标签:style blog class code c java
在GIS开发中,根据图层属性字段对要素进行标注(图层标注)是一项常规的、必备的功能。在基于SharpMap开发GIS应用时,也可以方便的实现该功能。
SharpMap.Layers.VectorLayer vLayer = new SharpMap.Layers.VectorLayer("States"); vLayer.DataSource = new SharpMap.Data.Providers.ShapeFile("ShpData\\Provinces_R.shp", true); mapBox1.Map.Layers.Add(vLayer);
添加图层、设置图层显示样式,详细步骤可参考SharpMap入门教程
与一般GIS软件不同,SharpMap的图层标注是以一类特殊的图层(LabelLayer)而存在的。
SharpMap.Layers.LabelLayer lLayer = new SharpMap.Layers.LabelLayer("labels"); lLayer.DataSource = vLayer.DataSource; lLayer.Enabled = true; lLayer.LabelColumn = "name"; mapBox1.Map.Layers.Add(lLayer);
创建一个标注图层lLayer,然后指定标注图层的数据源,也就是指定对哪一个矢量图层做标注,再指定标注字段即可。
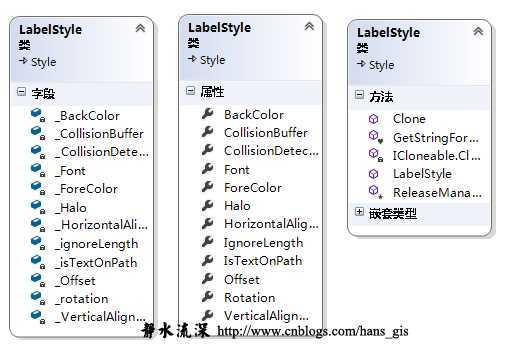
lLayer.Style = new SharpMap.Styles.LabelStyle(); lLayer.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias; lLayer.SmoothingMode = SmoothingMode.AntiAlias; lLayer.Style.CollisionDetection = true; lLayer.Style.ForeColor = Color.DarkBlue; lLayer.Style.HorizontalAlignment = LabelStyle.HorizontalAlignmentEnum.Center; lLayer.Style.Offset = new PointF(1f,1f); lLayer.Style.BackColor = Brushes.White;
有非常多的参数和方法都可以来设置图层标注风格,参见下图

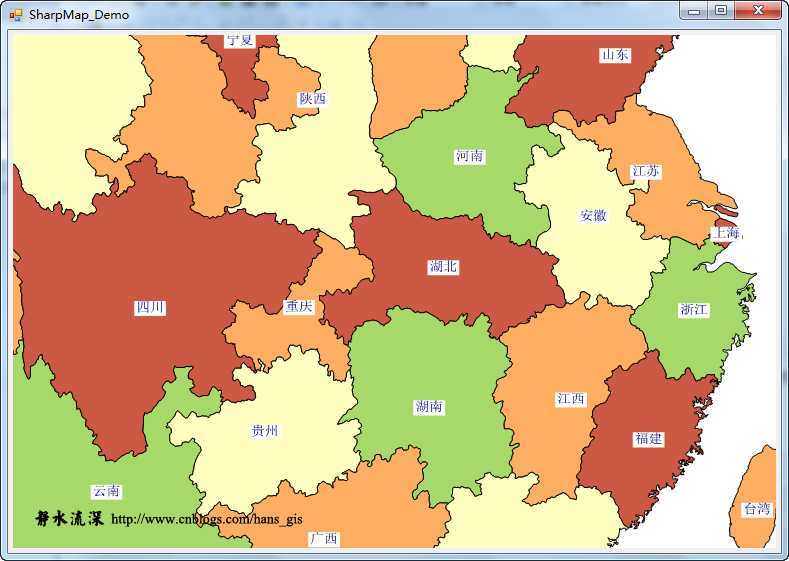
图层渲染效果如下

有两个参数可以控制图层标注的旋转角度,一是设置LabelLayer的RotationColumn,即指定一个数值型[0,360]的字段,根据字段数值来旋转标注内容的角度,该角度是以正右方向为起始顺时针旋转的夹角;二是设置LabelStyle的Rotation值[0,360],也是以正右方向为起始顺时针旋转的夹角。
二者在使用效果上有所不同,设置LabelLayer的RotationColumn,可以为每一个要素标注定制一个合适的旋转角度。
lLayer.RotationColumn = "labelangle";
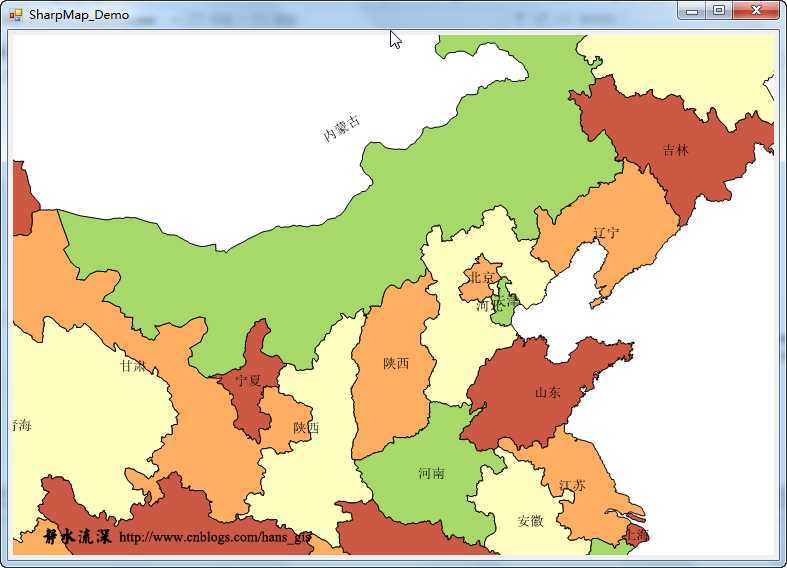
其中Shapefile属性表中,内蒙古的labelangle为330,其余为0,效果如下

而设置设置LabelStyle的Rotation值,则是对图层中的所有标注同步起作用。
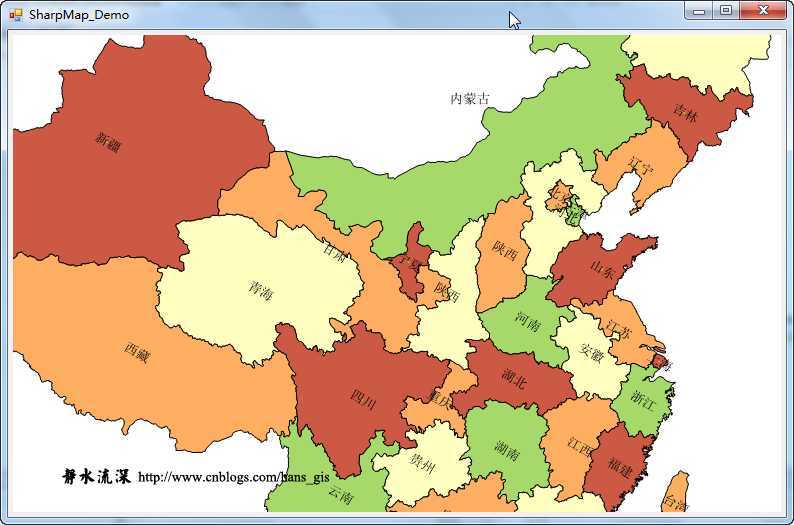
lLayer.Style.Rotation = 30;

可以看到,所有要素标注都被旋转了30度。其中内蒙古要素的标注,因为两个旋转因素的作用(330+30)而恢复为水平状态。
SharpMap开发教程——图层标注,布布扣,bubuko.com
标签:style blog class code c java
原文地址:http://www.cnblogs.com/hans_gis/p/3731228.html