标签:localhost 并且 event 不能 监视 域名 -- 五步 初始
使用jenkins自动化构建gitlab上的项目。
我使用的服务器的安装方式。
(不能使用本地主机localhost)
使用docker来安装:
先安装docker:sudo apt-get install docker
再下载jenkins:docker pull jenkins/blueocean
然后运行:
docker run -u root --rm \ -d \ -p 8080:8080 \ -p 50000:50000 \ -v jenkins-data:/var/jenkins_home \ -v /var/run/docker.sock:/var/run/docker.sock \ jenkinsci/blueocean
这里使用8080端口访问,如果服务器上8080端口被其他程序占用了就换一个。
现在在自己的电脑上就可以通过IP或者域名访问CVM上的jenkins了
浏览器打开你的CVM,访问jenkins,现在需要初始化并且安装Jenkins插件
插件有:
gitlab, gitlab hook等
进入gitlab,创建项目。

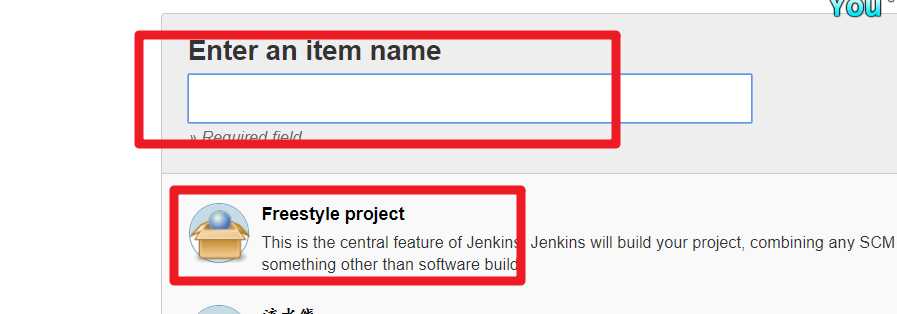
名称任意,先选取自由风格的项目
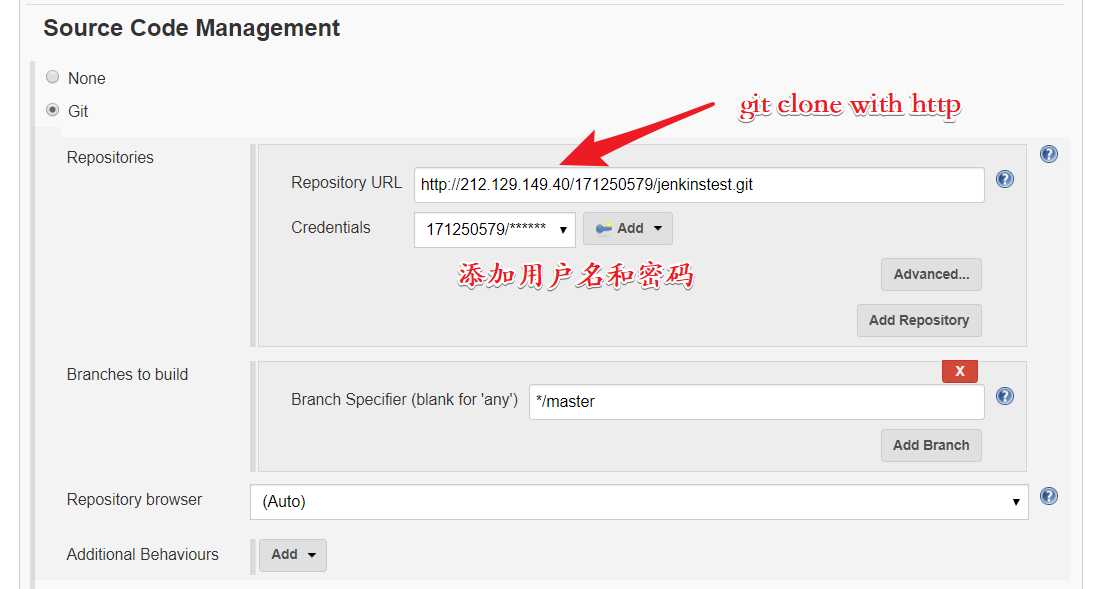
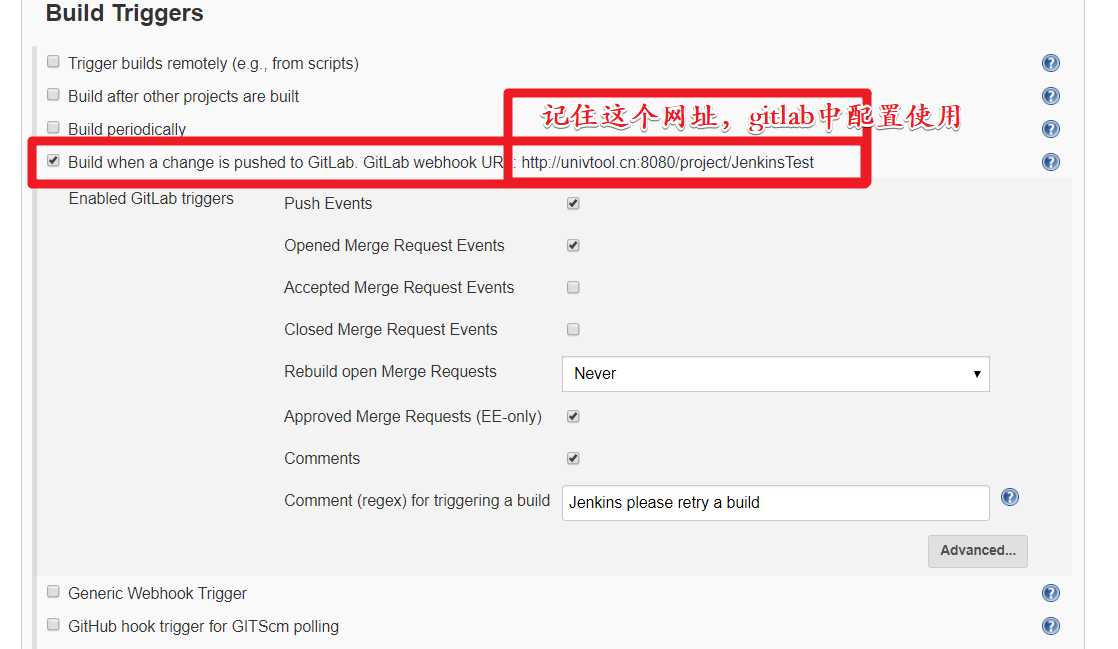
随即进入配置页面:


保存
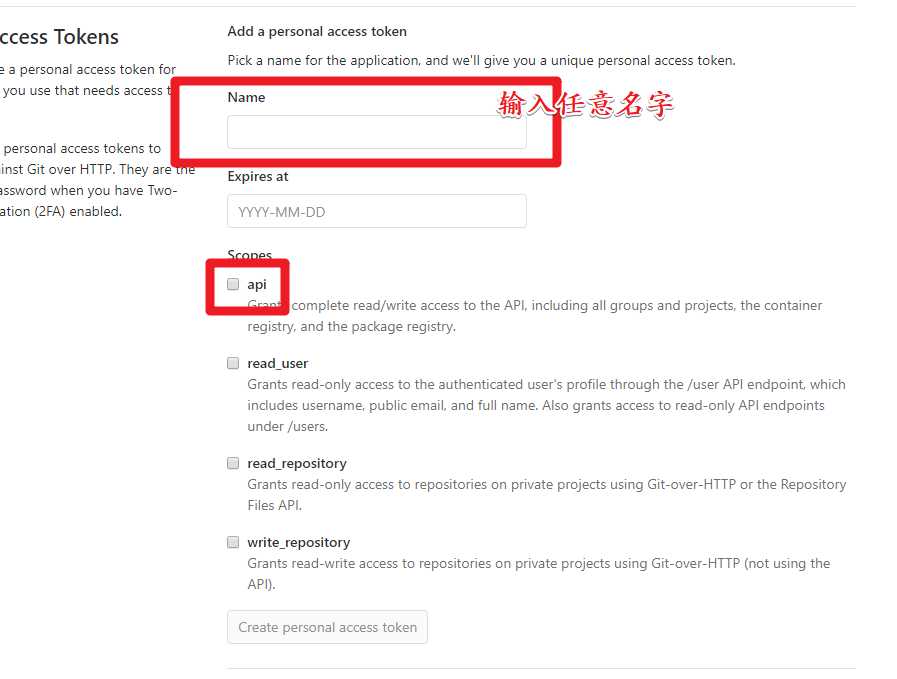
进入个人设置页面-Assess Token

会生成一个临时Personal Access Tokens,保存起来(刷新就会消失)

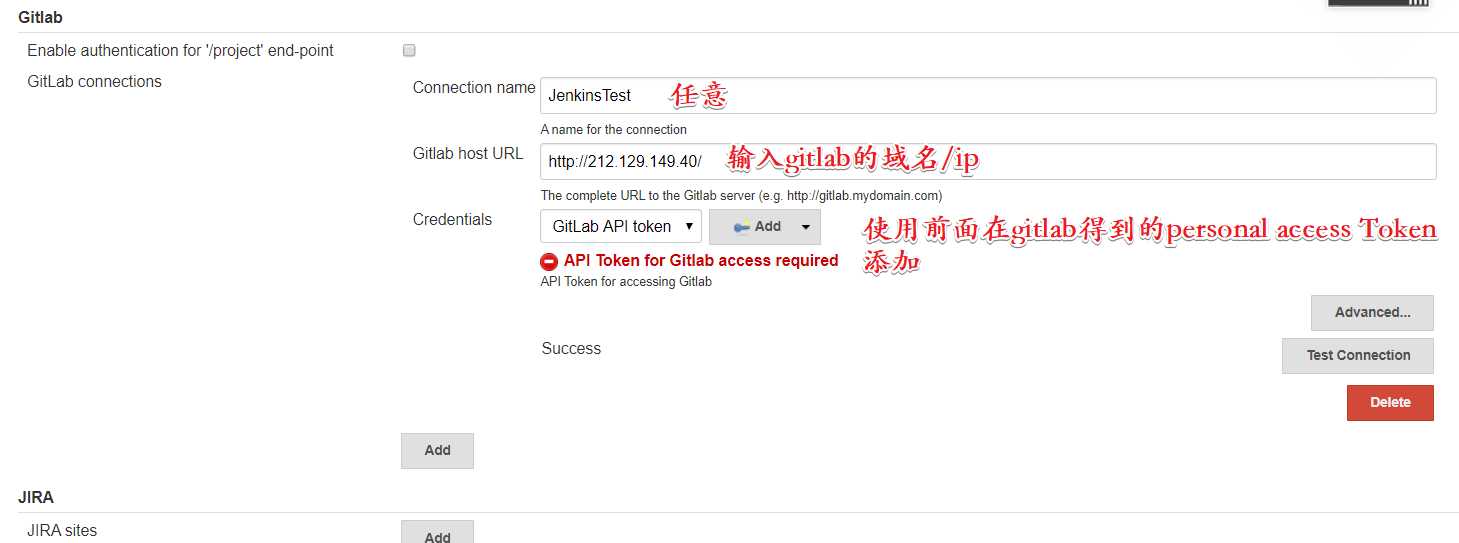
添加后test connection一下,如果现实success则成功了。
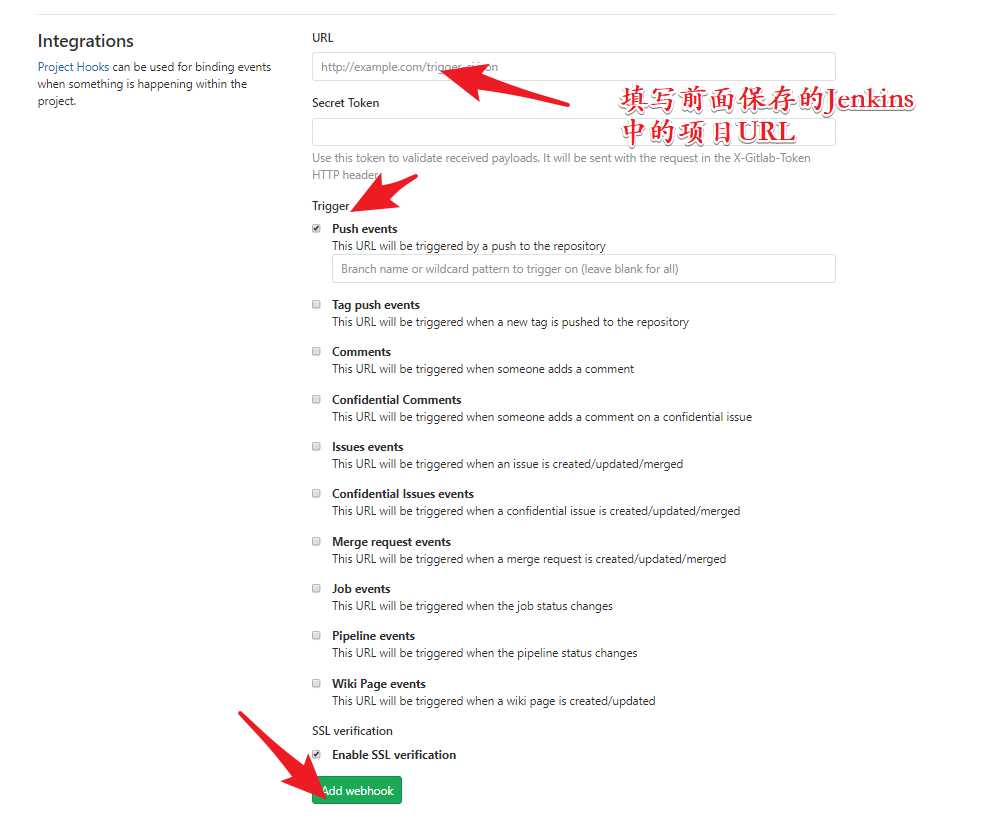
项目-setting-integration

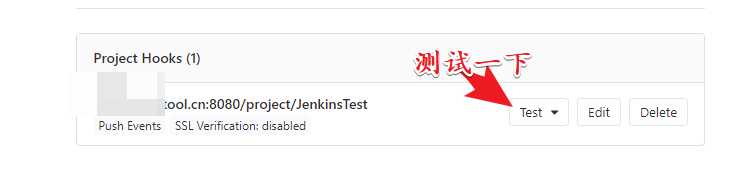
选择push event测试一下:

如果上面有success提示信息,表示成功了

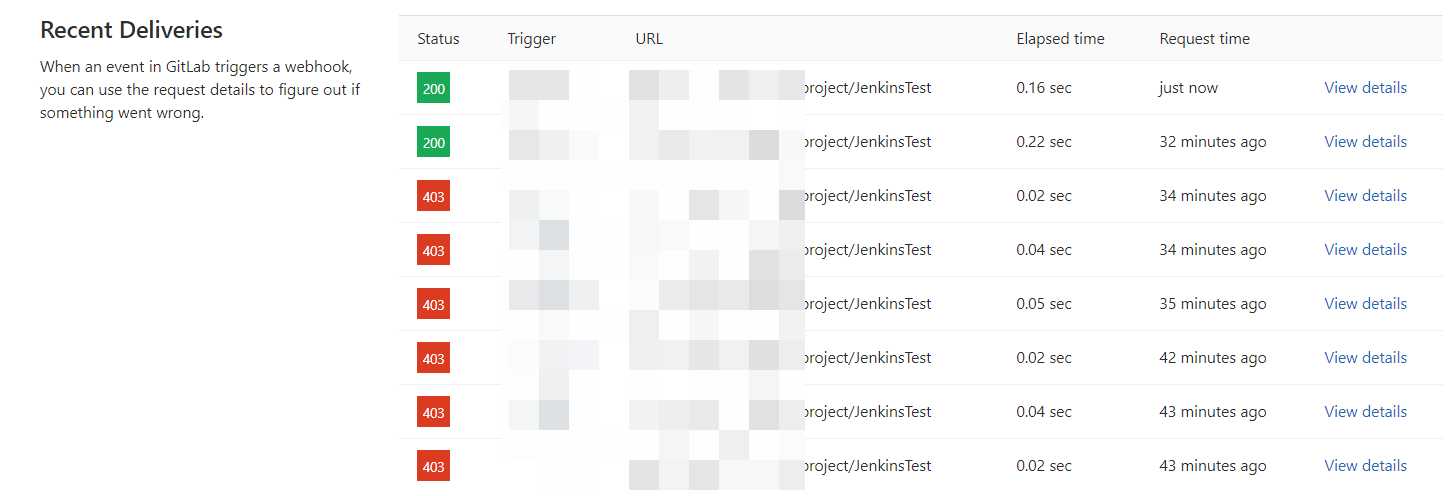
点击wenhook的edit,可以在下面看到历史hook信息:

同时在jenkins也可以看到连接信息:

在测试下jenkins是否在监视gitlab项目并自动构建。
修改gitlab项目。
在jenkins发现:

说明大功告成!!!
errors handle:
Hook executed successfully but returned HTTP 403: https://www.cnblogs.com/chenglc/p/11174530.html
references:
https://www.jianshu.com/p/eeb15a408d88
标签:localhost 并且 event 不能 监视 域名 -- 五步 初始
原文地址:https://www.cnblogs.com/XT-xutao/p/12327636.html