标签:选择 第一步 tag nav 图片 element ext syntax 返回
参考网址:https://blog.csdn.net/qi_ling/article/details/84166144?utm_source=distribute.pc_relevant.none-task
xpath教程:https://www.runoob.com/xpath/xpath-syntax.html
selenium-webdriver提供了强大的元素定位方法,支持以下三种方法。
单个对象的定位方法
多个对象的定位方法
层级定位
==============================================================================
定位单个元素
在定位单个元素时,selenium-webdriver提示了如下一些方法对元素进行定位。
By.id(id)
By.name(name)
By.className(className))
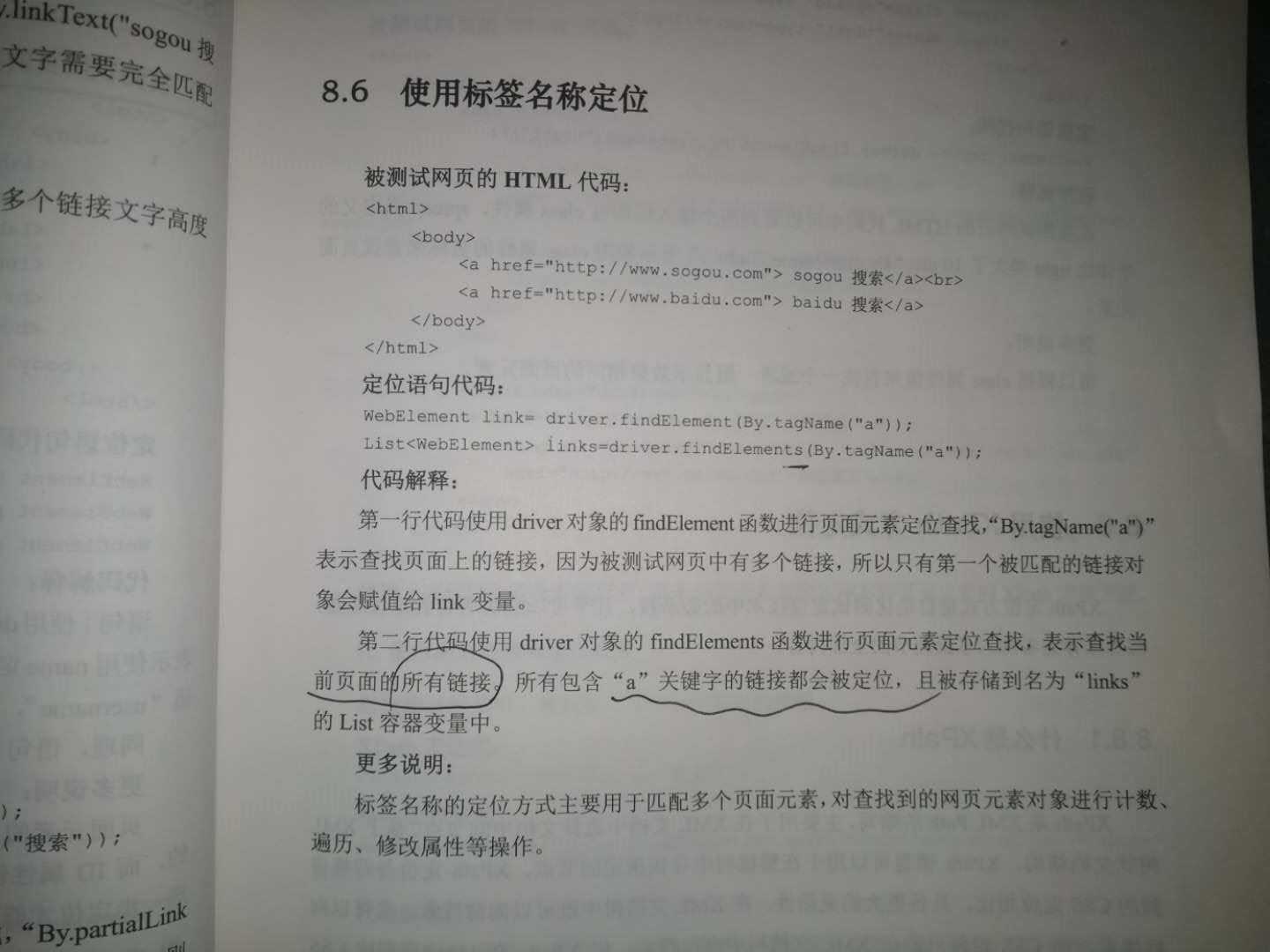
By.tagName(name)
By.linkText(linkText)
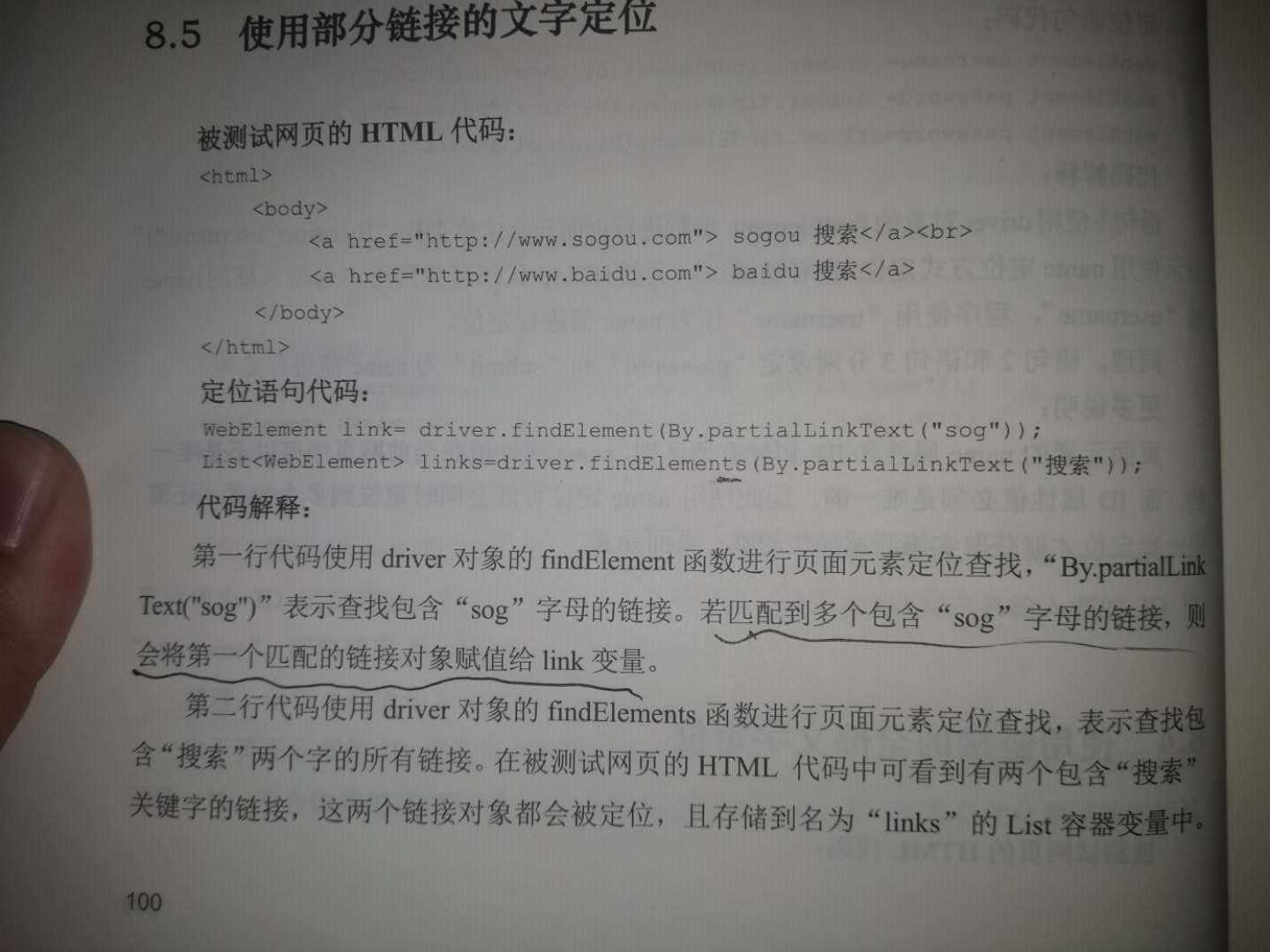
By.partialLinkText(linkText)
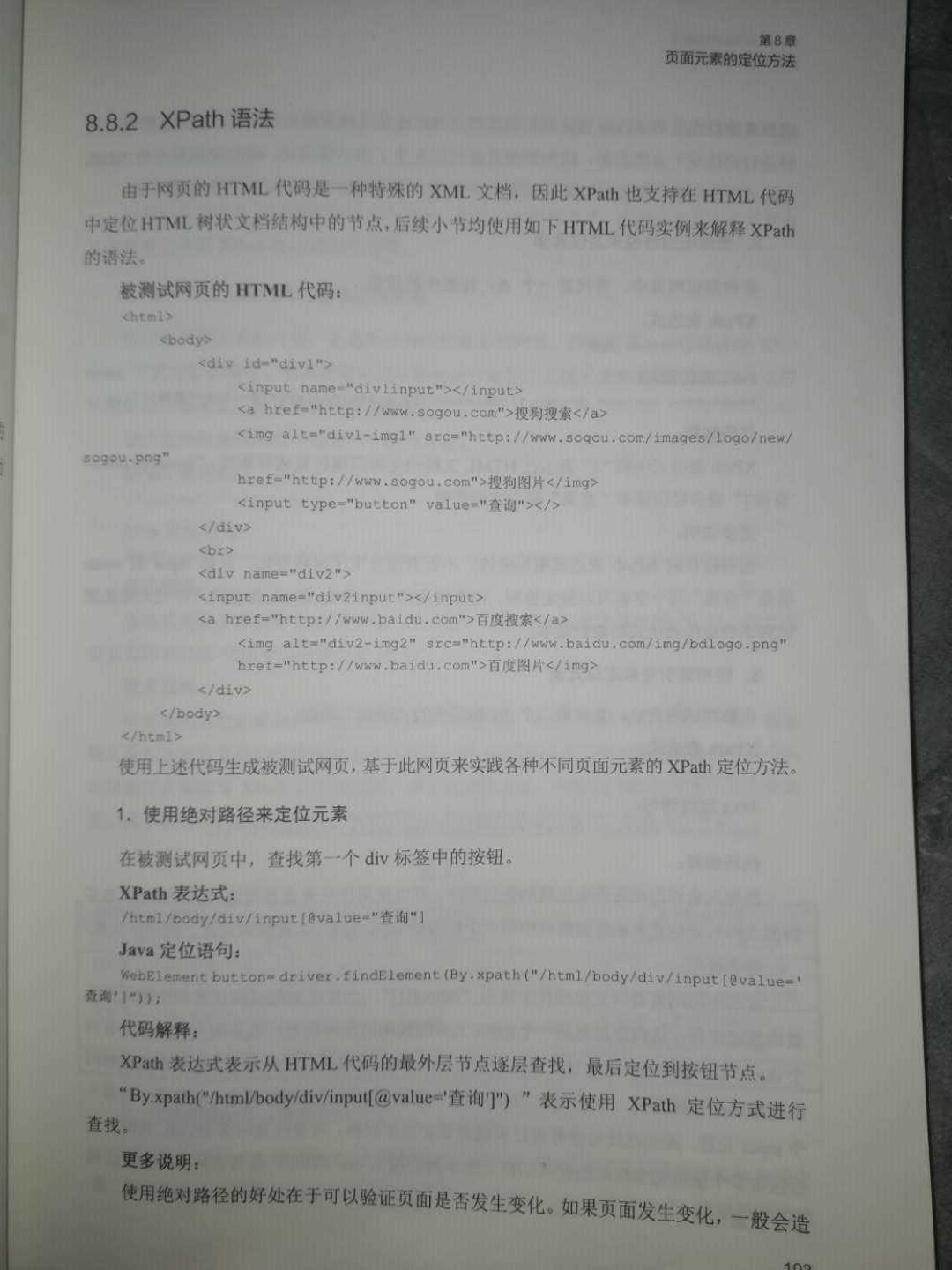
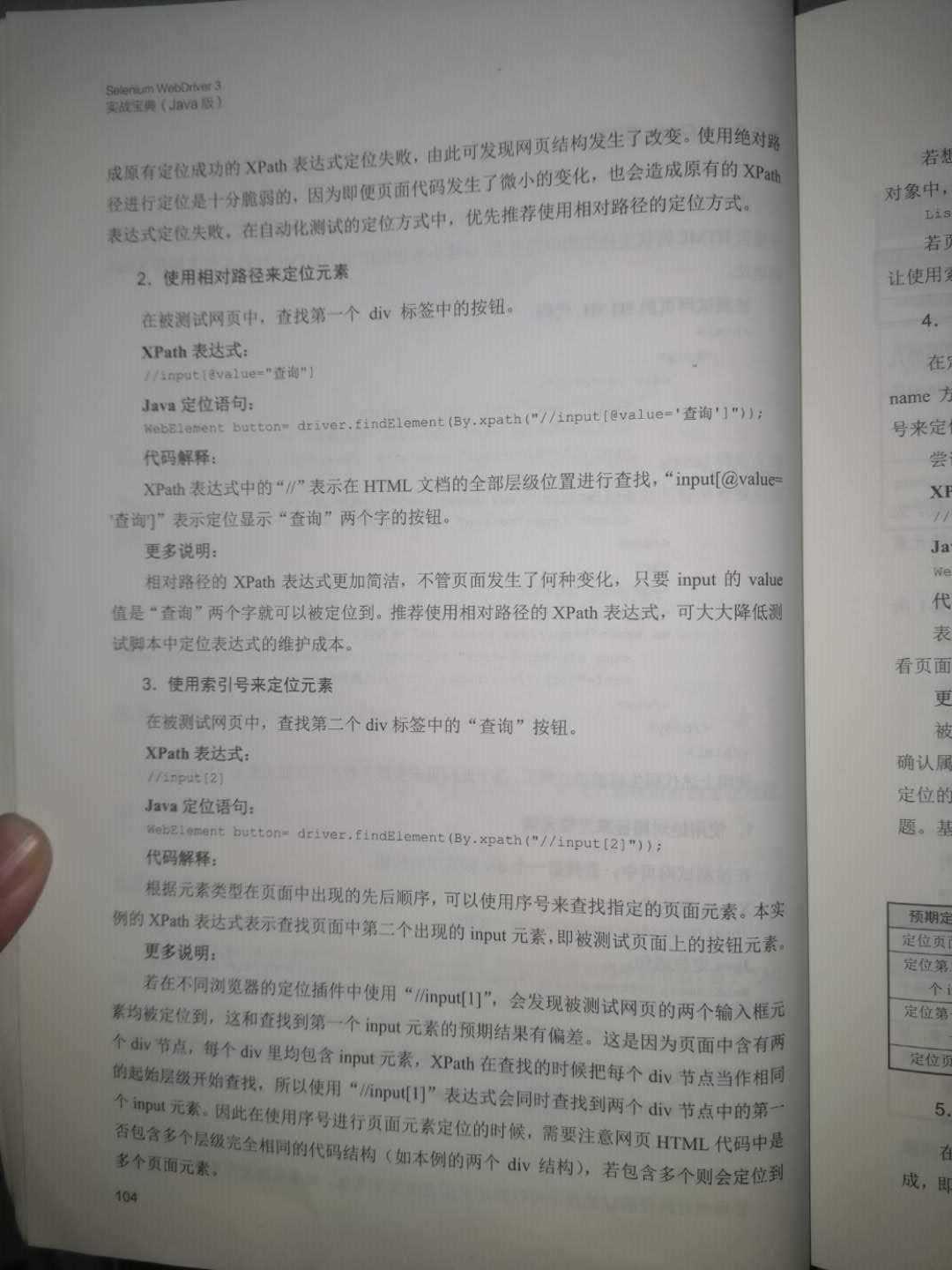
By.xpath(xpathExpression)
By.cssSelector(selector)
=======================================================================================
定位多个元素
findElements()方法可以返回一个符合条件的元素List组
//定位到所有<input>标签的元素,然后输出他们的id
List<WebElement> element = driver.findElements(By.tagName("input"));
for (WebElement e : element)
{
System.out.println(e.getAttribute("id"));
//返回页面上所有input对象的id
}
==========================================================================================
层级定位
层级定位的思想是先定位父元素,然后再从父元素中精确定位出其我们需要选取的子元素。
层级定位一般的应用场景是无法直接定位到需要选取的元素,但是其父元素比较容易定位,
通过定位父元素再遍历其子元素选择需要的目标元素,或者需要定位某个元素下所有的子元素。
//定位class为"login"的div,然后再取得它下面的所有label,并打印出他们的值
WebElement element = driver.findElement(By.className("login"));
List<WebElement> el = element.findElements(By.tagName("label"));
for(WebElement e : el)
{
System.out.println(e.getText());
}
----------------------------------------------------------------------------------------
//层级定位
WebElement element=driver.findElement(By.className("nav-item"));//层级定位第一步
List<WebElement> elements=element.findElements(By.tagName("li"));//层级定位第二步
elements.get(3).click();//层级定位第三步
----------------------------------------------------------------------------------------
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox() # 指定和打开浏览器
url1=‘http://www.baidu.com‘
driver.get(url1) #打开第一个网址 #也可以写成:driver.get(‘http://www.baidu.com‘)
sleep(5)
driver.find_element_by_id(‘kw‘).send_keys(‘中国‘)
driver.find_element_by_id(‘su‘).click()
sleep(5)
print("123")
sleep(5)
x = driver.find_element_by_class_name("FYB_RD").find_elements_by_tag_name("a")[0]
print(x.text)
y = driver.find_element_by_class_name("FYB_RD").find_elements_by_tag_name("a")[1]
print(y.text)
g = driver.find_element_by_class_name("FYB_RD").find_elements_by_tag_name("a")[2]
print(g.text)
d = driver.find_element_by_class_name("FYB_RD").find_elements_by_tag_name("a")
for i in d:
print(i.text)
driver.quit()
执行结果:
123
换一换
小区出入证大赏
李兰迪做蛋糕
换一换
小区出入证大赏
李兰迪做蛋糕
陈冠希女儿自画像
东马不退报名费
尼日尔踩踏事故
孙兴慜右臂骨折
永昌与莫雷洛解约
2020年开学第一课
巴基斯坦毒气泄漏
宁波出台复工20条
查看更多>>
=================================================================================






标签:选择 第一步 tag nav 图片 element ext syntax 返回
原文地址:https://www.cnblogs.com/xiaobaibailongma/p/12329605.html