标签:targe 检查 code com 概率 mic 存储 image cors

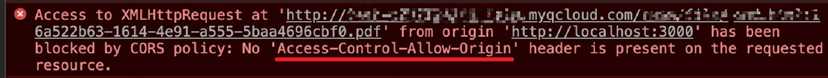
报错如上图,场景:前端同事在使用js请求时,引出来的这个问题。
就报错而言不难解决,在对相应的桶做一个cors配置即可。但问题是依旧是报跨域的错,配置了跨域头未生效。
究其原因,大概率是可能在用户第一次访问cdn,cdn会检查数据没有,回源到源站进行访问。源站对比将数据经过cdn反馈给客户端浏览器。浏览器比对Access-Control-Allow-Origin 后,允许正确,所以跨域正常。 当第二个用户访问时,cdn检测有这个文件,所以会直接给客户端反馈缓存页面。由于CDN之所以失败是因为CDN缓存了OSS未配置cors之前的文件及其头部,造成客户端浏览器判断失败,不允许访问。所以出现了跨域失败。
解决办法:
同时也要在存储桶中配置cdn的跨域相关配置
解决方法二:
如果不对存储桶做配置,则可以把url里的协议头 https:// http:// 的改成 //这种自适应的
标签:targe 检查 code com 概率 mic 存储 image cors
原文地址:https://www.cnblogs.com/qukun/p/12326006.html