标签:box doctype head class text idt body enter meta
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>边框阴影</title>
<style>
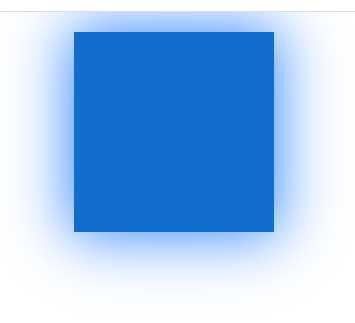
.test {
width: 200px;
height: 200px;
margin: 20px auto;
line-height: 200px;
text-align: center;
background: #116ecd;
border: 0px solid #116ecd;
box-shadow: #398AFF 0px 0px 60px 5px;
}
</style>
</head>
<body>
<div class="test"></div>
</body>
</html>

标签:box doctype head class text idt body enter meta
原文地址:https://www.cnblogs.com/xiaojf/p/12321006.html