标签:波浪 划线 mamicode ima 效果 添加 创建 font ext
问题
在 idea 中创建 Thymeleaf 页面,代码如下:
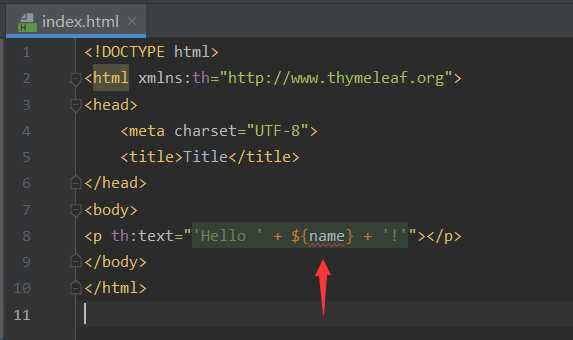
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p th:text="‘Hello ‘ + ${name} + ‘!‘"></p> </body> </html>
其中 ${name} 中的 name 会有红色波浪线,如下图:

解决方法
将代码改为如下(注意黄色部分的添加):
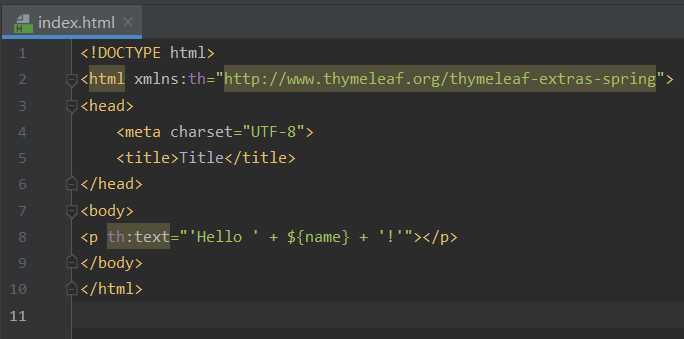
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org/thymeleaf-extras-spring"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p th:text="‘Hello ‘ + ${name} + ‘!‘"></p> </body> </html>
这样就可以消除红色的波浪线了,效果如下图:

IDEA 上 Thymeleaf 页面中的变量有下划线的解决方式
标签:波浪 划线 mamicode ima 效果 添加 创建 font ext
原文地址:https://www.cnblogs.com/QingXiaxu/p/12308329.html