标签:timeout inter 图片 pat 内容 val bbb eve 打印
1 document.addEventListener("nihao",nihaoHandler); 2 3 console.log("aaa"); 4 5 document.dispatchEvent(new Event("nihao")); 6 7 console.log("bbb"); 8 9 10 function nihaoHandler(){ 11 console.log("ccc"); 12 } 13 // 输出结果 aaa ccc bbb
事件的触发是一个异步过程,而事件本身是同步,因此我们一抛发事件,打印ccc会立刻执行。
微任务: Promise 、async函数、 await
宏任务: setTimeout、setInterval
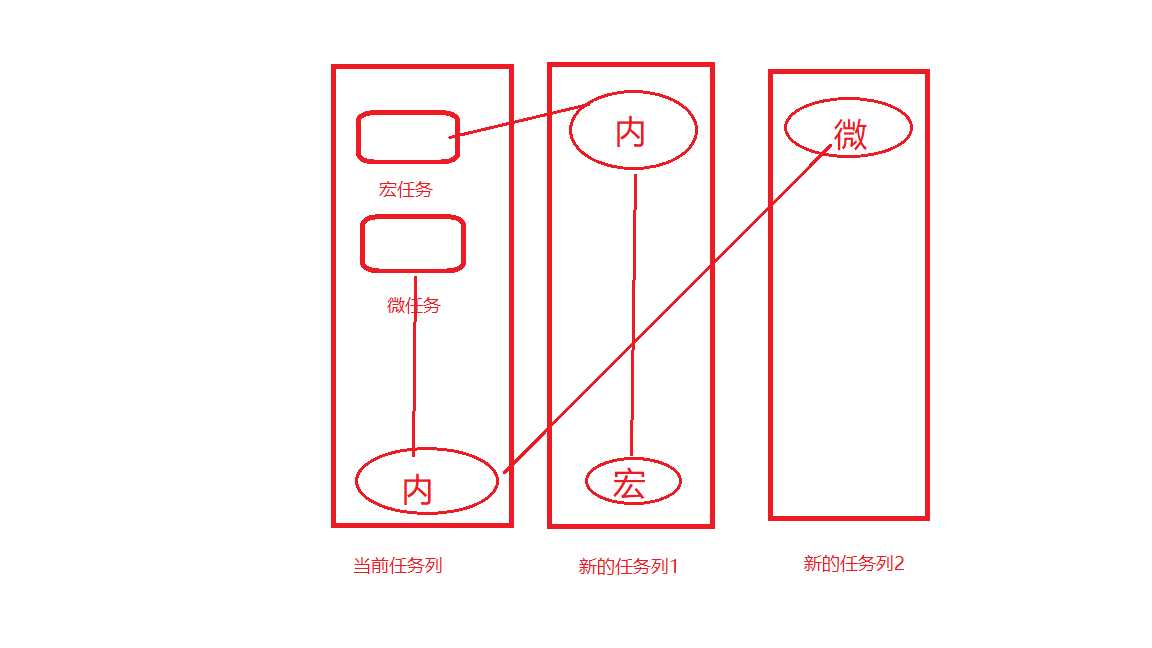
微任务是将当前内容放在当前任务列的最底端
宏任务是将当前内容放在下一个任务列的最顶端
// 宏任务 setTimeout(function(){ console.log("bbb"); },0); // 微任务 Promise.resolve().then(function(){ console.log("ccc"); }); // 输出结果 ccc bbb
当一个宏任务嵌套一个微任和一个微任务里面嵌套一个宏任务并列时,宏任务里面的微任务会比微任务里面的宏任务先执行
1 // 宏任务 2 setTimeout(function(){ 3 Promise.resolve().then(function(){ 4 console.log("bbb"); 5 }) 6 },0) 7 // 微任务 8 Promise.resolve().then(function(){ 9 setTimeout(function(){ 10 console.log("aaa"); 11 },0) 12 }); 13 // 输出结果 bbb aaa

标签:timeout inter 图片 pat 内容 val bbb eve 打印
原文地址:https://www.cnblogs.com/wangjingzhi/p/12332859.html