标签:停止 定义 开发 between contain dispose 录音 ace src
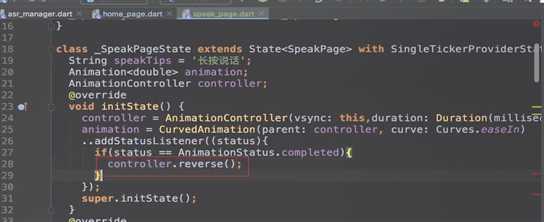
如何实现了一个循环执行的动画呢?
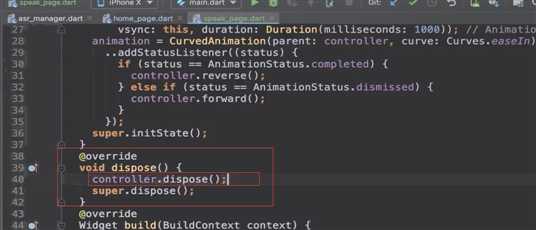
调用reverse()方法,反向执行。


重写dispose的声明周期。controller调用dispose释放资源。

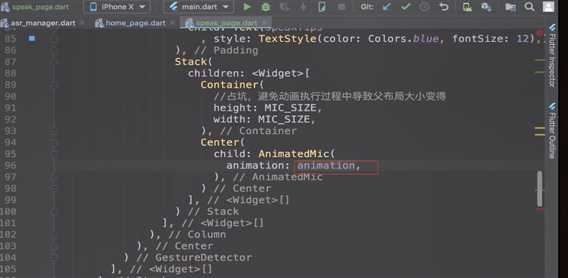
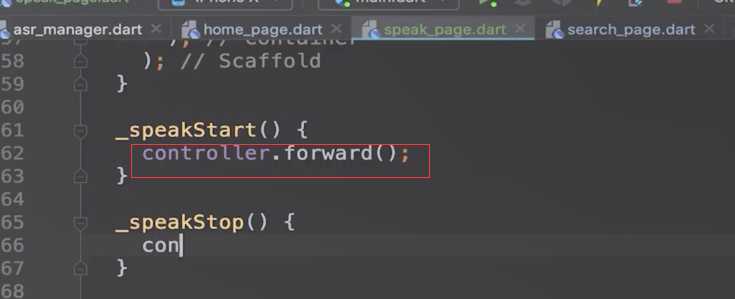
下面这里就可以用anmiation

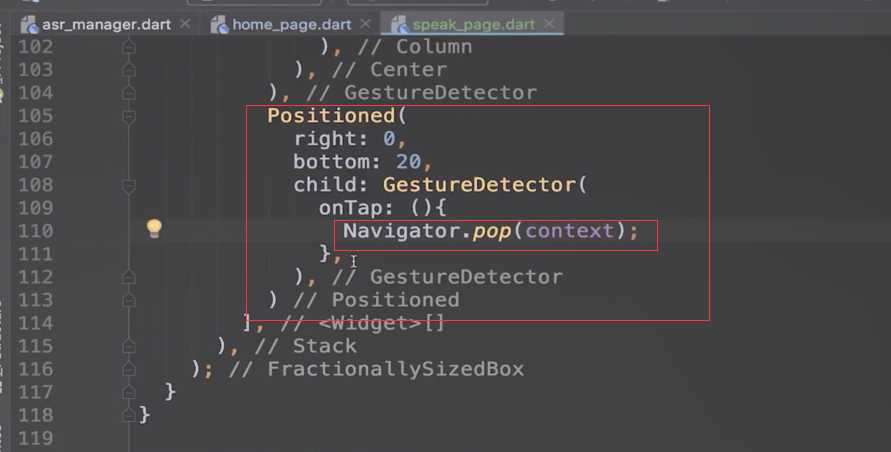
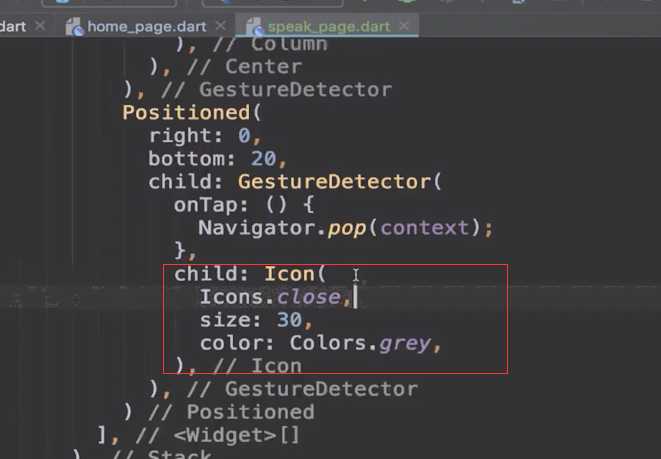
使用绝对定位。点击按钮的时候关闭页面。

设置Icon

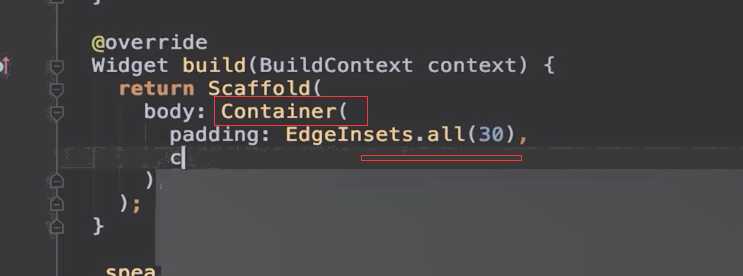
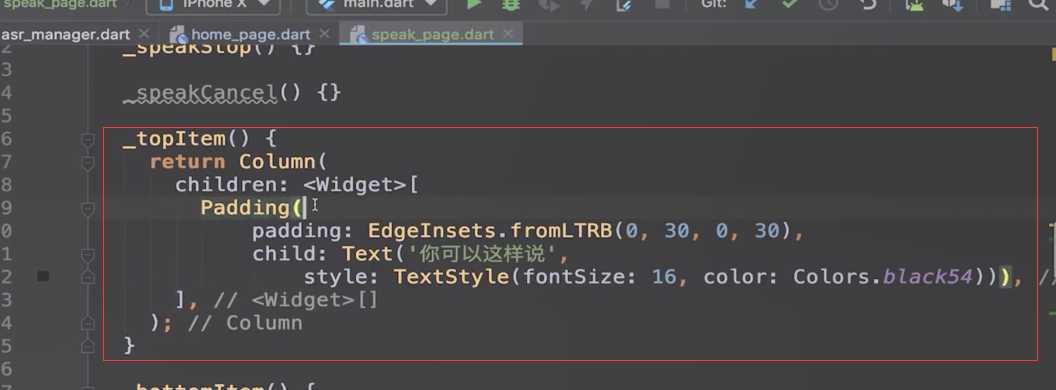
外层用一个Container,让他居上和居下都是30

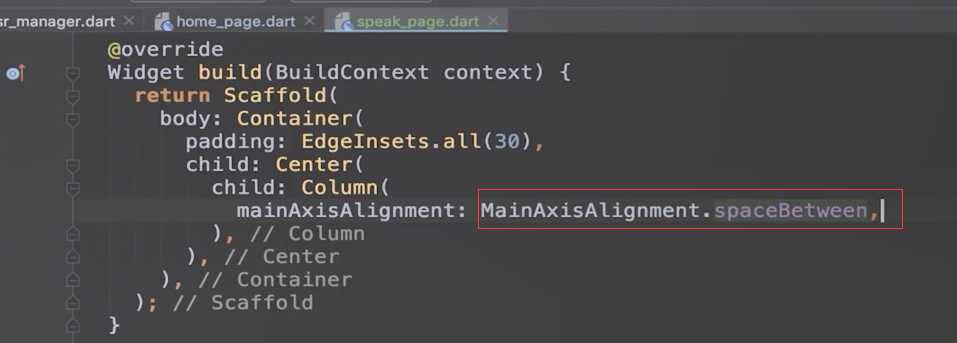
Column布局,并设置布局方式是spaceBetween

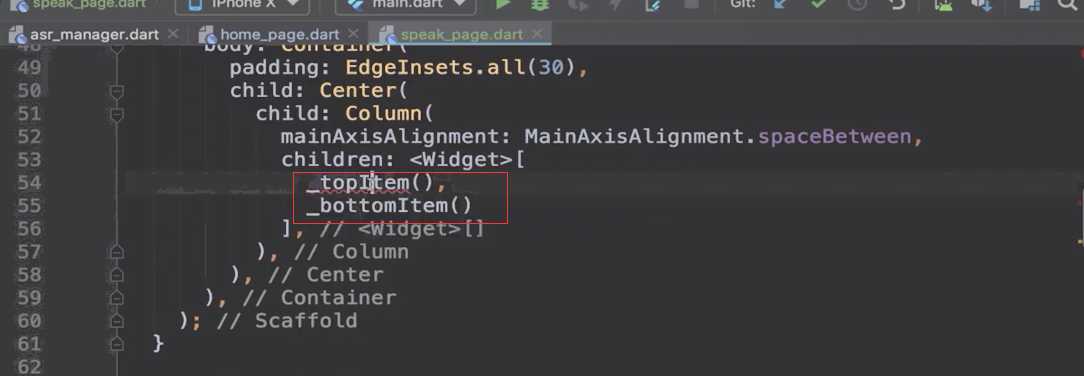
上部和下部,分别封装一个方法


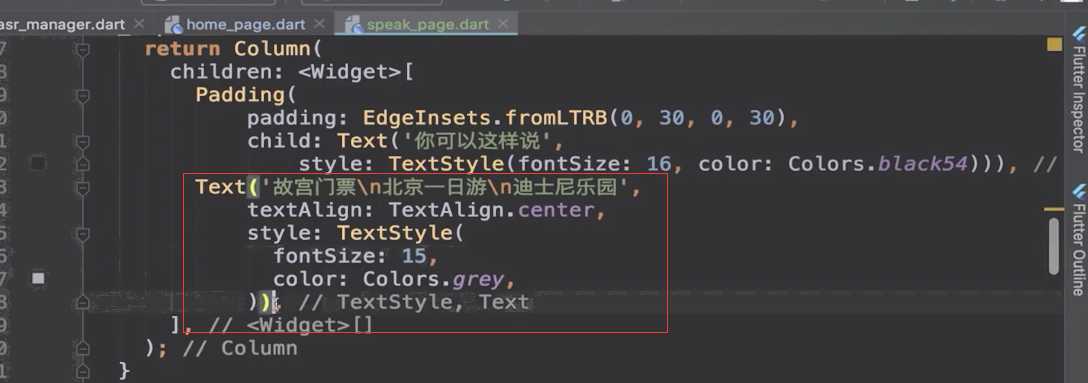
通过反斜杠进行换行

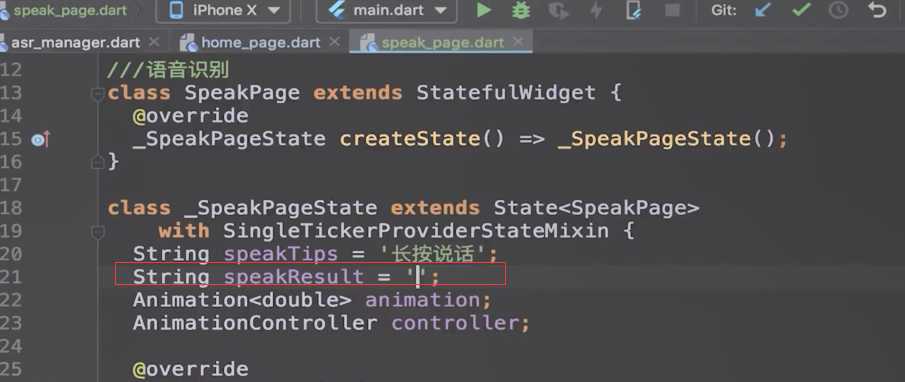
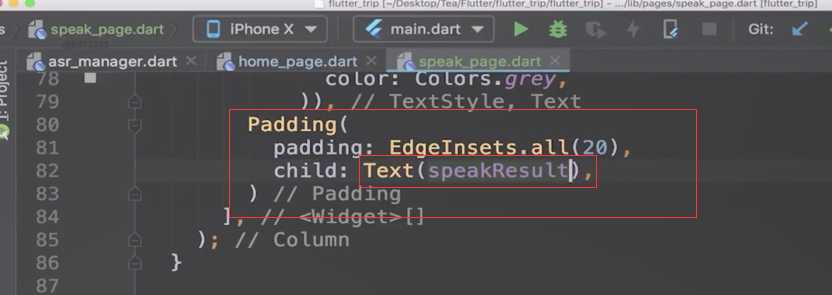
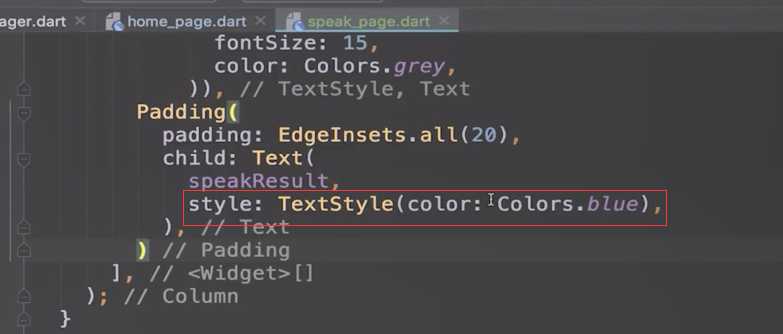
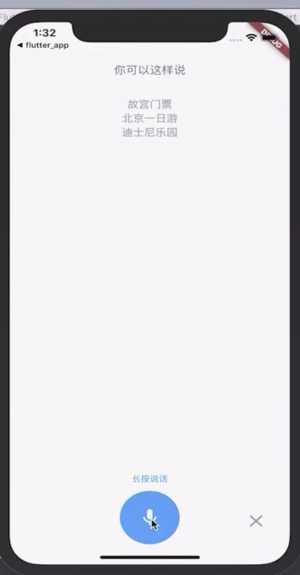
最下面放一个padding存放语音识别的结果。最上方定义变量,显示结果。

这显示最终识别的结果。

然后再设置文字的颜色




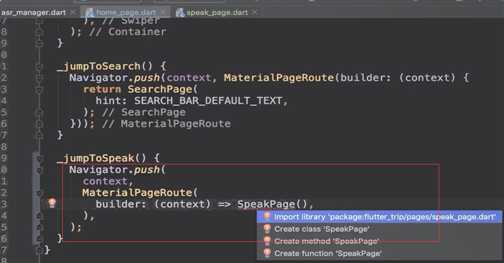
点击

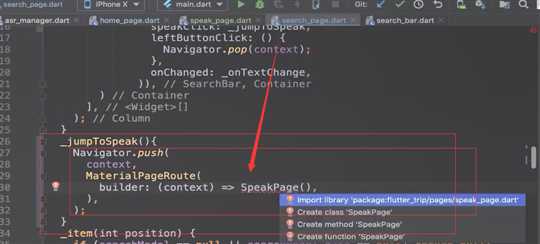
然后就跳转到了语音的页面

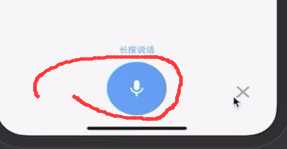
点击按钮,并没有放大和缩小的效果。

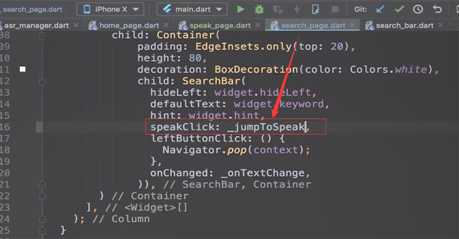
点击差号,关闭当前页面。回到主页面,我们再点击搜索页面。

点击话筒的图标



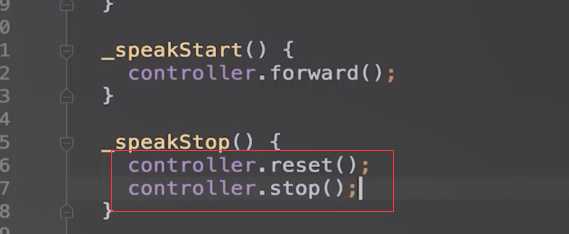
reset恢复原位,然后stop停止

现在点上去有效果了

12-10【收货果实】Futter AI只能语音界面开发-2
标签:停止 定义 开发 between contain dispose 录音 ace src
原文地址:https://www.cnblogs.com/wangjunwei/p/12311171.html