标签:padding 使用 交互 img move 滚动 扩展 query app
实现下拉刷新,下拉加载更多,打开页面loading的效果。
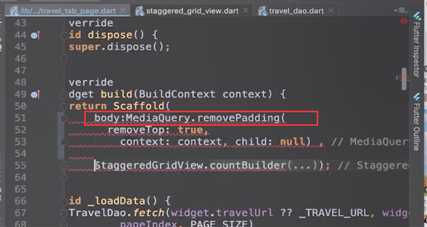
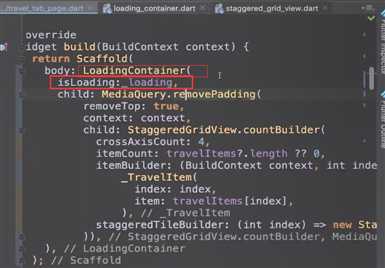
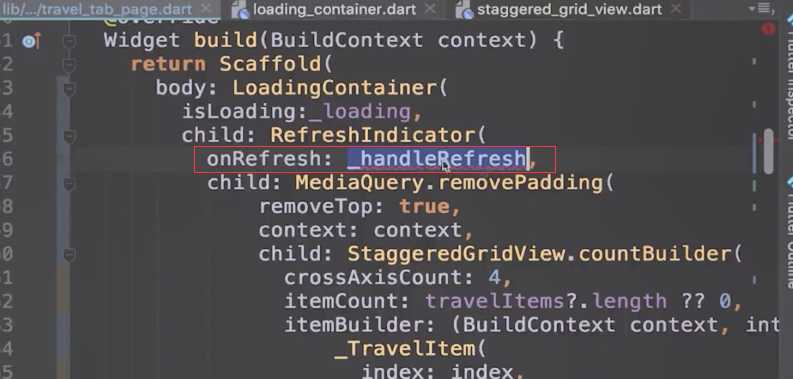
首先来移除顶部的padding

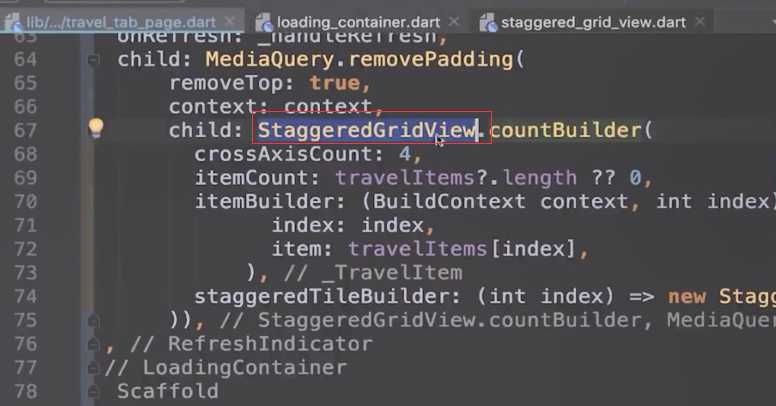
使用MediaQuery.removePadding

这样就去除了。


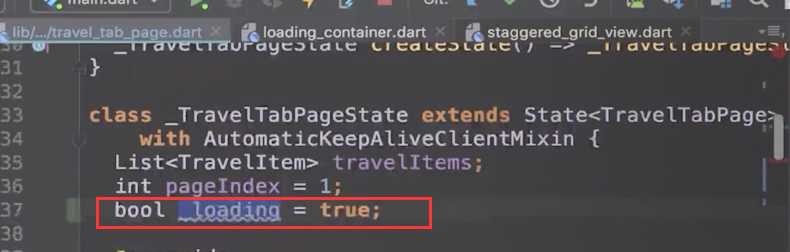
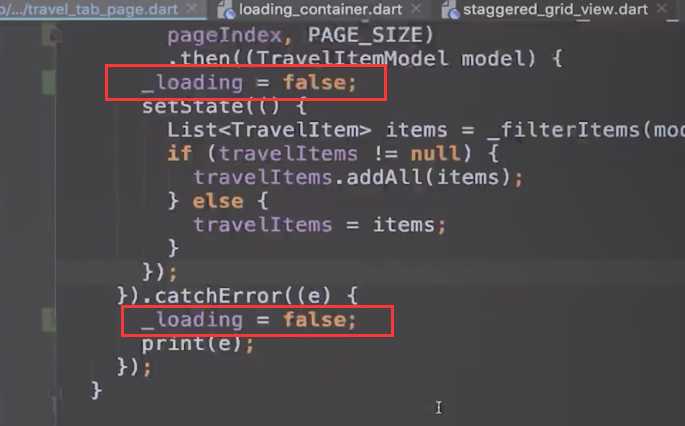
加一个loading变量

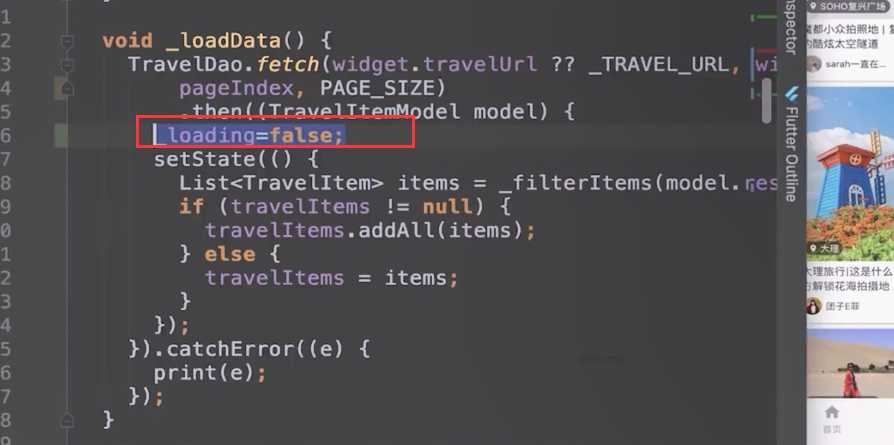
数据加载完成之后,loading变为false

失败了也设置为false


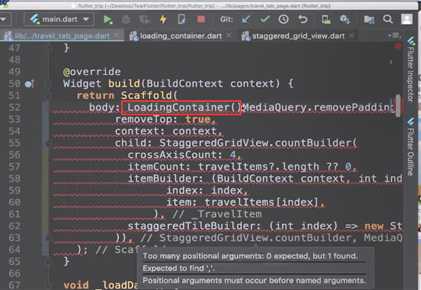
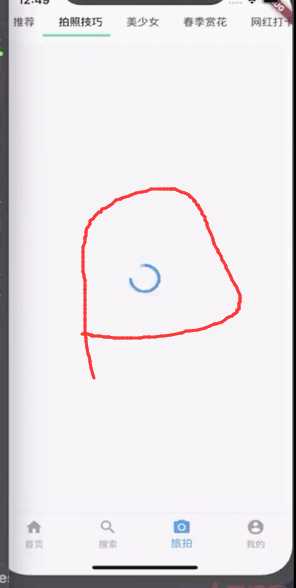
默认加载有一个loading的效果

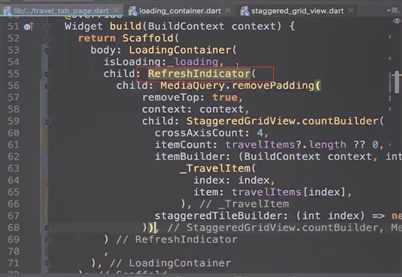
RefreshIndicator

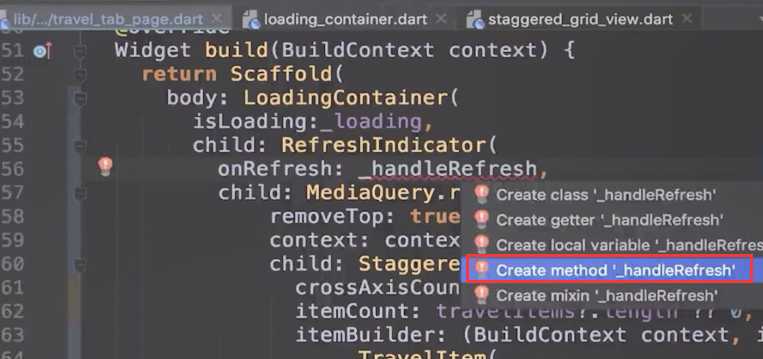
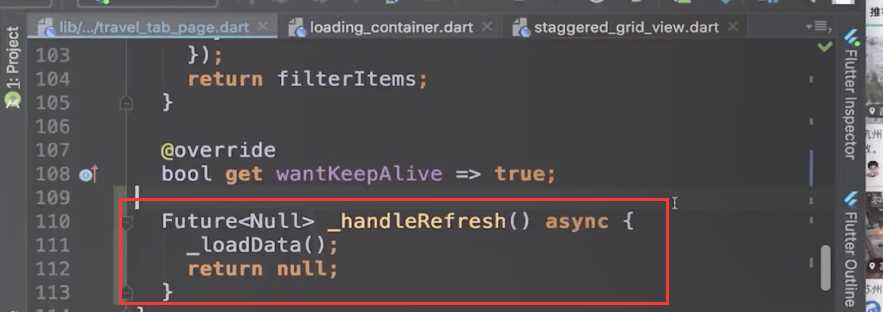
我们来实现onRefresh方法



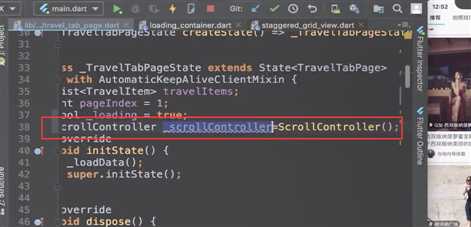
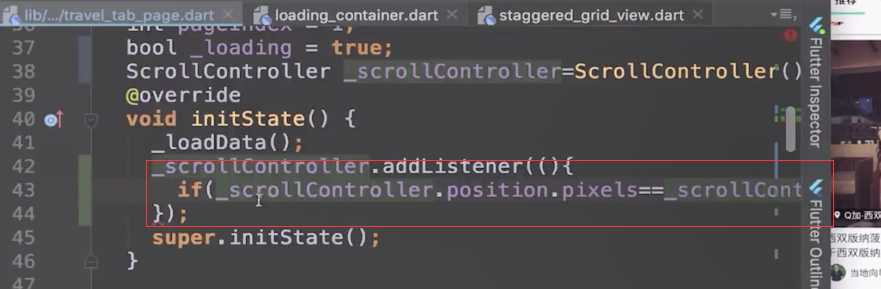
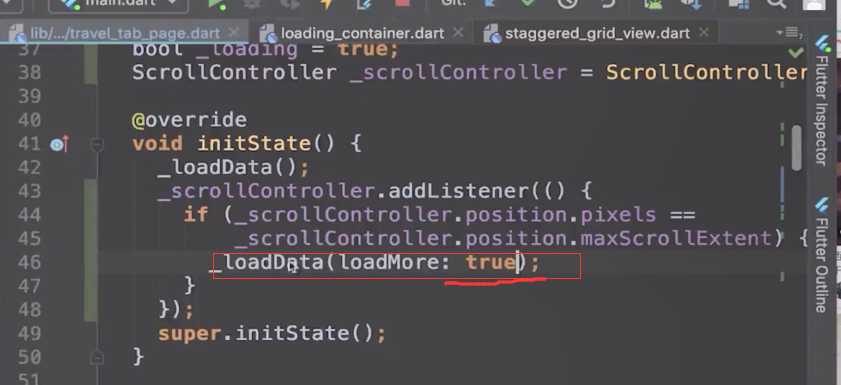
实现ScrollController监听页面滚动的位置


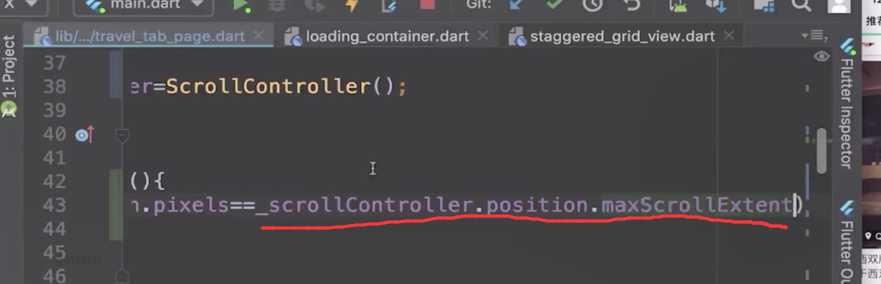
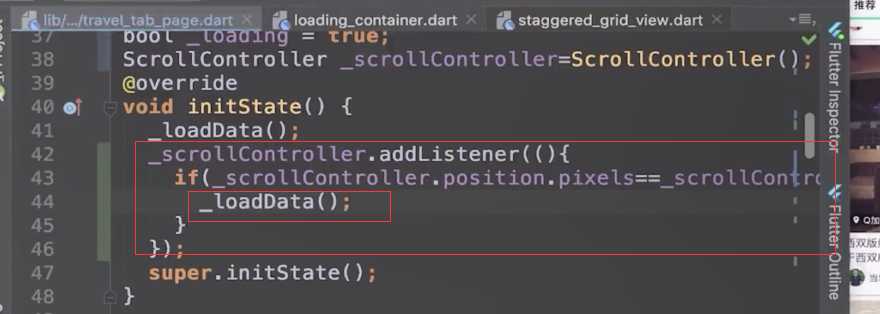
如果位置等于最大可见区域,相当于滚动到底部了。



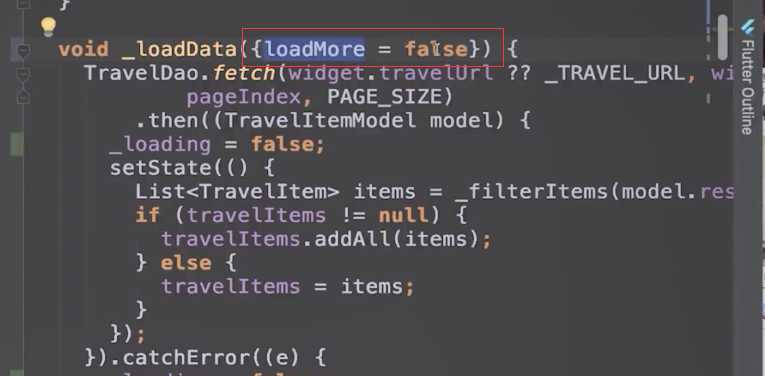
扩展_loadData方法,接收一个可选的参数默认为false。

上拉的时候,传一个true

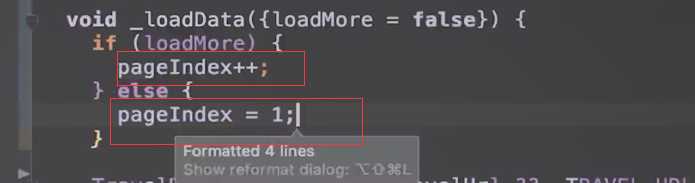
如果是加载更多的的话 ,那么就加载更多

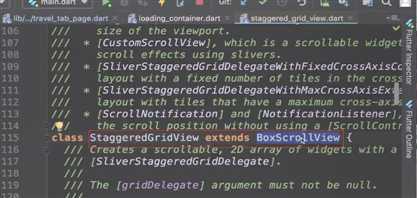
我们这里用到的瀑布流布局StaggerdGridView

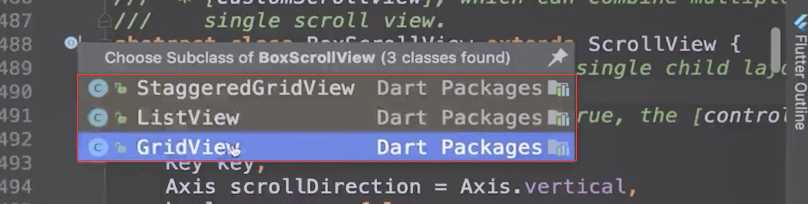
StaggerdGridView瀑布流他的父类是BoxScrollView

BoxScrollView下面还有ListView和GridView

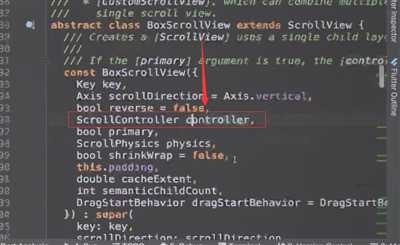
BoxScrollView它有ScrollController这样一个属性。

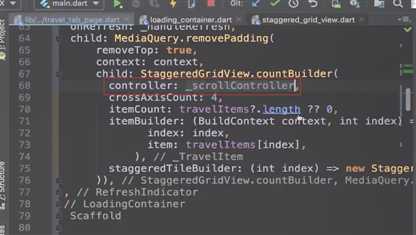
也就是说瀑布流继承了BoxScrollVIew那么它也有ScrollController属性。所以这里我们就可以设置它的controller

上拉加载了更多。


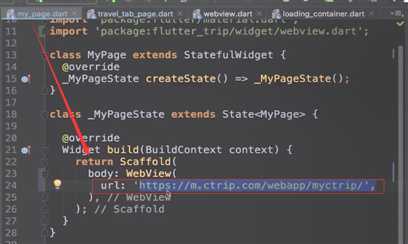
这里面显示写成的一个H5的页面。返回一个WebView里面显示一个url地址

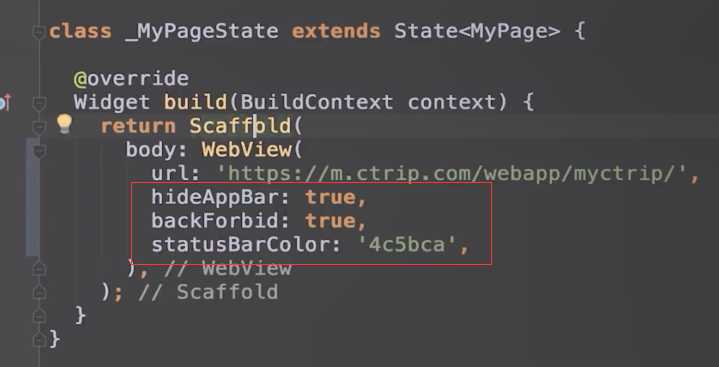
隐藏AppBar,禁止返回。设置statusBar的颜色


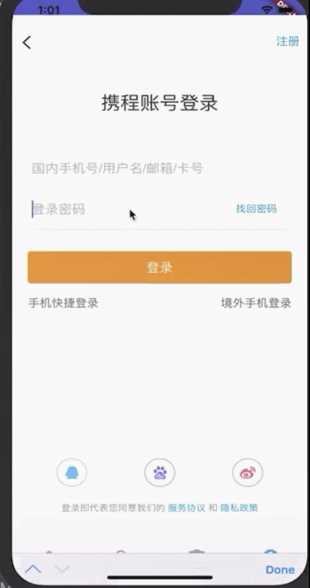
可以点击登陆。

标签:padding 使用 交互 img move 滚动 扩展 query app
原文地址:https://www.cnblogs.com/wangjunwei/p/12311241.html