标签:根目录 sha 站点 pac doc over 安装 wamp 环境变量
WampServer下载地址:http://www.wampserver.com/
WampServer安装(请按序号点击)
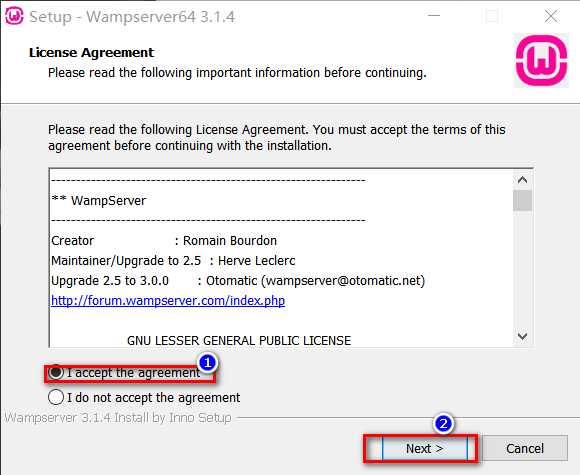
双击WampServer安装程序

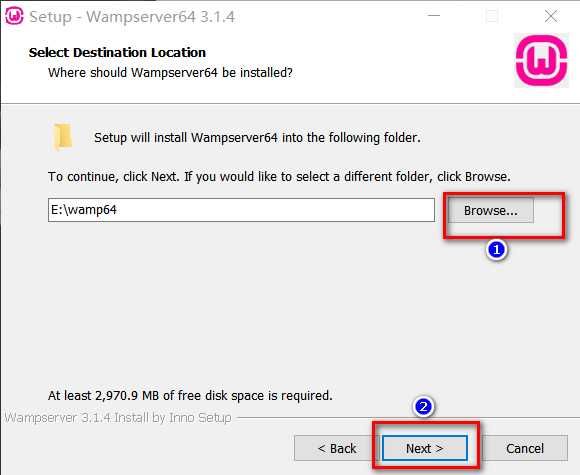
步骤①更改路径

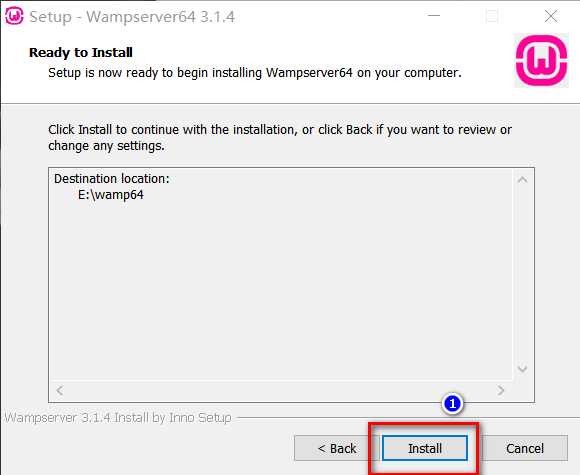
直接点击安装

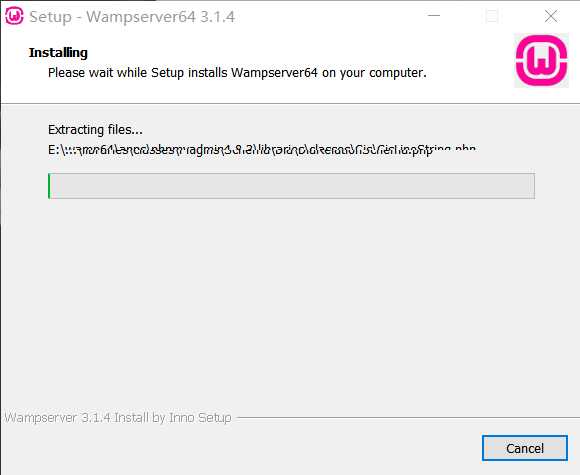
等待安装不要点击Cancel

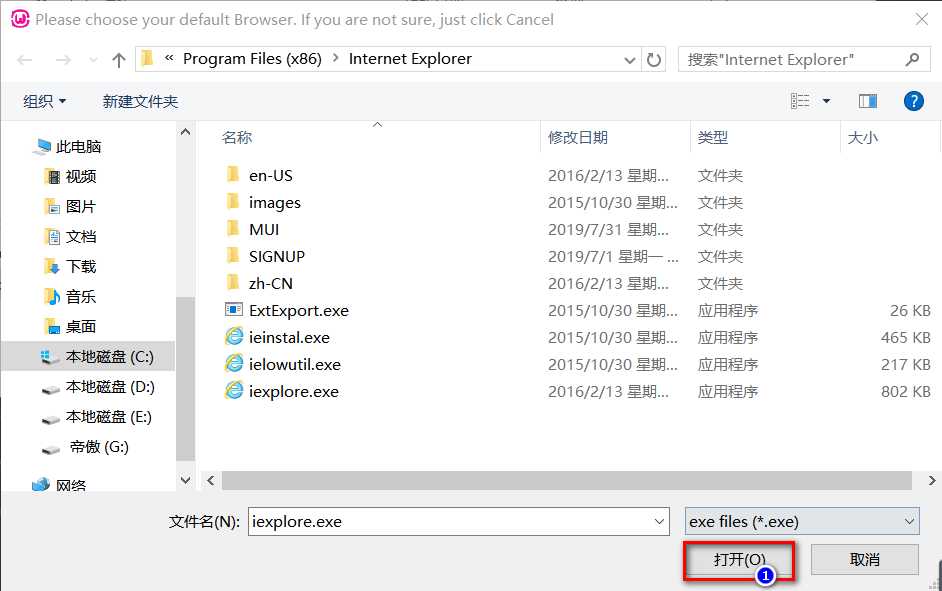
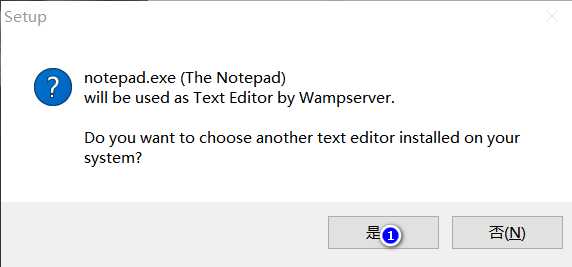
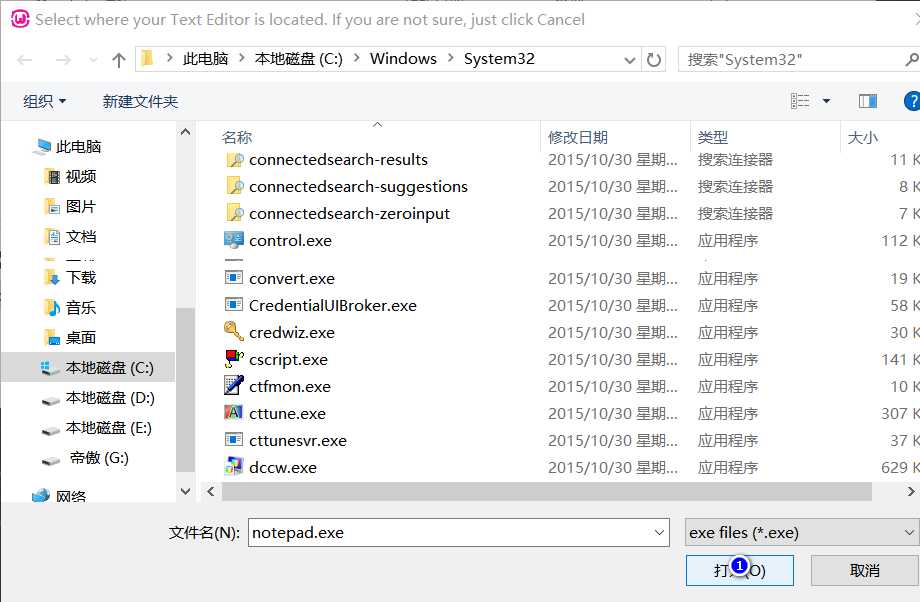
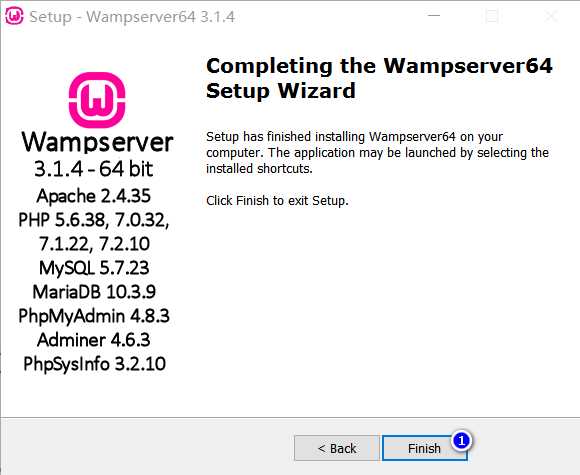
出现弹窗有打开按钮的点击打开,有是按钮的点击是,直到安装成功




(ps:由于我的已经安装过了步骤可能有点不一样
MySQL环境变量的配置
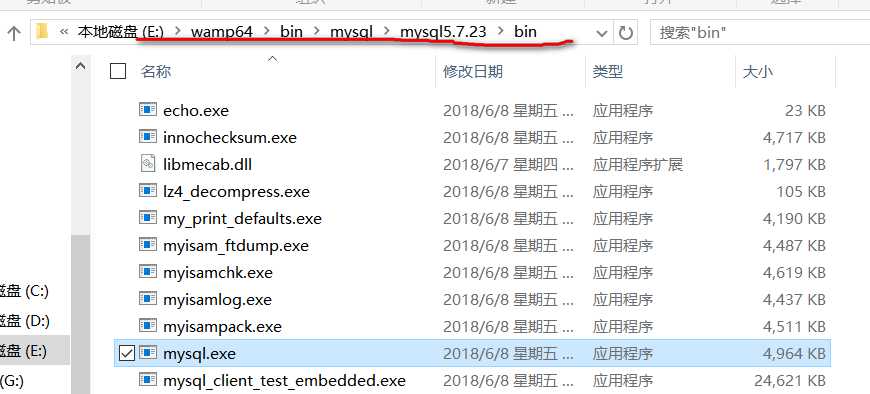
1. 先找到mysql.exe所在的完整路径:E:\wamp64\bin\mysql\mysql5.7.23\bin

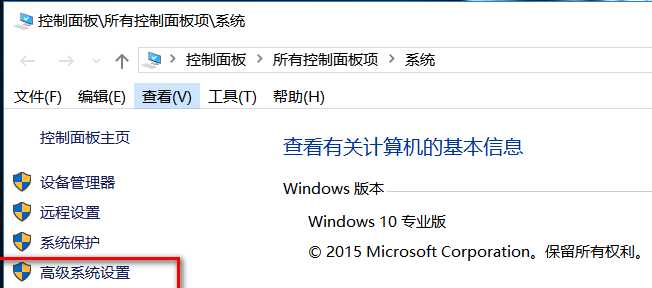
2. 我的电脑---右击---属性---高级系统设置

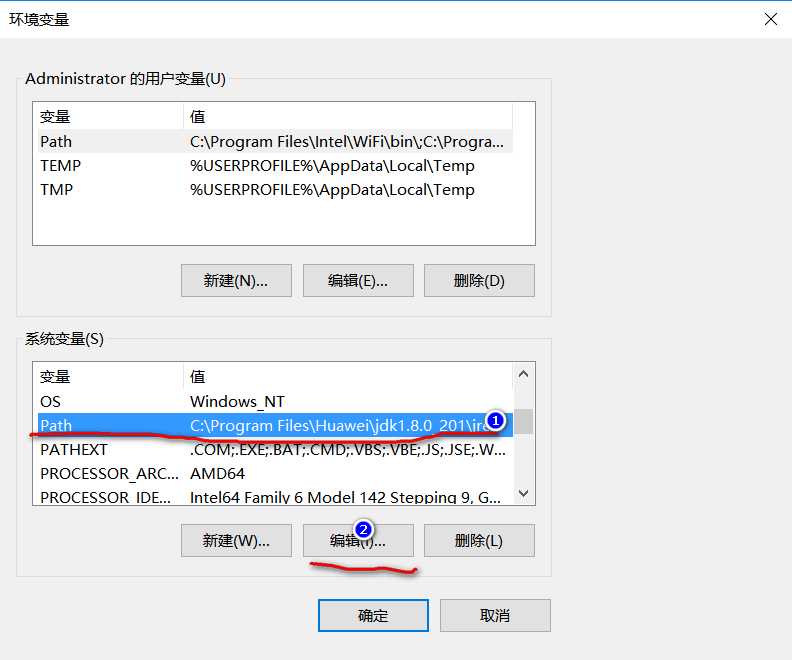
3. 编辑系统变量Path

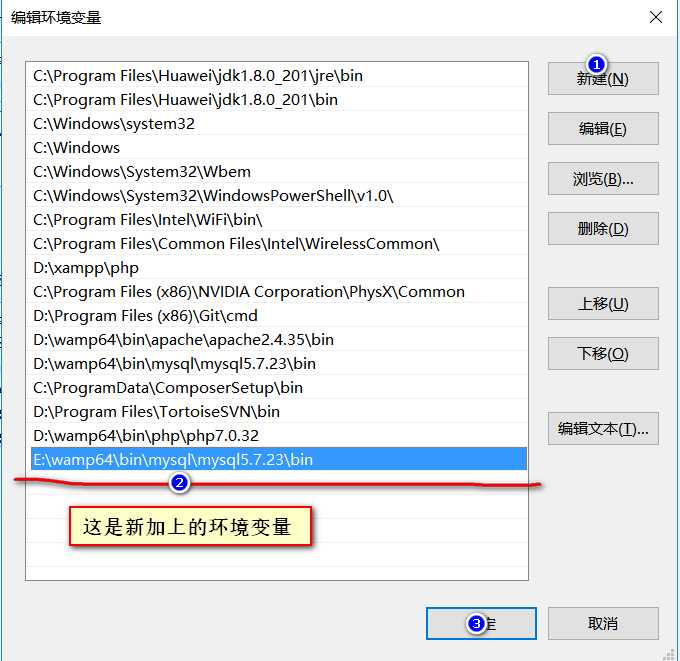
4. 添加变量

(ps:上述是用Win10系统配置;Win7系统Path变量为多个,变量之间用";"隔开)
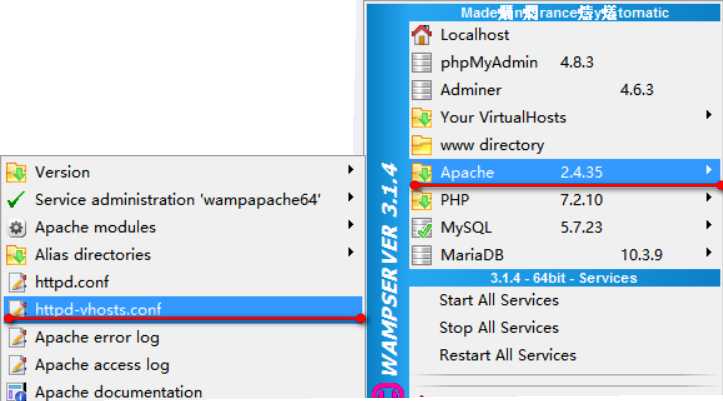
WampServer 多站点配置
例如:添加test1和test2


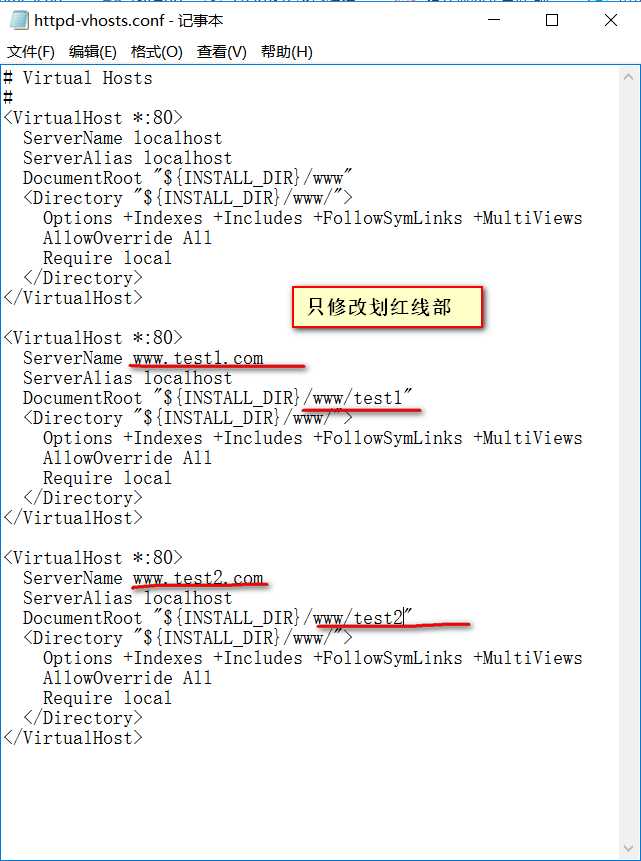
如果划横线部分前有#号,就删除#号(ps:#号为注释)

修改系统里的hosts文件:C:\Windows\System32\drivers\etc
127.0.0.1 www.test1.com 127.0.0.1 www.test2.com
在根目录里新建test1和test2两个文件夹并且里面各有PHP文件
然后 Restart All Servieces (重启所有服务)
自定义根目录
以E:/www为例自定义
1. 修改E:\wamp64\scripts\config.inc.php
// 修改前 $wwwDir = $c_installDir.‘/www‘; // 修改后 $wwwDir = ‘E:/www‘;
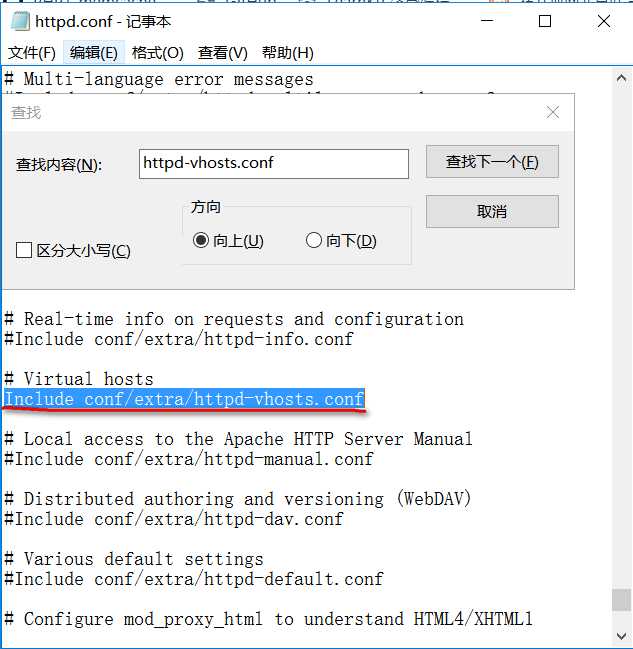
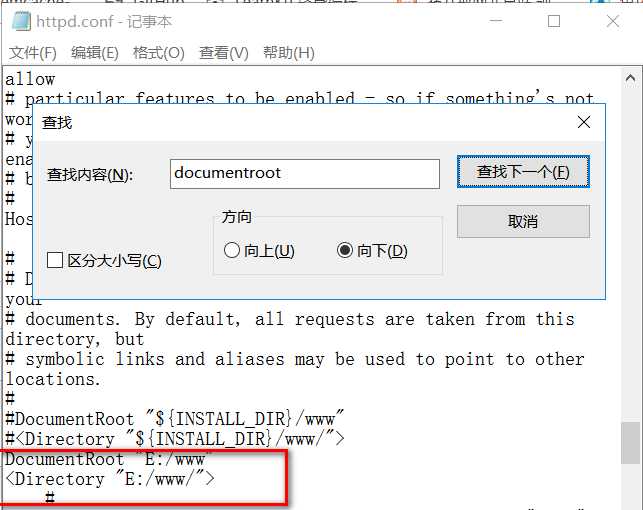
2. 修改apache一>httpd.conf;为了避免想要改回默认的根目录而忘记原代码,在前面加#号注释掉

3. 修改hppd-vhosts.conf
<VirtualHost *:80> ServerName localhost ServerAlias localhost DocumentRoot "${INSTALL_DIR}/www" <Directory "${INSTALL_DIR}/www/"> Options +Indexes +Includes +FollowSymLinks +MultiViews AllowOverride All Require local </Directory> </VirtualHost> //下面是测试的 <VirtualHost *:80> ServerName www.test1.com ServerAlias localhost DocumentRoot "E:/www/test1" <Directory "E:/www/"> Options +Indexes +Includes +FollowSymLinks +MultiViews AllowOverride All Require local </Directory> </VirtualHost>
注:重启所有服务
测试结果

标签:根目录 sha 站点 pac doc over 安装 wamp 环境变量
原文地址:https://www.cnblogs.com/gumo9/p/12326516.html