标签:android style blog http io color ar os 使用
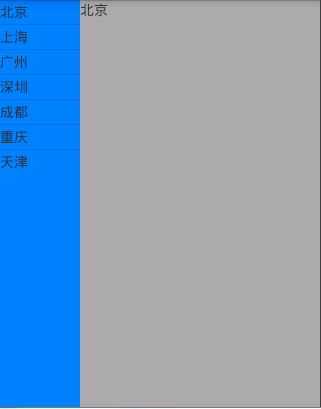
需求:实现如图效果,当我点击左边item,并将对应内容显示到右边Fragment上,比如我点击了北京,那么就将对应的"北京"二字显示在右边Fragment上。

主要代码如下,需要特别注意的地方都会有特殊标示。
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/left_fragment"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0080FF" />
<RelativeLayout
android:id="@+id/right_fragment"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="@android:color/darker_gray" />
</LinearLayout>
activity_left.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@id/android:list" //需要注意的是这里的id的写法,当使用ListFragment时,对于的ListView的id设置为:id/android:list
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
MainActivity中主要代码:
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Fragment leftFragment = new LeftFragment();
//用Fragment内容替换掉布局文件中左边部分
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.left_fragment, leftFragment).commit();
}
}
LeftFragment中主要代码:
public class LeftFragment extends ListFragment {
private View view;
List<String> mArrayList = new ArrayList<String>();
private ArrayAdapter<String> adapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.activity_left, null);
adapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.test_list_item, android.R.id.text1, getData()); //前两个参数都是调用系统默认的测试参数
setListAdapter(adapter); //调用setListAdapter()方法设置适配器,该方法是ListFragment中未实现的一个方法,所以可以直接调用
return view;
}
private List<String> getData() {
mArrayList.add("北京");
mArrayList.add("上海");
mArrayList.add("广州");
mArrayList.add("深圳");
mArrayList.add("成都");
mArrayList.add("重庆");
mArrayList.add("天津");
return mArrayList;
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
super.onListItemClick(l, v, position, id);
//获取到点击了的item上的值
String item = adapter.getItem(position);
//将值存放在Bundle中
Bundle bundle = new Bundle();
bundle.putString("item", item);
RightFragment rightFragment = new RightFragment();
getActivity().getSupportFragmentManager().beginTransaction()
.replace(R.id.right_fragment, rightFragment).commit();
rightFragment.setArguments(bundle);
}
}
RightFragment中主要代码:
public class RightFragment extends Fragment {
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
TextView tv = new TextView(getActivity());
// 取出左边Fragment存入的值并设置到TextView上展示出来
Bundle argument = getArguments();
tv.setText(argument.getString("item"));
return tv;
}
}
Fragment案例之:Fragment与其他组件间数据交互
标签:android style blog http io color ar os 使用
原文地址:http://www.cnblogs.com/ncurenhe228/p/4072597.html