标签:tar oct pre header padding spl 显示 title img
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Title</title>
<meta charset="UTF-8">
<style>
body{
margin: 0;
}
.pg_header{
background-color: #ee5555;
color:black;
height:48px;
line-height: 48px;/*使文字上下居中*/
text-align:center;/*使文字水平居中*/
}
.left{
float:left;
}
.right{
float:right;
}
.pg_header .logo{
width:200px;
}
.pg_header .user{
padding: 0 20px;
height:48px;/*防止图片称出来*/
position: relative;
z-index:15;/*因为脱离文档流。所以我的信息,注销不能选择,如果要选择,则要分层*/
}
.pg_header .user:hover{
background-color: black;
}
.pg_header .user .a img{
width:40px;
height:40px;
margin-top: 4px;
border-radius:50%;/*使图片变成圆弧状*/
}
.pg_header .user .more{
position:absolute;
top:48px;
right:20px;
width: 200px;
border:1px solid yellow;
background-color: #45beff;
display: none;/*默认不生效*/
}
/*当鼠标放在user上时,让more的属性显示出来*/
.pg_header .user:hover .more{
display: block;
}
.pg_header .user .more a{
display: block;/*使一个a标签占据一行*/
}
.pg_body .body_menu{
position:absolute;
top:50px;
left:0;
bottom:0;
width:200px;
border:1px solid red;
}
.pg_body .body_content{
position:absolute;
top:50px;
left:210px;
bottom:0;
right:0;
border:1px solid red;
overflow:auto;/*超出部分收起,变成滚动条*/
z-index:10;/*因为脱离文档流。所以我的信息,注销不能选择,如果要选择,则要分层*/
}
</style>
</head>
<body>
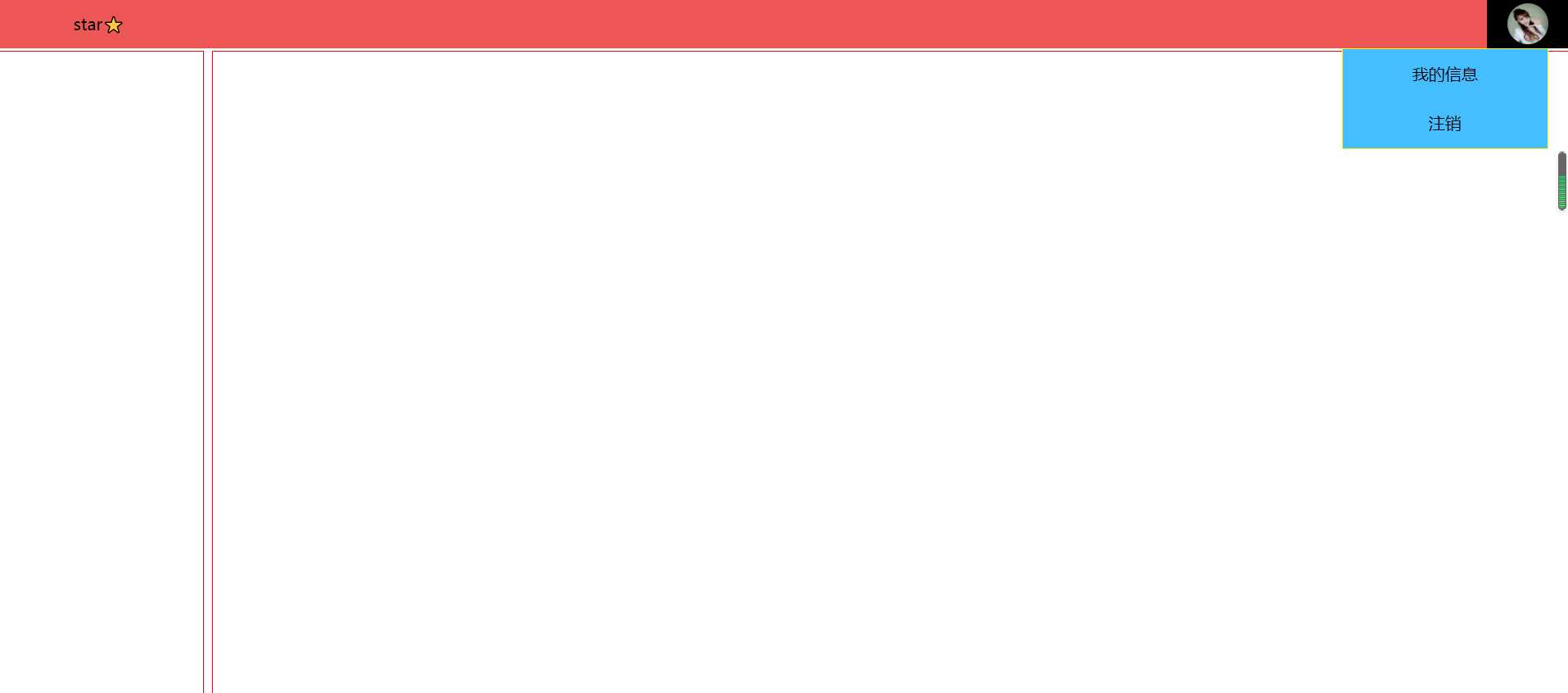
<div class="pg_header">
<div class="logo left">star?</div>
<div class="user right">
<!--Crazy_Star-->
<div>
<a class="a">
<img src="1.jpg">
</a>
</div>
<div class="more" style="">
<a>我的信息</a>
<a>注销</a>
</div>
</div>
</div>
<div class="pg_body">
<div class="body_menu"></div>
<div class="body_content"></div>
</div>
</body>
</html>

标签:tar oct pre header padding spl 显示 title img
原文地址:https://www.cnblogs.com/startl/p/12322678.html