标签:info 数据 显示 对象 刷新 删除 index 绑定 消失
原因:

index值每次渲染都会重新生成, key值不能绑定index。
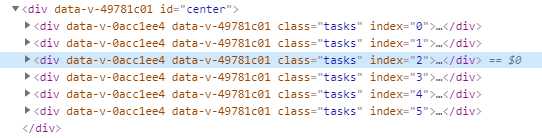
例如第一次渲染0,1,2,3,4,5

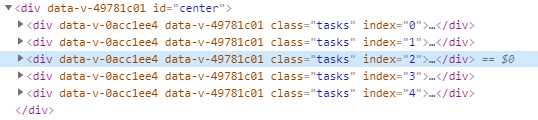
删除2的数据,重新渲染的时候又会生成0,1,2,3,4

所以最后显示结果为5的内容消失了,需要重新刷新页面才能恢复正常显示
解决方案:
正确做法应为绑定对象id。

vue使用v-for渲染完组件,删除数据时总是删除最后一个解决方案
标签:info 数据 显示 对象 刷新 删除 index 绑定 消失
原文地址:https://www.cnblogs.com/innerserenity/p/12308283.html