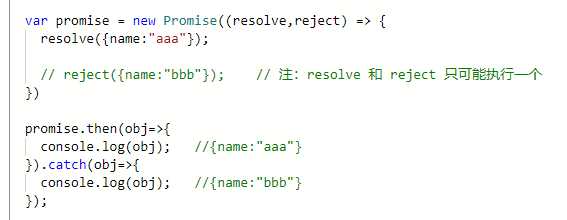
promise 承诺的意思!!!

ES6 中有个类叫 Promise ,它接收一个参数,参数是函数,
这个函数呢,有两个参数 resolve ,和 reject ,这两个参数分别都是函数, (这两个参数不需要我们自己传,js引擎会帮我们传,)
如果你调用了 resolve 的话,那么就会调用 then 中 的函数,如果你调用了 reject 函数,那么就会调用 catch 中 函数,
总结: resolve 接收 , reject 拒绝!!! ---> 类似于 success 和 fail
promise = new Promise(function (resolve ,reject){
//如果执行了 resolve ,就会执行 下面的then 函数
//如果执行了 reject ,就会执行 下面 的 catch 函数
})
promise.then( function(){
}).catch(function(){
})

注: resolve 和 reject 只可能 执行一个,

例如:



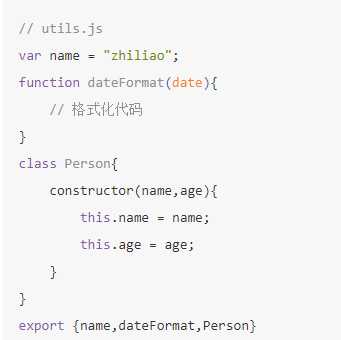
在传统的JS中,是没有办法在多个js文件中互相导入的,这对于大型项目来说很不方便。因此ES6提供了一个模块的功能。要学会使用模块,只要掌握两个关键字export以及import即可。
默认在一个js文件中写好的代码或者变量,是不能够给其他的文件使用的,如果想要被外部使用,那么需要使用export关键字。

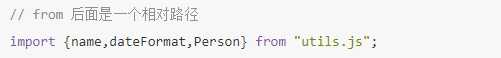
以上文件进行export了,那么以后其他文件想要使用的,则需要从这个文件中把需要的进行import。

标签:fail 技术 风格 静态函数 cti 地方 es2017 是什么 多个参数
原文地址:https://www.cnblogs.com/zach0812/p/12302348.html