标签:ons rip name code fine ref test console 对象
1、数组
for…of是支持 break、continue、return的,所以在功能上非常贴近原生的 for。
2、箭头函数
let test = { name: ‘test‘, say: () => { console.log(this.name, this) } } console.log(test.say())// undefined
因为箭头函数中对 this 的处理是定义时,this 的指向也就是 test 外层的所指向的 window,而 window 没有 name 属性,所以结果是 undefined。
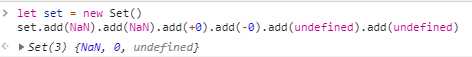
3、Set对NaN -0 +0 undefined处理
let set = new Set() set.add(NaN).add(NaN).add(+0).add(-0).add(undefined).add(undefined)

4、Reflect与Proxy
(1)Reflect
Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法,这些方法与处理器对象的方法相同。Reflect不是一个函数对象,因此它是不可构造的。
Reflect的所有属性和方法都是静态的(就像Math对象)
标签:ons rip name code fine ref test console 对象
原文地址:https://www.cnblogs.com/mengfangui/p/12316624.html