标签:star get fresh 代码 math status enum nal 包括
岩心三维图综合管理模块实现了岩心图册展示、综合图文显示及三维综合显示功能,如下图所示:

1.岩心图像图册展示功能

选择井号和筒次,单击查询按钮:

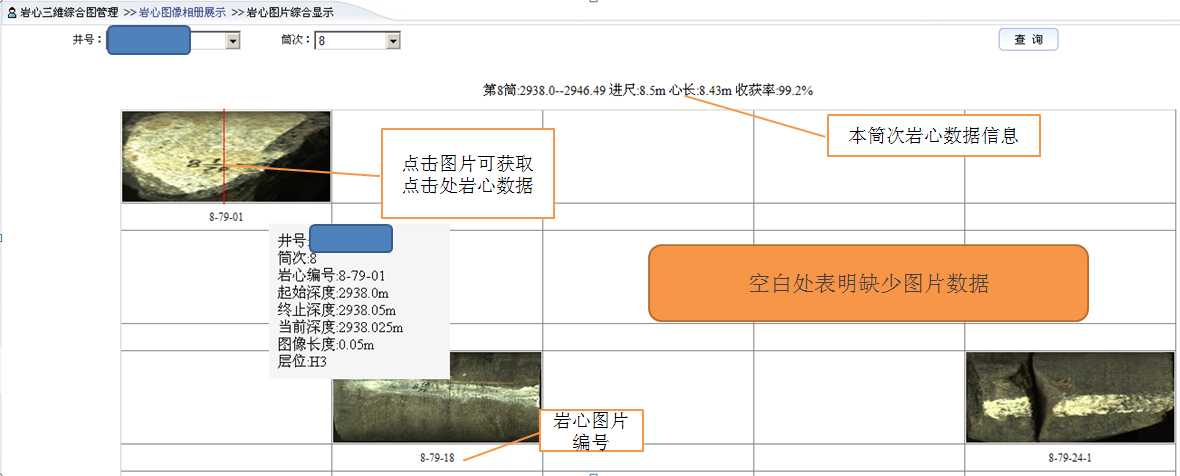
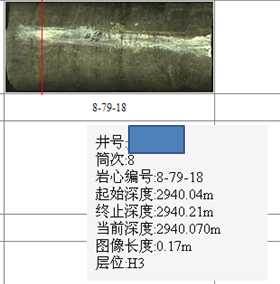
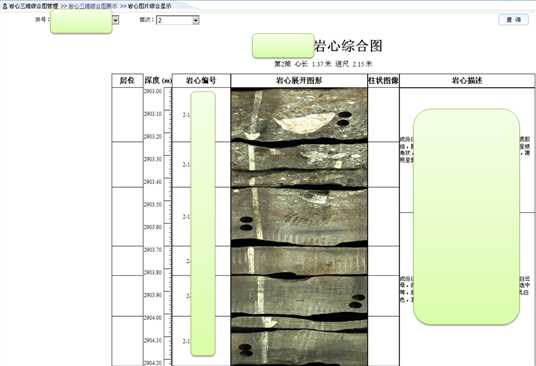
上图为图册功能实际效果图。岩心图文数据通过井号和筒次查询后图册化显示,暂缺数据以空白代替。以“可见图即可得数据信息”的理念,系统实现了点击查看数据功能,即点击岩心图片,鼠标点击处即会显示红线以标示位置,同时弹出数据显示框,显示信息包括井号、筒次、岩心编号、起始深度、终止深度、当前深度、图像长度、层位。
核心功能局部图:

核心代码:
1 <td ><a href="#" style="cursor:hand" ><img id="<%=picNum%>" st = "<%=Double.parseDouble(oilList.get(picNum).get("ISTARTDEPTH").toString()) %>" len = "<%=Double.parseDouble(oilList.get(picNum).get("ILENGTH").toString()) %>" mytitle="井号:<%=oilList.get(picNum).get("WELLNUMBER").toString() %> 筒次:<%=oilList.get(picNum).get("CORENUMBER") %> 岩心编号:<%=oilList.get(picNum).get("CORECOD").toString() %> 起始深度:<%=Double.parseDouble(oilList.get(picNum).get("ISTARTDEPTH").toString()) %>m 终止深度:<%=Double.parseDouble(oilList.get(picNum).get("IENDDEPTH").toString()) %>m
" mytitle1 = "m
图像长度:<%=Double.parseDouble(oilList.get(picNum).get("ILENGTH").toString()) %>m 层位:<%=oilList.get(picNum).get("POSITION").toString() %>" border="0" src="load.jsp?path=<%=oilList.get(picNum).get("SECTIONPATH").toString()%>&name=<%=oilList.get(picNum).get("SECTIONNAME").toString()%>" onclick = "dodraw()" class="mod4" height="230px" width="100px" /></a></td> 2 3 function dodraw(e){ 4 var eve = e || window.event; 5 var x = eve.clientX, // 相对于客户端的X坐标 6 y = eve.clientY, // 相对于客户端的Y坐标 7 x1 = eve.screenX, // 相对于计算机屏幕的X坐标 8 y1 = eve.screenY; // 相对于计算机屏幕的Y坐标 9 var tid = eve.srcElement.id; 10 11 var elemet = document.getElementById(tid); 12 var objTop = elemet.getBoundingClientRect().top;//对象x位置 13 var objLeft = elemet.getBoundingClientRect().left;//对象y位置 14 //计算点击的相对位置 15 var objX = eve.clientX - objLeft; 16 var objY = eve.clientY - objTop; 17 var clickObjPosition = objTop + "," + objLeft; 18 var startlen = elemet.st; 19 var nowl = (elemet.len *1 /228 *objX + startlen*1).toFixed(3); 20 document.getElementById("myDiv").innerText = elemet.mytitle + "当前深度:" + nowl + elemet.mytitle1; 21 var o=$("#myDiv"); 22 o.css({ 23 position:"absolute", 24 top:eve.clientY + document.body.scrollTop + 50+"px", 25 left:eve.clientX+ 50+"px" 26 })
2.岩心数据综合显示

选择井号和筒次,单击查询按钮:

岩心数据综合显示将岩心图片的层位、深度、图像和描述信息综合排列显示,整体显示,方便了数据管理及浏览。
核心代码如下:
1 // List<Map<String, String>> list = oilDao.getCoreImageLists(); 2 Map<String, String> map4=oilList.get(0); 3 double st1 = Double.parseDouble(map4.get("ISTARTDEPTH")); 4 int pNUM = oilList.size();//图片总数 5 double startLine[];//进尺起始位置 6 startLine = new double [pNUM]; 7 double endLine[];//进尺结束位置 8 endLine = new double [pNUM]; 9 numC = 100; 10 double deepTh[];//进尺深度 决定图片高度 11 deepTh = new double [pNUM]; 12 double tdNum[];//进尺深度 决定图片高度 13 tdNum = new double [pNUM + 50]; 14 String imgWBM[];//图片列表 15 imgWBM = new String[pNUM +50]; 16 String imgZQM[];//图片列表 17 imgZQM = new String[pNUM +50]; 18 String imgBH[];//图片列表 19 imgBH= new String[pNUM +50]; 20 String imgWBMID[];//图片ID 21 imgWBMID = new String[pNUM +50]; 22 pcount = 0; 23 tablecount = 0; 24 piccount = 0; 25 tempn = 0; 26 27 28 for (Map<String, String> map : oilList) { 29 startLine[pcount] = Double.parseDouble(map.get("ISTARTDEPTH")); 30 endLine[pcount] = Double.parseDouble(map.get("IENDDEPTH")); 31 deepTh[pcount] = Math.round((endLine[pcount] - startLine[pcount])*numC); 32 if(pcount != 0 && startLine[pcount]!=endLine[tempn]) 33 { 34 if((pcount+1)%2 == 0) 35 { 36 tdNum[tablecount] = Math.round((startLine[pcount] - endLine[tempn])*500 ); 37 imgWBM[piccount] = "未衔接处"; 38 piccount++; 39 tablecount++; 40 } 41 else 42 { 43 tdNum[tablecount] = Math.round((startLine[pcount] - endLine[tempn])*500 ); 44 imgWBM[piccount] = "未衔接处"; 45 tablecount++; 46 piccount++; 47 48 } 49 } 50 if((pcount+1)%2 == 0) 51 { 52 tdNum[tablecount] = Math.round(deepTh[pcount]*5); 53 } 54 else 55 { 56 tdNum[tablecount] = Math.round(deepTh[pcount]*5); 57 } 58 imgWBM[piccount] = map.get("SURFACENAME"); 59 imgZQM[piccount] = map.get("SECTIONNAME"); 60 imgWBMID[piccount]=map.get("COREIMAGEID"); 61 tempn = pcount; 62 pcount++; 63 tablecount++; 64 piccount++; 65 } 66 %> 67 <% 68 if(oilList!=null){ 69 Map<String, String> mm=oilList.get(0); 70 %>
3.岩心三维综合显示

选择井号和筒次,单击查询按钮:

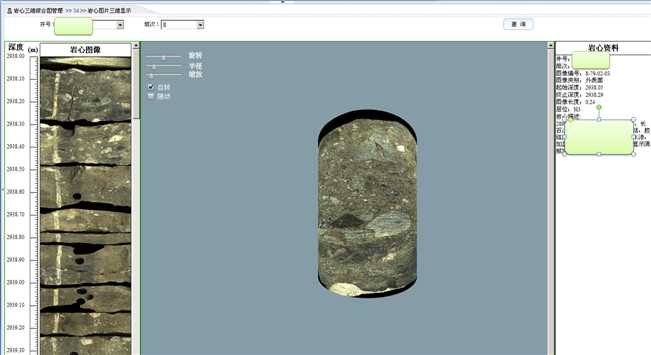
岩心三维综合显示将岩心深度、图像及岩心描述信息进行综合显示。点击左侧岩心图像,则中部三维浏览区域将以柱状来三维展示岩心图片;同时右侧岩心资料区域显示本图片的岩心资料数据。本系统通过三维技术完美展示了岩心柱状形态(三维显示具备岩心柱体自转、鼠标随动、半径缩放和整体缩放)。
核心代码如下:
1 <script type="text/javascript"> 2 var jsReady = false; 3 function refreshWell(){ 4 var wellId = $("#wellId").attr("value"); 5 if(wellId != ‘‘) 6 { 7 $.post("../cylinder/jquery.jsp?coreNumber=<%=coreNumber%>", {Action:"post",wellId:wellId}, function(data, textStatus){ 8 var coreNumber = $("#coreNumber"); 9 coreNumber.empty(); 10 coreNumber.append(data); 11 }); 12 } 13 } 14 function refreshCoreNumber(){ 15 var wellId = $("#wellId").attr("value"); 16 if(wellId != ‘‘) 17 { 18 $.post("../cylinder/jquery.jsp", {Action:"post",wellId:wellId}, function(data, textStatus){ 19 20 var coreNumber = $("#coreNumber"); 21 coreNumber.empty(); 22 coreNumber.append(data); 23 }); 24 } 25 } 26 function query(){ 27 var wellId = document.form1.wellId; 28 if(wellId.value==null||wellId.value==""){ 29 alert("请选择井号!"); 30 wellId.focus(); 31 return false; 32 } 33 var coreNumber = document.form1.coreNumber; 34 if(coreNumber.value==null||coreNumber.value==""){ 35 alert("请选择筒次!"); 36 coreNumber.focus(); 37 return false; 38 } 39 document.form1.submit(); 40 } 41 function isReady() { 42 return jsReady; 43 } 44 function pageInit(id,url) { 45 jsReady = true; 46 sendToActionScript(url); 47 var wellId = $("#wellId").attr("value"); 48 var coreNumber = $("#coreNumber").attr("value"); 49 var imageId = id; 50 $.post("loaddes.jsp", {Action:"post",wellId:wellId,coreNumber:coreNumber,imageId:imageId}, function(data, textStatus){ 51 $(‘#show‘).html(data); 52 }); 53 } 54 function thisMovie(movieName) { 55 if (navigator.appName.indexOf("Microsoft") != -1) { 56 return window[movieName]; 57 } else { 58 return document[movieName]; 59 } 60 } 61 function sendToActionScript(value) { 62 thisMovie("ExternalInterfaceExample").sendToActionScript(value); 63 } 64 function sendToJavaScript(value) { 65 document.forms["form1"].output.value += "ActionScript says: " + value + "\n"; 66 } 67 function testLine() { 68 line(1, 2, 88, 88, document.getElementById(container)); 69 } 70 71 function line(startX, startY, endX, endY, container) { 72 if (startX == endX) { 73 if (startY > endY) { 74 var tempY = startY; 75 startY = endY; 76 endY = tempY; 77 } 78 for (var k = startY; k < endY; k++) { 79 createPoint(container, startX, k); 80 } 81 } 82 // y = ax + b 83 var a = (startY - endY) / (startX - endX); 84 var b = startY - ((startY - endY) / (startX - endX)) * startX; 85 if (Math.abs(startX - endX) > Math.abs(startY - endY)) { 86 if (startX > endX) { 87 var tempX = endX; 88 endX = startX; 89 startX = tempX; 90 } 91 var left = container.style.left; 92 var top = container.style.top; 93 for (var i = startX; i <= endX; i++) { 94 createPoint(container, i, a * i + b); 95 } 96 } else { 97 if (startY > endY) { 98 var tempY = startY; 99 startY = endY; 100 endY = tempY; 101 } 102 for (var j = startY; j <= endY; j++) { 103 createPoint(container, (j - b) / a, j); 104 } 105 } 106 } 107 108 function createPoint(container, x, y) { 109 var node = document.createElement(div); 110 node.className = line; 111 node.style.marginTop = y; 112 node.style.marginLeft = x; 113 container.appendChild(node); 114 } 115 </script>

标签:star get fresh 代码 math status enum nal 包括
原文地址:https://www.cnblogs.com/redsnail/p/12308196.html