标签:style nbsp java 百度 template 文件中 项目 页面 地址
公司项目是微服务的,自己也是刚刚接触这块东西,不是太熟悉,在这期间非常感谢帮助过自己的同事,下面简单的介绍一下,如何拿着前端的代码找到后端。
项目前端框架用的vue写的,自己对于vue也不是很熟悉,上网百度了一下,才知道vue其实和javascript类似的语言很相似。
vue中的template标签模块类似于html, script标签模块类似于之前学习过的JavaScript,style标签模块类似于之前写的css样试。其实从大体上把握就可以了。
还有一点,前段所有的页面都是以.vue结尾的,.js文件中一般情况下写的是请求后台的地址。
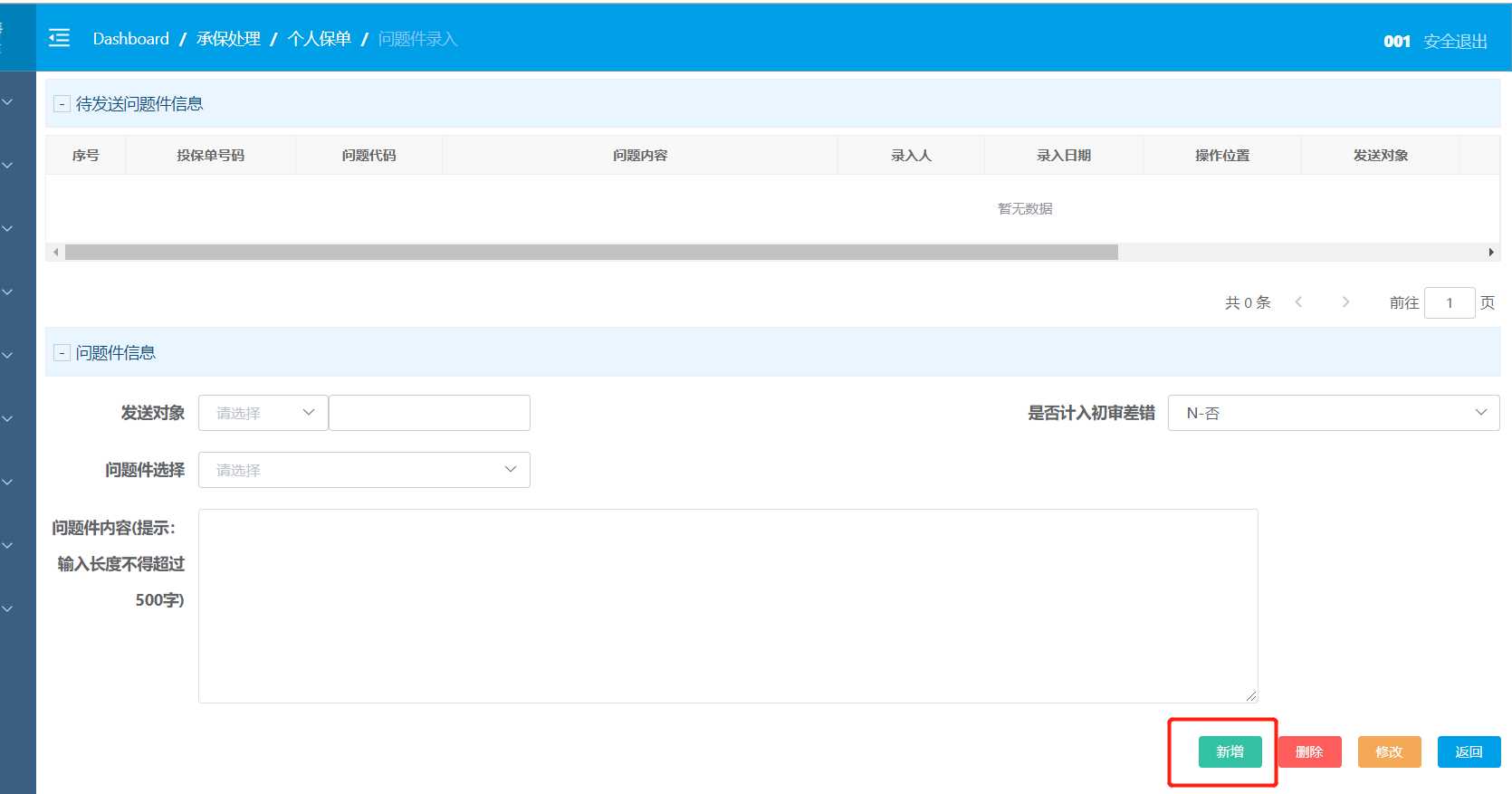
比方说我现在要找问题件新增按钮所对应的后台代码:

第一步:F12找到所对应的vue页面

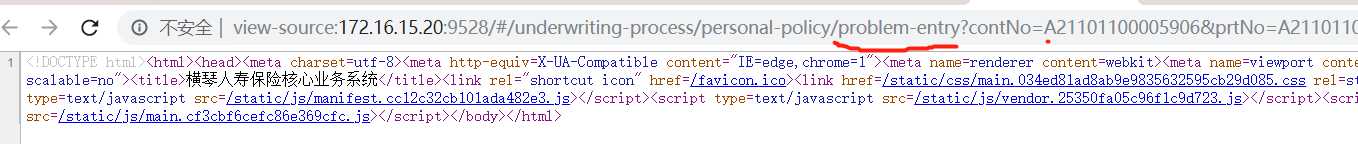
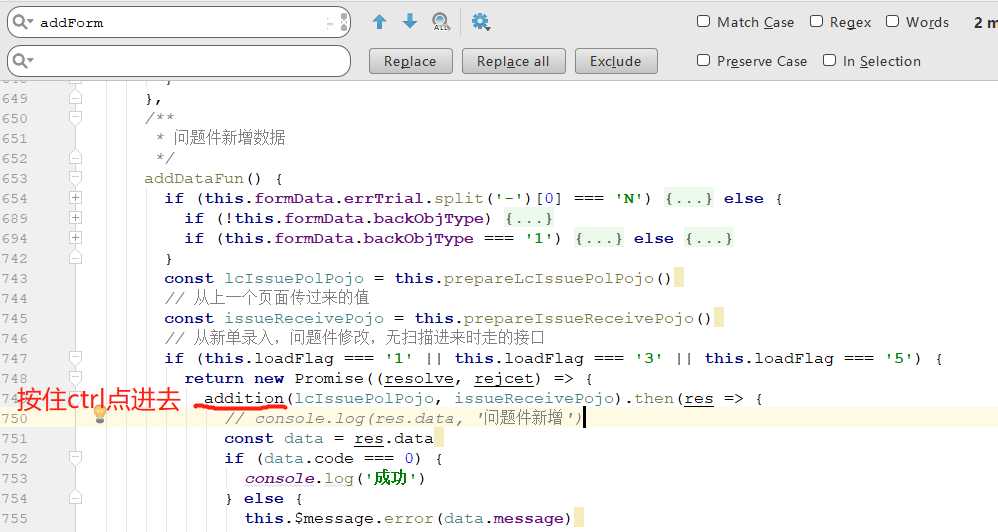
第二步:

第三步:

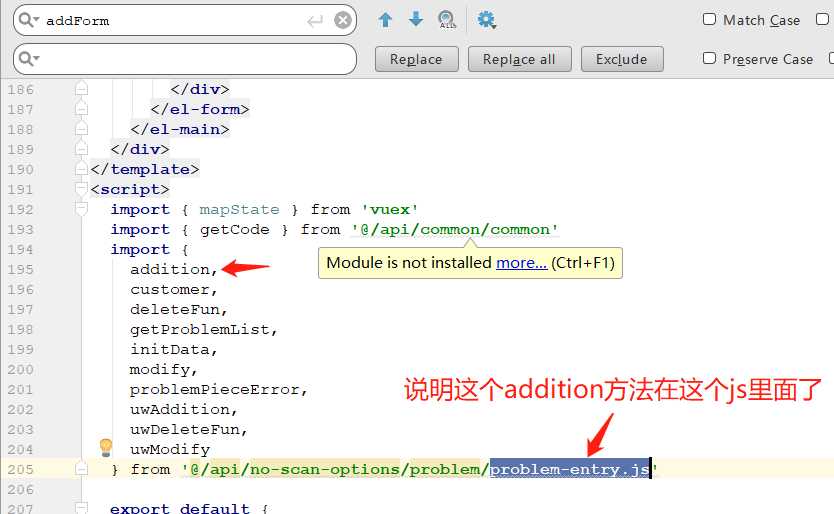
第四步:

第五步:

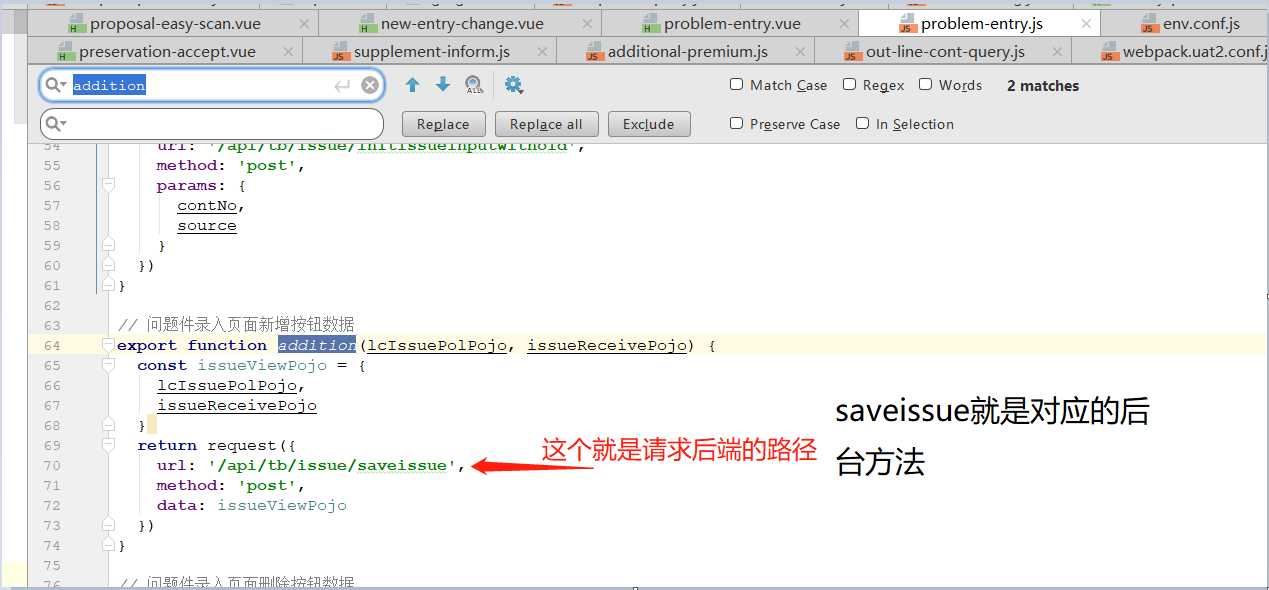
第六步:

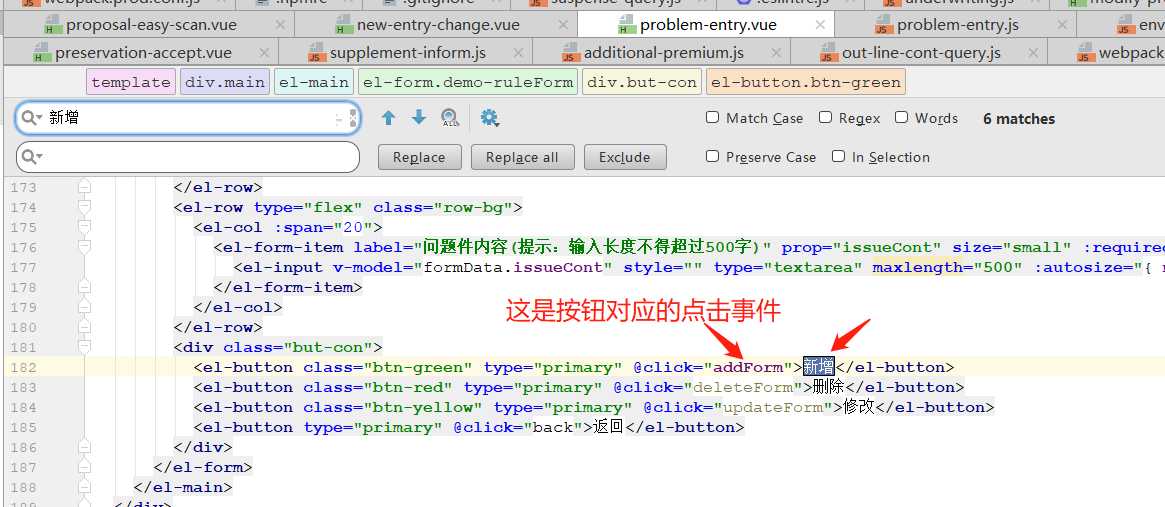
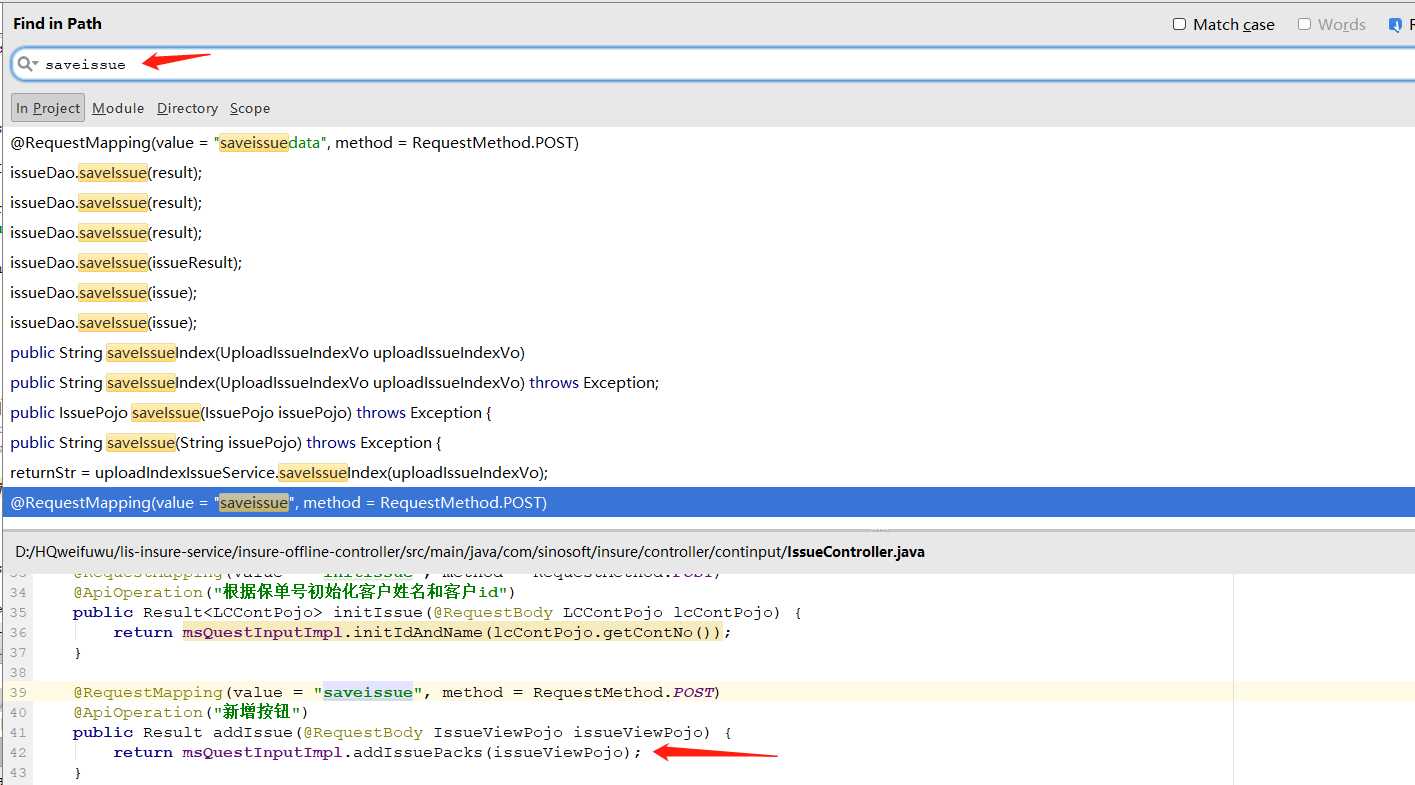
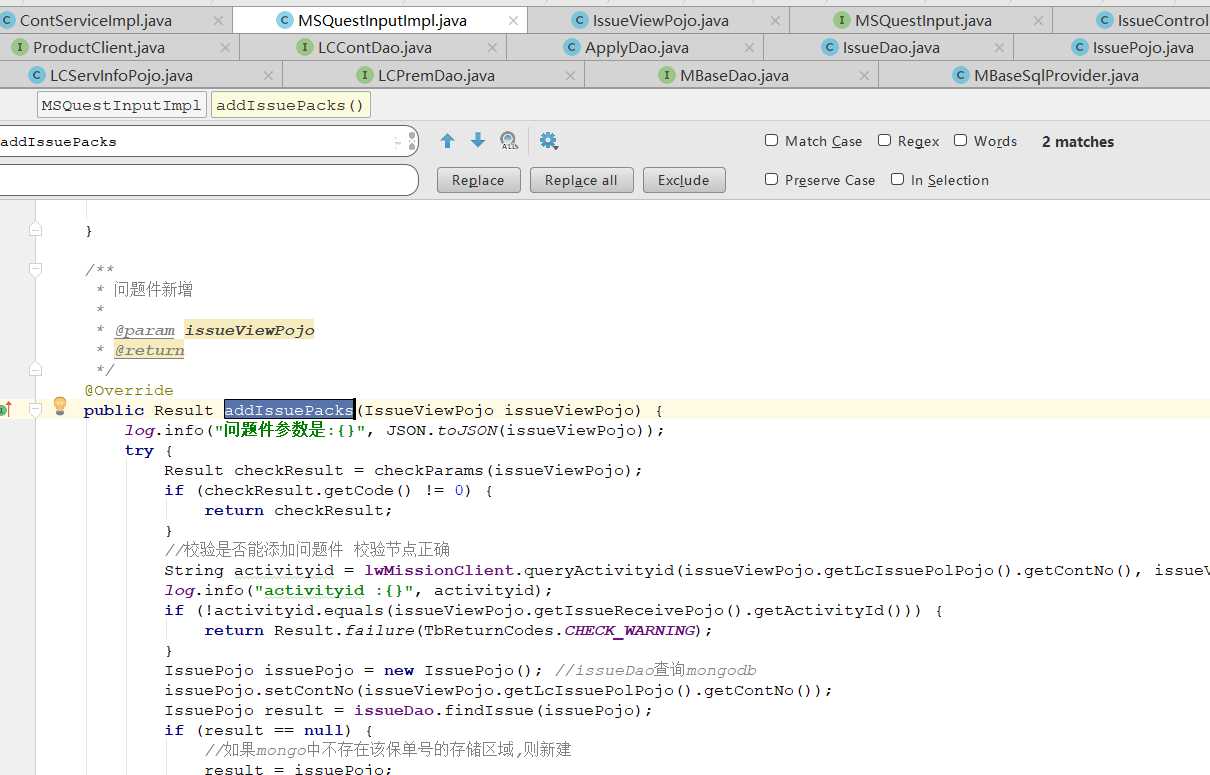
第七步:找到后台代码,全局搜索

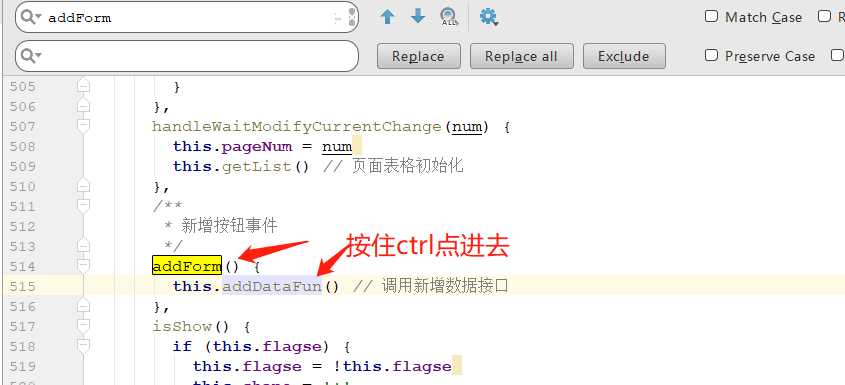
第八步;

标签:style nbsp java 百度 template 文件中 项目 页面 地址
原文地址:https://www.cnblogs.com/dongyaotou/p/12326046.html