标签:work 基于 递归 ice stat 零配置 根目录 image nts
介绍:
安装:
卸载之前版本
拉取v2的模板
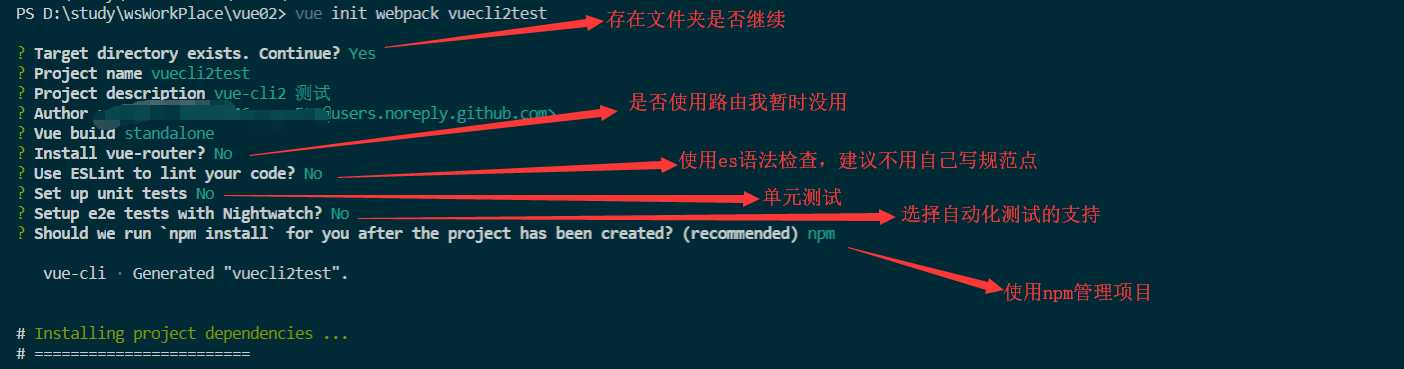
npm install -g @vue/cli-initvue init webpack projectName
零配置
隐藏build和config目录,可以在node-modules/@vue/cli-service
要修改配置需要根目录创建一个vue.config.js
module.exports={};基于webpack4
提供vue ui命令,图形化操作
移除static,新增public目录将index.html移动到下面
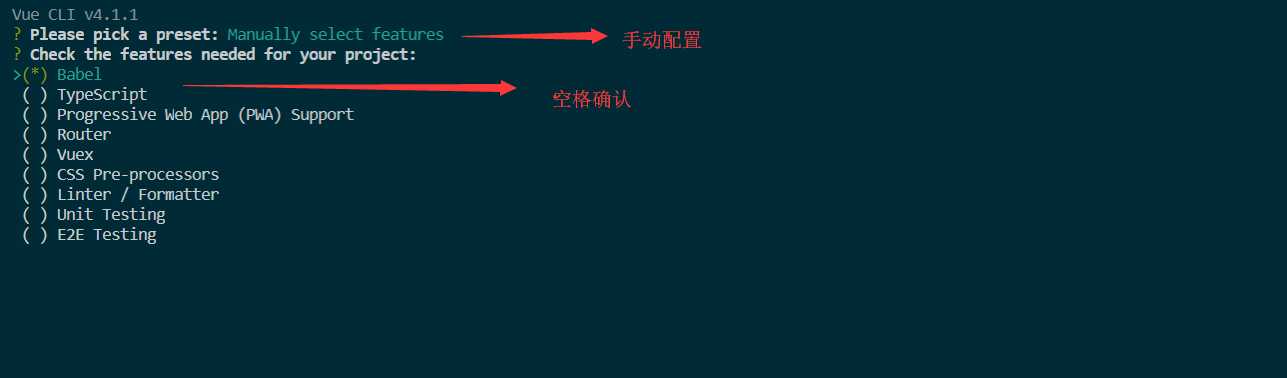
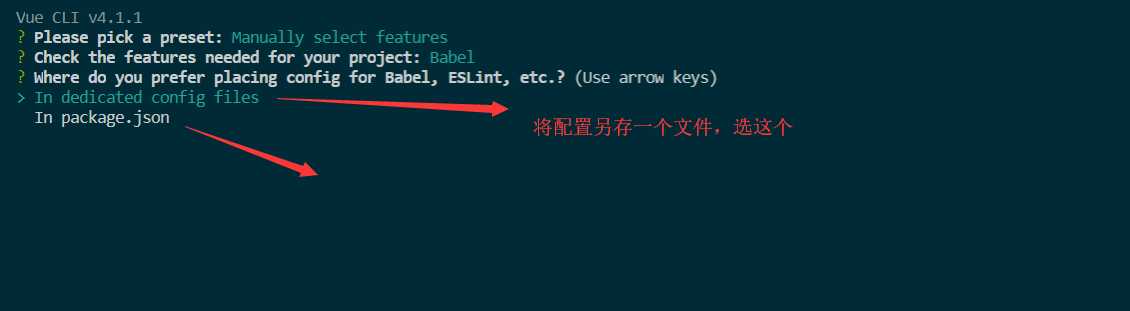
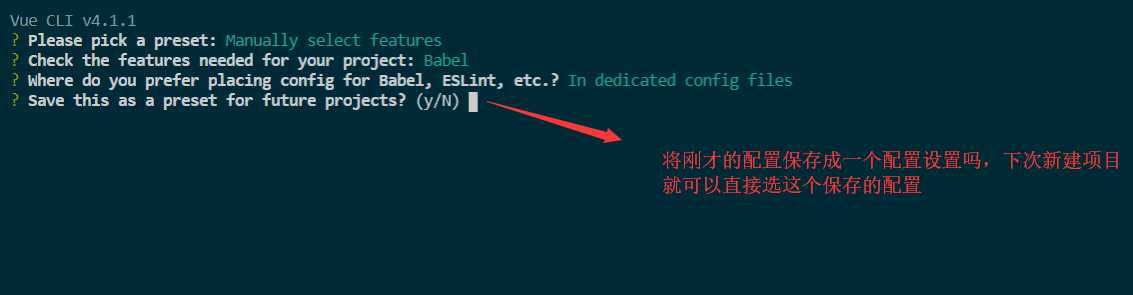
vue create projectName


会默认创建一个.git文件夹
自定义配置:
module.exports = {
configureWebpack: {
resolve: {
// extensions:[],
//配置别名
alias: {
'assets': '@/assets',
'components': '@/components',
'network': '@/network',
'common': '@/commom',
'views': '@/views',
}
}
}
};
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
vue ui 打开图形管理界面runtime-only:是运行的时候代码不能包含任意一个template标签
runtime-compiler:代码中可以有template标签
template加载过程:
template - 》parse - 》ast 抽象语法树 - 》compiler - 》render(h)- 》 virtual Dom - 》UI真实dom
1比2性能更高,代码更少(少6kb)
//runtime-compiler
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
//runtime-only,这个h是一个createElement('tagName',{attrName:'attrVal'},['innerHtml'])
//在vue中也可以传一个template对象靠vue-template-compiler解析成render(),也可以递归创建
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
vue06-runtime-only和runtime-compiler、vuecli创建项目
标签:work 基于 递归 ice stat 零配置 根目录 image nts
原文地址:https://www.cnblogs.com/zpyu521/p/12312081.html