标签:rom success func err invoke 常用 方法 bsp text
async与await实现异步操作的同步化
一.async修饰方法
async这个单词从字面意思来理解就是异步的意思,async用来修饰方法,那么该方法就是一个异步方法,如下面的案例:
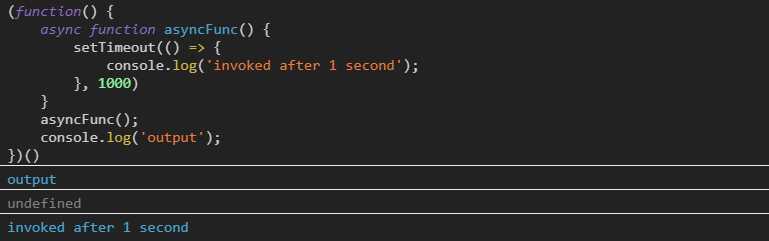
(function() { async function asyncFunc() { setTimeout(() => { console.log(‘invoked after 1 second‘); }, 1000) } asyncFunc(); console.log(‘output‘); })()
在chrome中的输出结果如下:

async只是Promise的语法糖, 为了验证这个标题,我们举如下两个案例:
A.async返回正确的结果
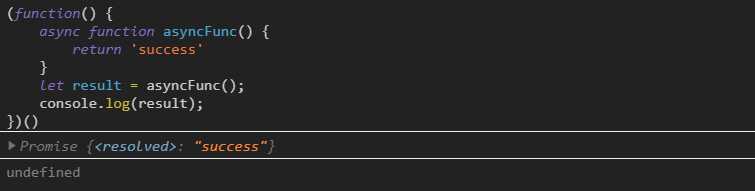
(function() { async function asyncFunc() { return ‘success‘ } let result = asyncFunc(); console.log(result); })()
chrome中执行的结果如下:

B.async抛出异常
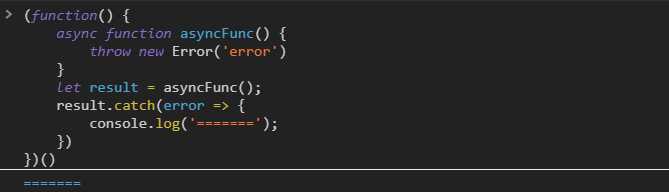
(function() { async function asyncFunc() { throw new Error(‘error‘) } let result = asyncFunc(); result.catch(error => { console.log(‘=======‘); }) })()
chrome中执行的结果如下:

二.await的用法
await从字面的意思就是 "等待",只能用在async修饰的方法中,通常用在返回Promise对象之前,并且返回值为Promise中resolve或者reject方法中返回的值,如下代码所示:
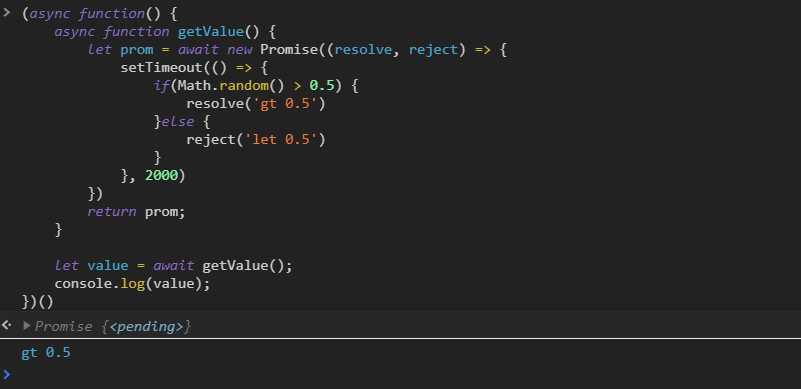
(async function() { async function getValue() { let prom = await new Promise((resolve, reject) => { setTimeout(() => { if(Math.random() > 0.5) { resolve(‘gt 0.5‘) }else { reject(‘let 0.5‘) } }, 2000) }) return prom; } let value = await getValue(); console.log(value); })()
chrome中执行的结果如下:

标签:rom success func err invoke 常用 方法 bsp text
原文地址:https://www.cnblogs.com/miller-zou/p/12334917.html