标签:else evel script mic 项目 out 官方 idt gis
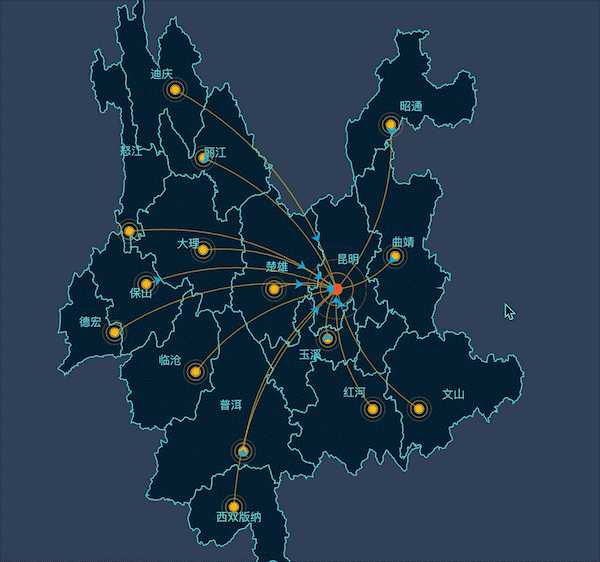
先上图,要不感觉没有说服力:

飞线图应该是大屏中很常见的一种了,通常你可以很轻易的用datav做一个飞线图,而且datav做的大屏逼格真的很高,本身也是开源免费的项目,开箱即用,上手简单……行了回归正题,我们使用echarts自己配置一个飞线图。当然echarts配置起来也不复杂,只要查看下面对应几个属性的配置就ok了
三个配置,geo画地图,effectScatter在地图上画散点图,lines画线集,熟悉echarts配置项的看到这里基本就不用看了,自己看下配置文档马上就能撸一个出来,接下来我们按部就班把上面那个例子撸出来。
1、基础环境准备
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>飞线图</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts-en.js"></script>
<style>
html{
height: 100%;
}
body{
height: 100%;
margin: 0;
padding: 0;
background-color:#2F4056;
}
</style>
</head>
<body>
<div id="chart-box" style="width:100%; height:100%;"></div>
<script type="text/javascript">
const chart = echarts.init(document.getElementById(‘chart-box‘));
const xhr = new XMLHttpRequest();
xhr.open(‘get‘,‘https://geo.datav.aliyun.com/areas/bound/530000_full.json‘,true)
xhr.send(null)
xhr.onreadystatechange = () => {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
const data = JSON.parse(xhr.responseText);
} else {
alert(xhr.status);
}
}
</script>
</body>
这里为了简便处理,直接引用cdn上的echarts和datav官方的地图json文件,当然地图json文件也可以从http://geojson.io/#map=12/30.2275/120.1777获得;
好了,上面代码已经初始化了chart容器,然后请求获取了云南省地图json数据
2、画地图
echarts.registerMap(‘yns‘, data); const option ={ title: { text: ‘云南省‘, }, geo: { map: ‘yns‘, zlevel: 10, show:true, layoutCenter: [‘50%‘, ‘50%‘], roam: false, layoutSize: "90%", zoom: 1, label: { normal: { show: true, textStyle:{ fontSize:12, color: ‘#43D0D6‘ } } }, itemStyle: { normal: { color: ‘#062031‘, borderWidth: 1.1, borderColor: ‘#43D0D6‘ } }, emphasis: { areaColor: ‘#FFB800‘, label:{ show:false } } } } chart.setOption(option);
好了,这个geo配置已经能画出一个完整的云南地图了,这里因为要在地图上画线集和散点,所画地图要用geo而不是serise的map
3、配置散点和线集,具体的配置项的含义请参考echarts官网,下面附上完整代码,此代码直接复制粘在html,在有网络的环境下打开就能运行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>飞线图</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts-en.js"></script>
<style>
html{
height: 100%;
}
body{
height: 100%;
margin: 0;
padding: 0;
background-color:#2F4056;
}
</style>
</head>
<body>
<div id="chart-box" style="width:100%; height:100%;"></div>
<script type="text/javascript">
const chart = echarts.init(document.getElementById(‘chart-box‘));
const xhr = new XMLHttpRequest();
xhr.open(‘get‘,‘https://geo.datav.aliyun.com/areas/bound/530000_full.json‘,true)
xhr.send(null)
xhr.onreadystatechange = () => {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
const data = JSON.parse(xhr.responseText);
console.log(Object.prototype.toString(data))
const coord = data.features.map(val => {
return {
name:val.properties.name,
value:val.properties.center
}
})
const lines_coord = [];
coord.forEach((v,index)=> {
index > 0 && lines_coord.push({
coords:[v.value,coord[0].value]
})
})
//地市取简称
data.features.forEach(v => {
v.properties.name = v.properties.name.indexOf(‘版纳‘)>-1 ?v.properties.name.substr(0,4) : v.properties.name.substr(0,2);
})
echarts.registerMap(‘yns‘, data);
const option ={
title: {
text: ‘云南省‘,
},
geo: {
map: ‘yns‘,
zlevel: 10,
show:true,
layoutCenter: [‘50%‘, ‘50%‘],
roam: false,
layoutSize: "90%",
zoom: 1,
label: {
normal: {
show: true,
textStyle:{
fontSize:12,
color: ‘#43D0D6‘
}
}
},
itemStyle: {
normal: {
color: ‘#062031‘,
borderWidth: 1.1,
borderColor: ‘#43D0D6‘
}
},
emphasis: {
areaColor: ‘#FFB800‘,
label:{
show:false
}
}
},
series: [
{
type:‘effectScatter‘,
coordinateSystem: ‘geo‘,
zlevel: 15,
symbolSize:8,
rippleEffect: {
period: 4, brushType: ‘stroke‘, scale: 4
},
itemStyle:{
color:‘#FFB800‘,
opacity:1
},
data:coord.slice(1)
},
{
type:‘effectScatter‘,
coordinateSystem: ‘geo‘,
zlevel: 15,
symbolSize:12,
rippleEffect: {
period: 6, brushType: ‘stroke‘, scale: 8
},
itemStyle:{
color:‘#FF5722‘,
opacity:1
},
data:coord.slice(0,1)
},
{
type:‘lines‘,
coordinateSystem:‘geo‘,
zlevel: 15,
effect: {
show: true, period: 5, trailLength: 0, symbol: ‘arrow‘, color:‘#01AAED‘,symbolSize: 8,
},
lineStyle: {
normal: {width: 1.2, opacity: 0.6, curveness: 0.2, color: ‘#FFB800‘}
},
data:lines_coord
}
]
}
chart.setOption(option);
chart.on(‘click‘, function (params) {
console.log(params);
});
} else {
alert(xhr.status);
}
}
</script>
</body>
标签:else evel script mic 项目 out 官方 idt gis
原文地址:https://www.cnblogs.com/yifeng555/p/12326507.html