标签:not ram out mamicode ntb user code extends 指令

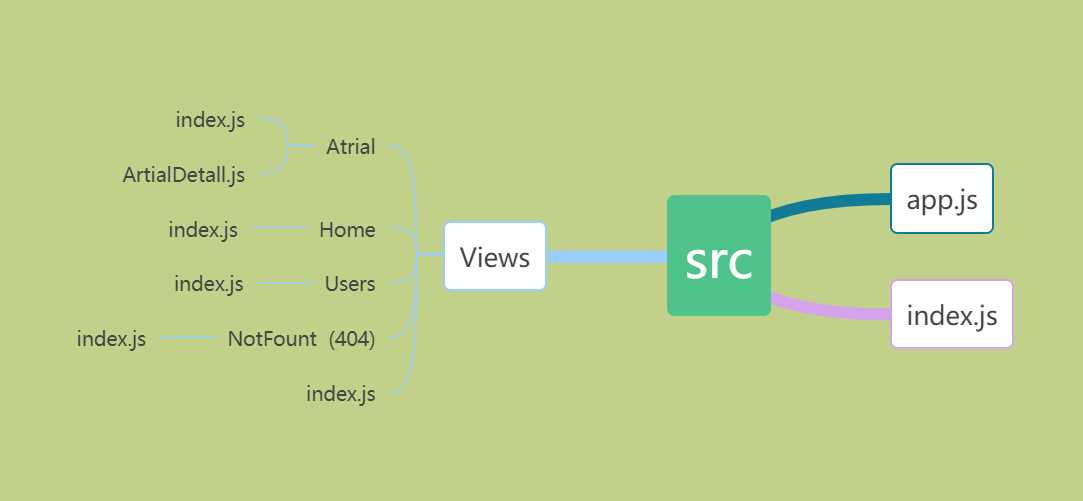
1 import React, { Component } from ‘react‘ 2 import{ 3 Link, 4 }from ‘react-router-dom‘ 5 export default class Atrial extends Component { 6 render() { 7 return ( 8 <div> 9 <Link to=‘atrial/1‘>文章一:</Link> 10 <Link to=‘atrial/2‘>文章二:</Link> 11 </div> 12 ) 13 } 14 }
1 import React, { Component } from ‘react‘ 2 3 export default class ArtialDetall extends Component { 4 render() { 5 6 console.log(this.props) 7 return ( 8 <div> 9 文章详情{this.props.match.params.id} 10 </div> 11 ) 12 } 13 } 14
1 import React, { Component } from ‘react‘ 2 3 export default class Home extends Component { 4 render() { 5 return ( 6 <div> 7 <h3>柚子小哥哥!</h3> 8 </div> 9 ) 10 } 11 }
1 import React, { Component } from ‘react‘ 2 3 export default class Users extends Component { 4 render() { 5 return ( 6 <div> 7 <h3>橙子小姐姐!</h3> 8 </div> 9 ) 10 } 11 }
1 import React, { Component } from ‘react‘ 2 3 export default class NotFound extends Component { 4 render() { 5 return ( 6 <div> 7 404 8 </div> 9 ) 10 } 11 }
1 export { default as Home } from ‘./Home‘ 2 export { default as Atrial } from ‘./Atrial‘ 3 export { default as Users } from ‘./Users‘ 4 export { default as ArtialDetall } from ‘./Atrial/ArtialDetall‘ 5 export { default as NotFound } from ‘./NotFound‘
1 /* eslint-disable no-unused-vars */ 2 import React, { Component } from ‘react‘ 3 import {Route, NavLink as Link,Redirect,Switch } from ‘react-router-dom‘ 4 import { 5 Home, 6 Users, 7 Atrial, 8 ArtialDetall, 9 NotFound, 10 } from ‘./Views‘ 11 12 export default class App extends Component { 13 render() { 14 console.log(this.props) 15 return ( 16 <div> 17 <ul> 18 <li><Link to=‘/home‘>首页</Link></li> 19 <li><Link to=‘/users‘>新闻</Link></li> 20 <li><Link to=‘/atrial‘> 娱乐</Link></li> 21 </ul> 22 <Switch> 23 <Route path=‘/home‘ render={()=>{return <Home/>}}/> 24 <Route component={Users} path =‘/users‘/> 25 <Route component={Atrial} path=‘/atrial‘ exact/> 26 <Route component={ArtialDetall} path=‘/atrial/:id‘/> 27 <Route component={NotFound} path=‘/404‘/> 28 <Redirect to=‘/home‘ from=‘/‘ exact /> 29 <Redirect to=‘/404‘/> 30 </Switch> 31 </div> 32 ) 33 } 34 }
1 import React from ‘react‘; 2 import ReactDOM from ‘react-dom‘; 3 import {BrowserRouter as Router , Route} from ‘react-router-dom‘ 4 import App from ‘./App‘; 5 6 ReactDOM.render( 7 <Router> 8 <Route component={App} /> 9 </Router>, 10 document.getElementById(‘root‘));
标签:not ram out mamicode ntb user code extends 指令
原文地址:https://www.cnblogs.com/yjzs/p/12309243.html