标签:脚本 http ip地址 展示 lan 网络图 import mon 内容
文章目录
一、Nginx 负载均衡实现原理
(1)Nginx 静态处理优势
(2)Tomcat 主要目录
(3)Nginx 应用
(4)动静分离原理
二、实验案例
第一步:搭建 Nginx
第二步:部署两台 Tomcat
第三步:Tomcat 中创建测试页面
第四步:修改 Nginx 配置文件,添加服务器池
第五步:客户端测试
一、Nginx 负载均衡实现原理:
Nginx 实现负载均衡是通过反向代理来实现的。
(1)Nginx 静态处理优势
Nginx 处理静态页面的效率远高于 Tomcat 的处理能力;
如果 Tomcat 的请求量为 1000次,则 Nginx 的请求量为 6000次;
Tomcat 每秒的吞吐量为 0.6 M,Nginx 的每秒吞吐量为 3.6M;
Nginx 处理静态资源的能力是 Tomcat 处理的6倍,优势很大。
(2)Tomcat 主要目录
bin:存放启动和关闭Tomcat脚本
conf:存放Tomcat不同的配置文件
doc:存放Tomcat文档
lib/japser/common:存放Tomcat运行需要的库文件
logs:存放Tomcat执行时的LOG文件
src:存放Tomcat的源代码
webapps:Tomcat的主要Web发布目录
work:存放jsp编译后产生的class文件
(3)Nginx 应用
1、nginx是一款非常优秀的 HTTP 服务器软件:
支持高达 50000个并发连接数的响应;
拥有强大的静态资源处理能力;
运行稳定;
内存、CPU 等系统资源消耗非常低。
2、目前已有很多大型网站都应用 Nginx 服务器作为后端网站程序的反向代理及负载均衡器,提升整个站点的负载并发能力。
(4)动静分离原理
1、服务端接受来自客户端的请求中,既有静态资源也有动态资源。
2、设置 nginx 处理静态图片,后端 Tomcat 处理动态页面
修改 Tomcat 端 jsp 文件,指定图片文件;
修改 nginx 配置文件,添加正则处理图片;
创建目录并添加图片(注意项目名称需要和 Java 项目名称相同)
重启 nginx;
浏览器访问测试查看图片是否添加;
分别在 nginx 服务器和 Tomcat 服务器查看日志文件
二、实验案例:
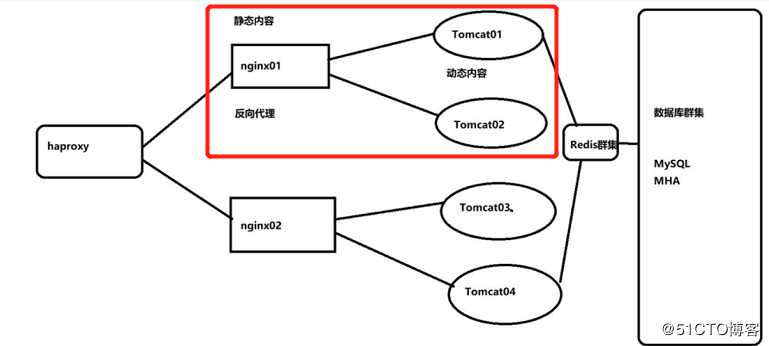
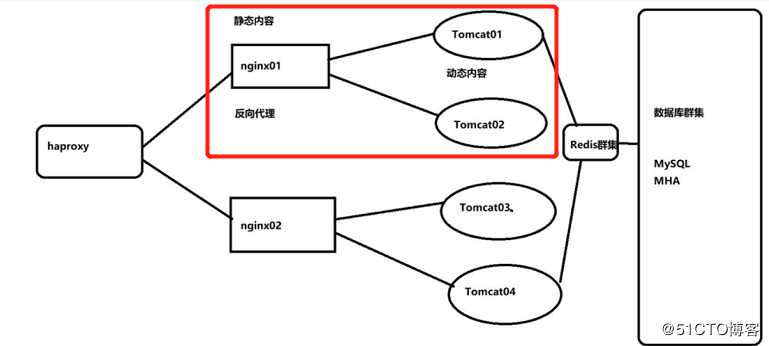
实验拓扑图
(1)网络图总览:

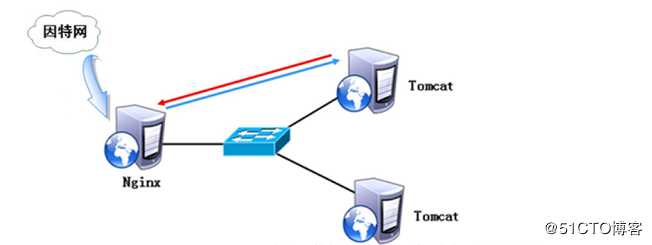
(2)具体案例实验:

角色 IP地址
Nginx 192.168.220.131
Tomcat01 192.168.220.136
Tomcat02 192.168.220.137
实验环境说明:
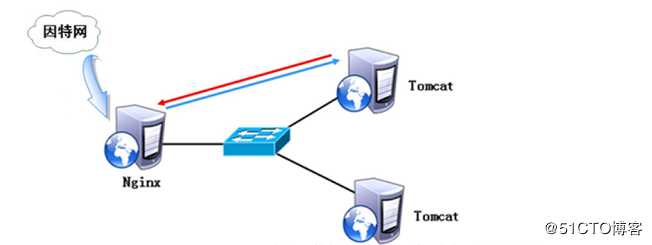
准备三台虚拟机,一台作为 nginx 代理服务器,用于接收用户的访问请求,两台 Tomcat 服务器(群集);
nginx 将客户端的请求,转发给后台的多台 Tomcat 服务器处理,Tomcat 将请求回应,在通过代理服务器发给客户端;
实验验证:客户端只需要在浏览器上访问代理服务器的地址,不需要访问后台的具体 Tomcat,就能访问到网页信息。
第一步:搭建 Nginx
搭建nginx,之前博客有详细介绍。
第二步:部署两台 Tomcat
(1)配置 JAVA 环境
1、安装 jdk
rpm -ivh jdk-8u201-linux-x64.rpm
安装后的位置在:/usr/java/
2、配置环境变量
vim /etc/profile,在文件末尾添加以下代码:
export JAVA_HOME=/usr/java/jdk1.8.0_201-amd64
export CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH
使环境变量生效:
source /etc/profile
3、使用 java -version 命令检查是否已安装成功

(2)安装和启动 Tomcat
1、解压缩包到指定路径,/usr/local/
tar zxvf apache-tomcat-9.0.16.tar.gz -C /usr/local/
2、解压完成后,生成 apache-tomcat-9.0.16 文件夹,改名为 Tomcat
mv apache-tomcat-9.0.16/ tomcat
3、为了方便控制 tomcat的开启和关闭,我们可以创建一个软连接
ln -s /usr/local/tomcat/bin/startup.sh /usr/bin/
ln -s /usr/local/tomcat/bin/shutdown.sh /usr/bin/
4、用 startup.sh 脚本开启tomcat

第三步:Tomcat 中创建测试页面
(1)创建目录
mkdir -p /web/webapp1
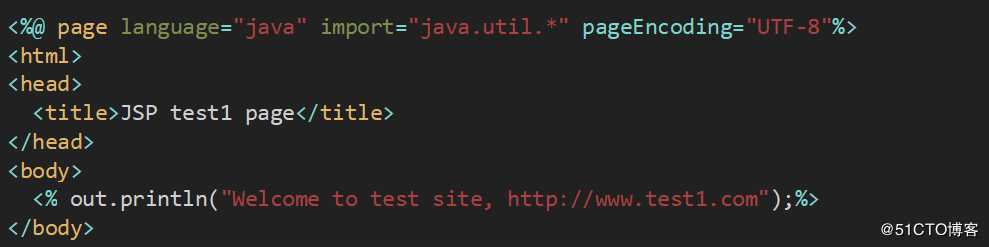
vim /web/webapp1/index.jsp
添加以下内容:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("Welcome to test site, http://www.test1.com");%>
</body>
</html>
 )
)
(2)指定站点
目录:/usr/local/tomcat/conf
vim server.xml
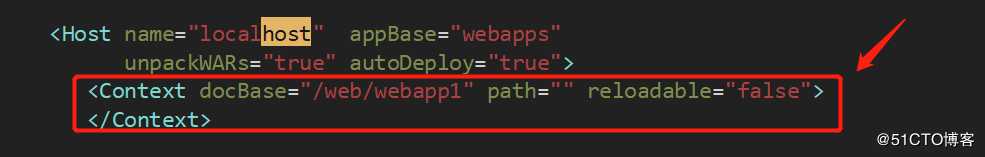
添加以下代码:
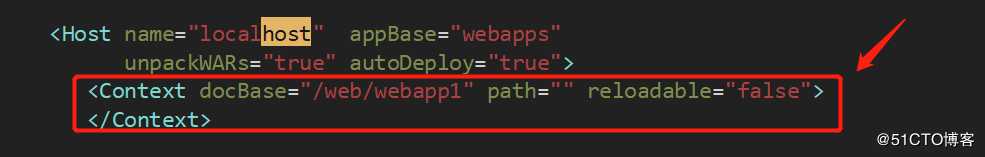
<Context docBase="/web/webapp1" path="" reloadable="false">
</Context>

(3)回到 bin/ 目录下,再重新启动一下 Tomcat
./shutdown.sh
./startup.sh
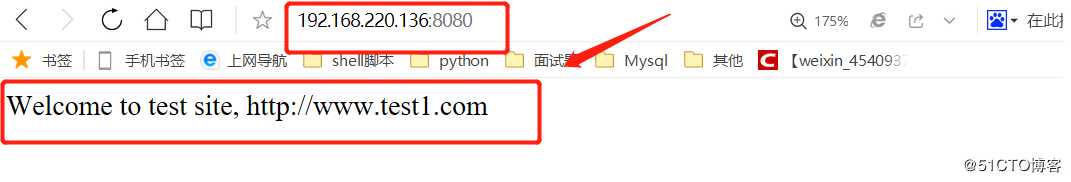
(4)浏览器访问一下网页,检查是否成功

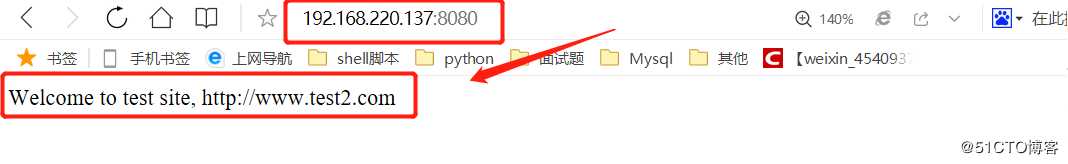
(5)第二台 Tomcat 部署和第一台一模一样,但是为了页面显示区别,在 /web/webapp1/index.jsp 文件中,稍作修改,将 test1 改为 test2

注意:
在企业网中,群集中的 Tomcat 网站内容是一模一样的,客户无论访问到哪个Tomcat,提供的网站都是一致的。但是这边,为了展示实验效果,站点内容不一样,是为了区分在客户端能够看出是哪个Tomcat 提供了服务回应。
第四步:修改 Nginx 配置文件,添加服务器池
(1)文件位置:/usr/local/nginx/conf/nginx.conf
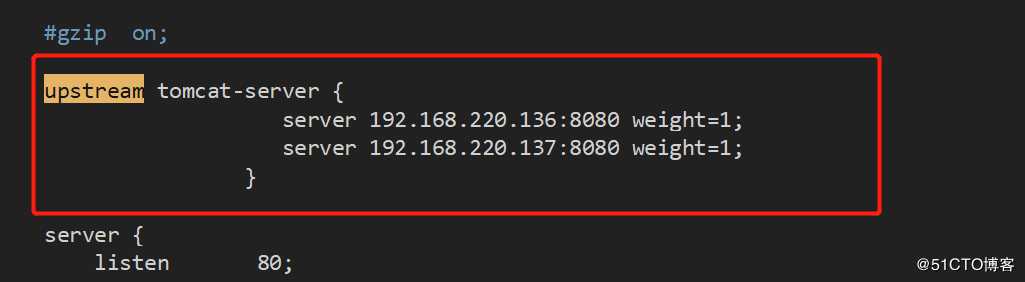
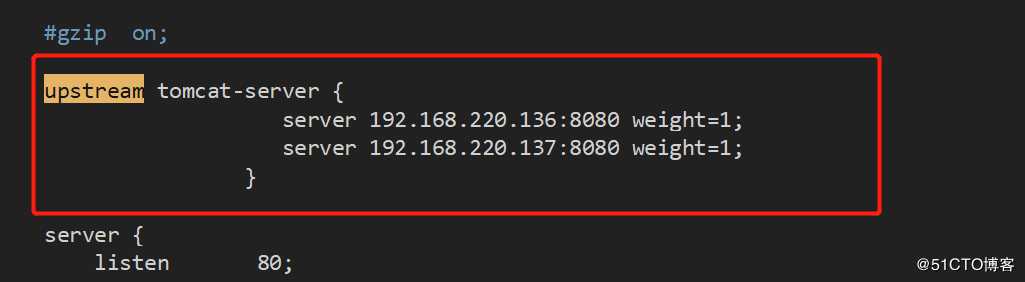
1、添加服务池:
upstream tomcat-server {
server 192.168.220.136:8080 weight=1;
server 192.168.220.137:8080 weight=1;
}

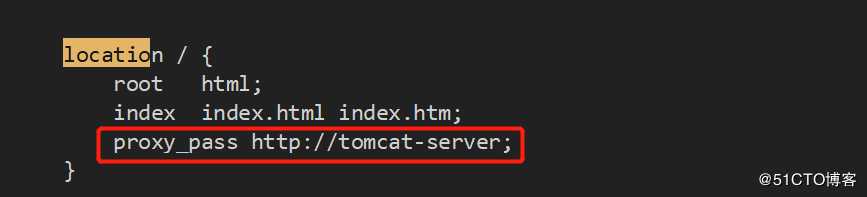
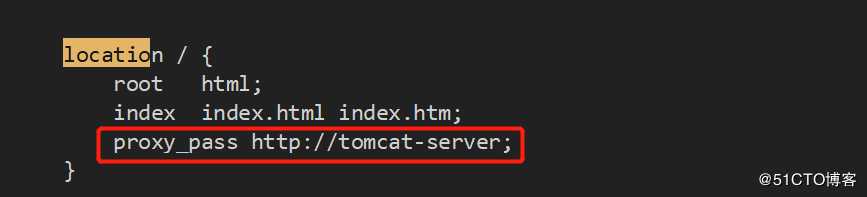
2、在 location 段,添加以下代码,意为调用服务池(协议,端口等等)
proxy_pass http://tomcat-server;

(2)重启 nginx 服务
killall -1 nginx
第五步:客户端测试
这个架构中,nginx 只作为代理服务器而存在,我们作为用户访问网页,根本就不知道后面是哪一台具体提供服务的服务器,只需要将请求发送给 nginx 代理服务器,由 nginx 代理服务器,调用后台的Tomcat 给用户提供回应。
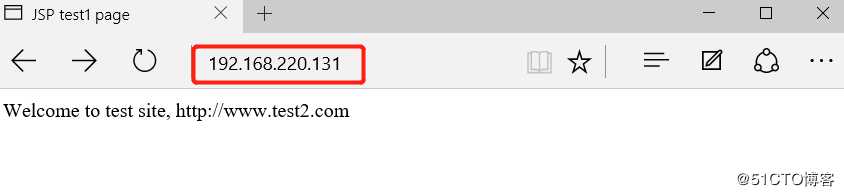
在客户机浏览器上访问 nginx 代理服务器:


我们可以看到,从代理服务器,可以直接访问到群集Tomcat提供的服务。
Nginx + Tomcat
标签:脚本 http ip地址 展示 lan 网络图 import mon 内容
原文地址:https://blog.51cto.com/14557584/2472051




 )
)