标签:不可 this ons 图片 generator fun -- call 上层
// 箭头函数 let fun = () => { console.log(‘lalalala‘); } // 普通函数 function fun() { console.log(‘lalla‘); }
1、定义
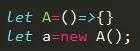
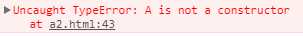
箭头函数是匿名函数,不能作为构造函数,不能使用new
2、使用
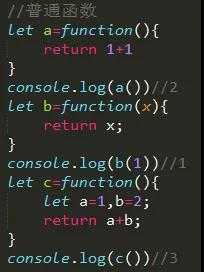
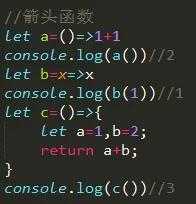
1)开发时根据实际情况可以省略一些东西
----- 单条处理可以省略return和{大括号} ----单个参数可以省略(小括号)


2)箭头函数不能作为构造函数 不能new。会报错


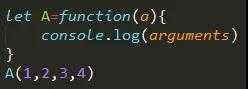
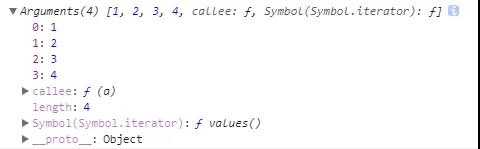
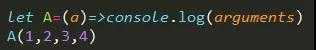
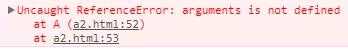
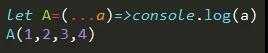
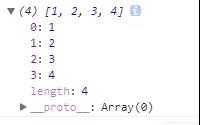
3)箭头函数不绑定arguments,但是可使用…rest参数






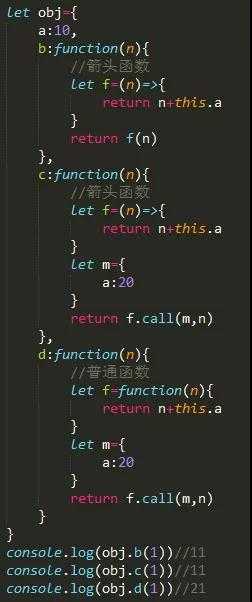
4)this指向不同 ---箭头函数可以让this指向固定化,这种特性很有利于封装回调函数。
原理: this指向的固定化,并不是因为箭头函数内部有绑定this的机制,实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this。正是因为它没有this,所以也就不能用作构造函数。
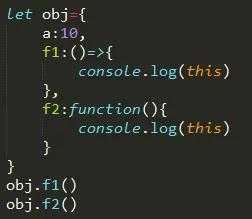
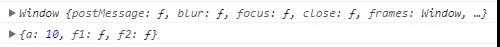
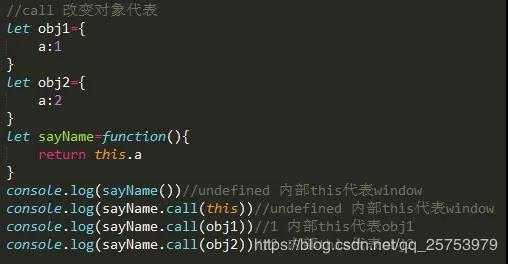
f1 是箭头函数,this代表上层对象,若无自定义上层,则代表window。箭头函数的 this 永远指向其上下文的 this,,,箭头函数内的this指向上层对象,bind()、call()、apply()均无法改变指向
f2 是普通函数,this代表当前对象。指向调用它的那个对象




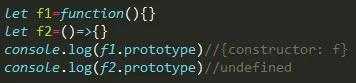
5) 箭头函数没有原型属性
prototype是普通函数用于获取原型对象的

6)不可以使用yield命令,因此箭头函数不能用作 Generator 函数。
标签:不可 this ons 图片 generator fun -- call 上层
原文地址:https://www.cnblogs.com/slightFly/p/12315194.html