标签:文件夹 成功 步骤 默认 文件比较 依赖 工程 route 之一
相信很多人在刚开始学习vue这个框架的时候,最开始搭建开发环境的时候,都会遇到一些大大小小的坑,我之前学习angular的时候搭建过一次,过了一个月后再搭建第二次的时候,竟然有一些混乱,所以今天想整理出来;
vue现如今在前端中,是前端工程师比较常用的框架之一,他和angular有一些相似之处,所以用过angular的伙伴们,再来学习vue应该不会感觉太难;
一:在搭建vue的开发环境之前,一定一定要先下载node.js,,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn;

二:下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号,

这样就已经是安装成功了,由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
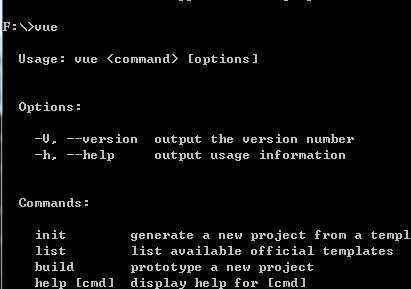
三:淘宝镜像安装成功之后,我们就可以全局使用vue-cli脚手架,输入命令:cnpm install --global vue-cli 或者 npm install vue-cli -g 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

四:搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,尽量不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘,
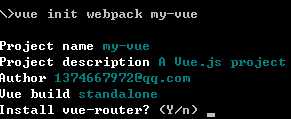
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-router,
这个我们在项目要用到,所以就输入y 回车

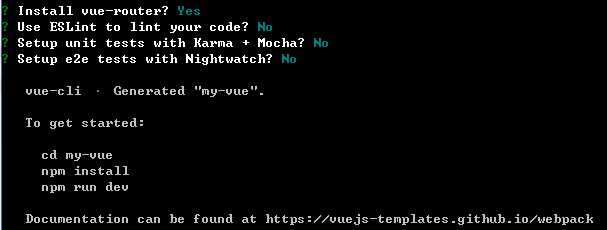
下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

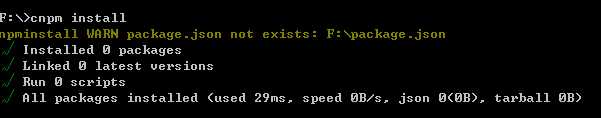
四:文件夹已经下载好了,现在就可以进入文件夹,输入: cd my-project 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,
输入命令:cnpm install

五:已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:npm run dev 回车即可,

8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;

这样,我们的vue基础项目已经安装并运行起来了,已经踏入了vue的大门;撒花,完结;
标签:文件夹 成功 步骤 默认 文件比较 依赖 工程 route 之一
原文地址:https://www.cnblogs.com/wzb0228/p/12321854.html