标签:add rip 性问题 name hidden 朝阳区 input style block
JQ插件模式开发UI组件
JQ插件开发方法:
1、$.extend() 扩展JQ(比较简单,功能略显不足)
$.extend({ sayHello:function(){ console.log("hello~"); } }); $.sayHello();
2、$.fn 向JQ添加新方法(这次选择这种方法)
$.fn.blue=function(){ this.css("background","blue"); } $("div").blue(); $("p").blue();
3、$.widget() 应用JQ UI的部件工厂方式创建(比较高级,比较复杂,这里用不到)
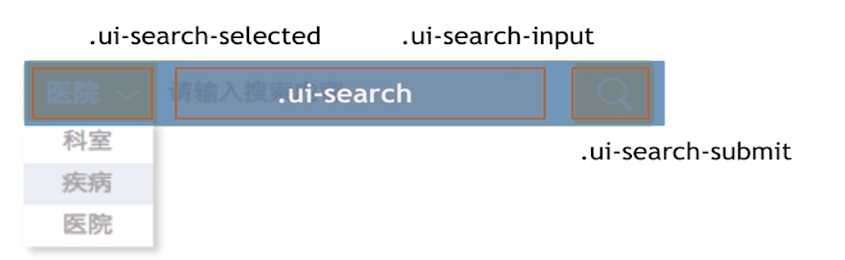
UI-search 组件

首先是html部分,index.html
<div class="header-search ui-search"> <div class="ui-search-select">医院</div> <div class="ui-search-select-list"> <a href="">科室</a> <a href="">疾病</a> <a href="">医院</a> </div> <div class="ui-search-input"><input type="text" placeholder="请输入搜索内容"></div> <a class="ui-search-submit" href=""> </a> </div>
然后是css部分,ui.css
/*搜索框*/ .ui-search{ background: url(img/ui-search.jpg) no-repeat center; font-size:14px; } .ui-search-select{ position: absolute; width:67px; height:38px; text-indent: 11px; line-height:38px; color:#fff; top:2px; left:2px; cursor:pointer; } .ui-search-select-list{ background-color: #fff; width:67px; top:38px; line-height:24px; position: absolute; left:1px; box-shadow: 3px 3px 3px rgba(0,0,0,.3); z-index:2; display: none; } .ui-search-select-list a{ display: block; width:100%; text-align: center; color:#8a8a8a; } .ui-search-select-list a:hover{ background-color: rgb(235,238,243); } .ui-search-input{ width:210px; height:38px; position: absolute; top:2px; left:69px; line-height: 38px; padding-left:5px; } .ui-search-submit{ display: block; position: absolute; right:0; top:2px; width:40px; height:38px; }
然后是jq部分,script.js
$.fn.uiSearch=function(){ var ui=$(this);//ui指当前组件的容器 //出现下拉列表 $(".ui-search-select",ui).on("click",function(){ $(".ui-search-select-list").show(); return false; //作用:阻止冒泡,当.ui-search-select-list事件触发后,冒泡到body元素上,会导致.ui-search-select-list再次被隐藏 }); //选择下拉选项 $(".ui-search-select-list a",ui).on("click",function(){ $(".ui-search-select").text($(this).text()); $(".ui-search-select-list").hide(); return false; }); //点击其他地方隐藏下拉列表 $("body").on("click",function(){ $(".ui-search-select-list").hide(); }); } //等DOM元素加载完再执行 $(function(){ $(".ui-search").uiSearch(); });
效果图

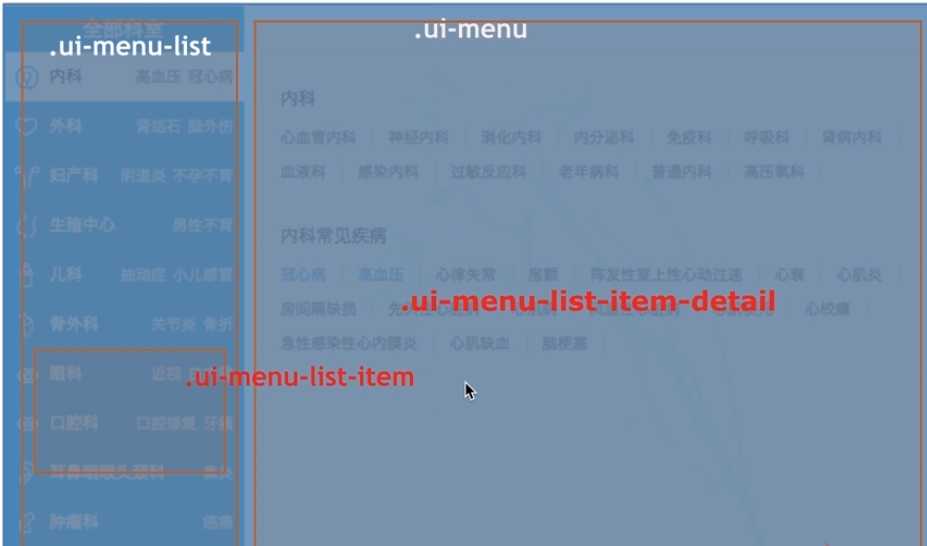
UI组件-UI Menu

首先是index.html
<div class="nav-item-list ui-menu" id="nav-item-list"> <div class="ui-menu-item"> <a href="" class="ui-menu-item-depa">外科</a> <a href="" class="ui-menu-item-dise">高血压</a> <a href="" class="ui-menu-item-dise">冠心病</a> <div class="ui-menu-item-list"> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> </div> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item active">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> </div> </div> </div> <div class="ui-menu-item"> <a href="" class="ui-menu-item-depa">内科</a> <a href="" class="ui-menu-item-dise">高血压</a> <a href="" class="ui-menu-item-dise">冠心病</a> <div class="ui-menu-item-list"> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">内科</div> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> </div> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item active">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> </div> </div> </div> <div class="ui-menu-item"> <a href="" class="ui-menu-item-depa">儿科</a> <a href="" class="ui-menu-item-dise">高血压</a> <a href="" class="ui-menu-item-dise">冠心病</a> <div class="ui-menu-item-list"> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">儿科</div> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> </div> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item active">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> </div> </div> </div> <div class="ui-menu-item"> <a href="" class="ui-menu-item-depa">妇科</a> <a href="" class="ui-menu-item-dise">高血压</a> <a href="" class="ui-menu-item-dise">冠心病</a> <div class="ui-menu-item-list"> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">妇科</div> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> </div> <div class="ui-menu-item-group"> <div class="ui-menu-item-group-caption">外科</div> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item active">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> <a href="" class="ui-menu-item-group-item">神经外科</a> </div> </div> </div> </div>
然后是ui.css
/*UI Menu导航分类菜单*/ .ui-menu{ font-size:13px; color:#fff; } .ui-menu-item{ height:35px; line-height:35px; padding:0 8px 0 35px; } .ui-menu-item:hover{ background-color: #fff; } .ui-menu-item:hover .ui-menu-item-depa{ color:#333; } .ui-menu-item:hover .ui-menu-item-dise{ color:#868686; } .ui-menu-item:hover .ui-menu-item-list{ display: block; } .ui-menu-item:hover .ui-menu-item-depa:before{ background-position: 0 0; } .ui-menu-item:nth-child(2) .ui-menu-item:hover .ui-menu-item-depa:before{ background-position: 0 -22px; } .ui-menu-item:nth-child(3) .ui-menu-item:hover .ui-menu-item-depa:before{ background-position: 0 -44px; } .ui-menu-item:nth-child(4) .ui-menu-item:hover .ui-menu-item-depa:before{ background-position: 0 -66px; } .ui-menu-item-depa{ color:#fff; float:left; position: relative; } .ui-menu-item-dise{ color:#fff; float:right; padding-left:5px; } .ui-menu-item-depa:before{ content:""; display: inline-block; width:22px; height:23px; background:url(img/icon-menu.jpg) -22px 0 no-repeat; position: absolute; left:-27px; top:6px; } .ui-menu-item:nth-child(2) .ui-menu-item-depa:before{ background-position-y:-22px; } .ui-menu-item:nth-child(3) .ui-menu-item-depa:before{ background-position-y:-44px; } .ui-menu-item:nth-child(4) .ui-menu-item-depa:before{ background-position-y:-66px; } .ui-menu-item-list{ display: none; position: absolute; top:1px; left:189px; background-color: #fff; background:url(img/bg-menu.jpg) no-repeat; z-index:2; width:440px; height:394px; padding:20px 30px 10px 30px; box-shadow: 1px 1px 1px rgba(0,0,0,.2); } .ui-menu-item-group{ color:#868686; text-align: left; margin-bottom:20px; } .ui-menu-item-group-caption{ color:rgb(120,118,120); font-size:14px; } .ui-menu-item-group-item{ color:#868686; } .ui-menu-item-group-item:after{ content:" |"; color:#c6c6c6; margin:0 5px; } .ui-menu-item-group-item.active{ color:#60bff2; }
效果图

(图标处是用的雪碧图)
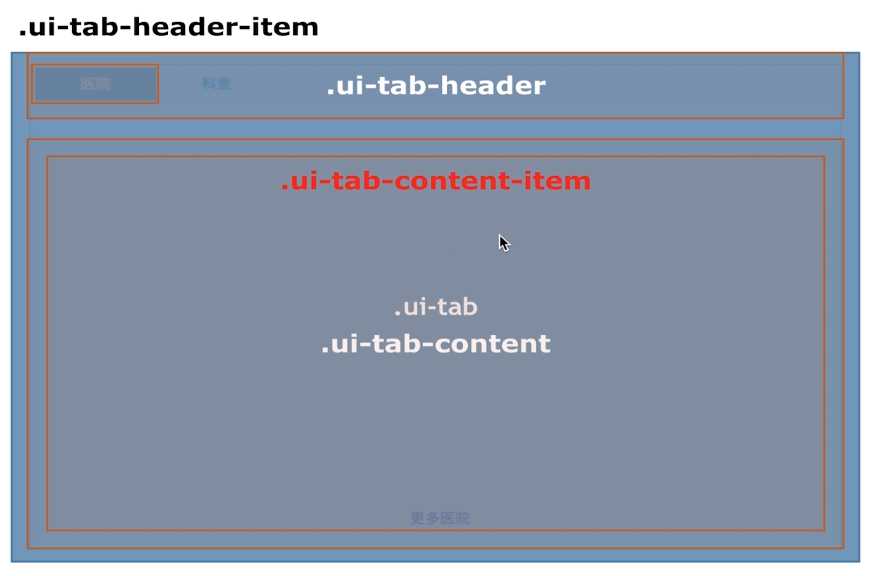
UI Tab组件

这里存在选项卡组件的嵌套
index.html
<div class="content-tab" id="content-tab"> <div class="caption"> <a href="" class="item item_current">医院</a> <a href="" class="item">科室</a> </div> <div class="block"> <div class="item"> <div class="block-caption"> <a href="" class="current">全部</a> <a href="">东城区</a> <a href="">西城区</a> <a href="">朝阳区</a> <a href="">丰台区</a> <a href="">石景山区</a> <a href="">海淀区</a> <a href="">门头沟区</a> <a href="">房山区</a> <a href="">其他</a> </div> <div class="block-wrap"> <div class="block-content"> <!-- 医院列表 --> <div class="block-list"> <div class="block-list-item"> <img src="img/hospital-1.jpg" class="block-list-item-img"> <p class="block-list-item-title"> 北京协和医院<span class="level">【三级甲等】</span> </p> <div class="block-list-item-phone">电话:东院咨询台 010-69155564</div> <div class="block-list-item-address">地址:【东院】北京市东城区帅富元一号【西苑】北京市西城区大木仓...</div> </div> <div class="block-list-item"> <img src="img/hospital-1.jpg" class="block-list-item-img"> <p class="block-list-item-title"> 北京协和医院<span class="level">【三级甲等】</span> </p> <div class="block-list-item-phone">电话:东院咨询台 010-69155564</div> <div class="block-list-item-address">地址:【东院】北京市东城区帅富元一号【西苑】北京市西城区大木仓...</div> </div> <div class="block-list-item"> <img src="img/hospital-1.jpg" class="block-list-item-img"> <p class="block-list-item-title"> 北京协和医院<span class="level">【三级甲等】</span> </p> <div class="block-list-item-phone">电话:东院咨询台 010-69155564</div> <div class="block-list-item-address">地址:【东院】北京市东城区帅富元一号【西苑】北京市西城区大木仓...</div> </div> <div class="block-list-item"> <img src="img/hospital-1.jpg" class="block-list-item-img"> <p class="block-list-item-title"> 北京协和医院<span class="level">【三级甲等】</span> </p> <div class="block-list-item-phone">电话:东院咨询台 010-69155564</div> <div class="block-list-item-address">地址:【东院】北京市东城区帅富元一号【西苑】北京市西城区大木仓...</div> </div> </div> <!-- 医院文案列表 --> <div class="block-text-list"> <a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】</span></a> <a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】</span></a> <a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】</span></a> <a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】</span></a> <a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】</span></a> <a href="" class="block-text-list-item">中国医学科学院肿瘤医院<span class="level">【三级甲等】</span></a> </div> <a class="block-more">更多医院</a> </div> <div class="block-content" style="display: none;">东城区</div> <div class="block-content" style="display: none;">西城区</div> <div class="block-content" style="display: none;">朝阳区</div> <div class="block-content" style="display: none;">丰台区</div> <div class="block-content" style="display: none;">石景山区</div> <div class="block-content" style="display: none;">海淀区</div> <div class="block-content" style="display: none;">门头沟区</div> <div class="block-content" style="display: none;">房山区</div> <div class="block-content" style="display: none;">其他</div> </div> </div> <div class="item" style="display:none;"> 科室内容 </div> </div> </div>
css是之前已经写好的,没有改动
script.js
// uiTab Tab选项卡 // header 每个选项卡按钮item // content 每个选项卡内容item // prefix 选项卡激活样式 $.fn.uiTab=function(header,content,prefix){ var ui=$(this); var tabs=$(header,ui); var cons=$(content,ui); var prefix=prefix || "item_current"; tabs.on("click",function(){ var index=$(this).index(); tabs.removeClass(prefix).eq(index).addClass(prefix);//tab cons.hide().eq(index).show();//content return false; }); } //等DOM元素加载完再执行 $(function(){ $(".content-tab").uiTab(".caption>.item",".block>.item"); $(".content-tab .block .item").uiTab(".block-caption>a",".block-wrap>.block-content","current"); });
效果图

UI组件 —— 回到顶部
首先是ui.css
/*ui backTop 回到顶部*/ .ui-backTop{ display: block; position: fixed; right:2px; bottom:2px; width:40px; height:40px; background:#ccc url(img/icon-go-up.png) no-repeat center; } .ui-backTop:hover:after{ content:"回到顶部"; display: block; color:#fff; background:#ccc; text-align: center; }
然后是script.js
//回到顶部 $.fn.uiBackTop=function(){ var ui=$(this); var el=$("<a href=‘#‘ class=‘ui-backTop‘></a>"); ui.append(el);//添加子元素 var height=$(window).height();//窗口高度 $(window).on("scroll",function(){ var top=$("body").scrollTop() || $(document).scrollTop();//$("body").scrollTop()存在兼容性问题 // 由于分辨率的原因,top始终小于height,因此可以根据实际情况调整判断条件 if(top>(height/3)){ el.show(); }else{ el.hide(); } }); $(el).on("click",function(){ $(window).scrollTop(0);//回到顶部 }); } //等DOM元素加载完再执行 $(function(){ $("body").uiBackTop(); });
效果图


UI slider 幻灯片组件
无缝切换:本次暂时用不到,理解比较困难
补充知识点:在做切换箭头以及小圆点时,由于我给 a 添加了 href 属性,导致 a 有默认属性,在通过js控制切换时,使画面一闪而过
如果a没有实际的跳转地址时,就设置href属性值为 javascript:void(0),来阻止它默认行为

index.html
<div class="banner-slide ui-slide" id="banner-slide"> <div class="ui-slide-wrap"> <a href="javascript:void(0)"><img src="img/banner_1.jpg"></a> <a href="javascript:void(0)"><img src="img/banner_2.jpg"></a> <a href="javascript:void(0)"><img src="img/banner_3.jpg"></a> </div> <div class="ui-slide-arrow"> <a href="javascript:void(0)" class="ui-slide-arrow-left"> </a> <a href="javascript:void(0)" class="ui-slide-arrow-right"> </a> </div> <div class="ui-slide-process"> <a href="javascript:void(0)" class="ui-slide-process-item focus"></a> <a href="javascript:void(0)" class="ui-slide-process-item"></a> <a href="javascript:void(0)" class="ui-slide-process-item"></a> </div> </div>
ui.css
/*ui slider 幻灯片组件*/ .ui-slide{ width:544px; height:416px; position: relative; overflow:hidden; } .ui-slide-wrap{ width:9999px; height:416px; position: absolute; top:0; left:0; transition:all .5s;/*幻灯片切换时过渡效果*/ } .ui-slide-wrap a{ width:544px; height:416px; display: block; float:left; } .ui-slide-arrow{ position: absolute; height:80px; width:100%; top:50%; margin-top:-40px; } .ui-slide-arrow-left{ background:url(img/ui-slider-arrow.png) 0 0 no-repeat; left:0; width:40px; height:40px; position: absolute; } .ui-slide-arrow-right{ background:url(img/ui-slider-arrow.png) -40px 0 no-repeat; right:0; width:40px; height:40px; position: absolute; } .ui-slide-process{ width:100%; height:12px; position: absolute; left:0; bottom:24px; text-align: center; } .ui-slide-process-item{ width:12px; height:12px; display: inline-block; background:url(img/ui-slider-process.png) 0 0 no-repeat; } .ui-slide-process-item.focus, .ui-slide-process-item:hover{ background-position: -23px 0; }
script.js
//ui slider 幻灯片组件 $.fn.uiSlider=function(){ var ui=$(this); var wrap=$(".ui-slide-wrap",ui); var pics=$(".ui-slide-wrap>a",ui); var prev=$(".ui-slide-arrow-left",ui); var next=$(".ui-slide-arrow-right",ui); var points=$(".ui-slide-process-item",ui); //预定义 var current=0; var size=pics.length;//图片数量 var width=pics.eq(0).width();//图片宽度 var auto=true;//能够自动滚动 ui.on("mouseover",function(){//鼠标移入时不能自动滚动 auto=false; }).on("mouseout",function(){//鼠标移出时恢复自动滚动 auto=true; }); //绑定自定义事件 wrap.on("move_prev",function(){ if(current<=0) current=size; current--;//size3-1=2调回最后一张 wrap.triggerHandler("move_to",current); }).on("move_next",function(){ if(current>=size-1) current=-1; current++;//-1+1=0调回第一张 wrap.triggerHandler("move_to",current); }).on("move_to",function(event,index){ //jquery中的on绑定事件中,function中第一个参数默认为event,如果要传参数的话,需要将event写上用来占位,第二个以及后面的才是参数 wrap.css("left",index*width*-1); points.removeClass("focus").eq(index).addClass("focus"); }).on("auto_move",function(){//绑定自动滚动事件 setInterval(function(){ auto && wrap.triggerHandler("move_next");//在能够自动滚动的情况下进行滚动 },1000); }).triggerHandler("auto_move");//触发自动滚动事件 //点击上一张,执行自定义事件move_prev //triggerHandler 执行自定义事件 prev.on("click",function(){ wrap.triggerHandler("move_prev"); }); //点击下一张,执行自定义事件move_prev next.on("click",function(){ wrap.triggerHandler("move_next"); }); //点击小点点 points.on("click",function(){ var index=$(this).index(); current=index; wrap.triggerHandler("move_to",index);//传入当前点击第几个小点点 }); } //等DOM元素加载完再执行 $(function(){ $(".ui-slide").uiSlider(); });
效果图

UI Cascading 多级联动组件

难点在于与后台的数据交互,这部分作为演示先用前端脚本代替
data.js 模拟数据库
// 模拟数据库 var storage = {}; storage.hospital = [ [‘area‘,‘level‘,‘type‘,‘name‘,‘address‘,‘phone‘,‘imgUrl‘,‘time‘], [‘朝阳区‘,‘三级甲等‘,‘卫生部直属医院‘,‘首都儿科研究所附属儿童医院‘,‘北京市朝阳区雅宝路2号‘,‘010-85695756‘,‘img/hospital-1.jpg‘,‘14:30‘], [‘朝阳区‘,‘三级甲等‘,‘卫生部直属医院‘,‘中日友好医院‘,‘北京市朝阳区樱花东路2号‘,‘84205288‘,‘img/hospital-2.jpg‘,‘8:30‘], [‘西城区‘,‘三级甲等‘,‘卫生部直属医院‘,‘首都医科大学附属北京友谊医院‘,‘北京市西城区永安路95号‘,‘63016616‘,‘img/hospital-3.jpg‘,‘9:30‘], [‘朝阳区‘,‘三级甲等‘,‘卫生部直属医院‘,‘首都医科大学附属北京地坛医院B附属‘,‘北京市朝阳区樱花东路2号‘,‘84205288‘,‘img/hospital-4.jpg‘,‘8:30‘], [‘朝阳区‘,‘三级合格‘,‘北京区县属医院‘,‘空军总医院‘,‘北京市朝阳区樱花东路2号‘,‘84205288‘,‘img/hospital-5.jpg‘,‘8:30‘], [‘海淀区‘,‘三级合格‘,‘北京区县属医院‘,‘航天中心医院(原721医院)‘,‘北京市海淀区玉泉路15号‘,‘59971160‘,‘img/hospital-6.jpg‘,‘8:30‘], [‘丰台区‘,‘三级甲等‘,‘北京区县属医院‘,‘北京中医药大学东方医院‘,‘北京丰台区方庄芳星园一区6号‘,‘67689655‘,‘img/hospital-1.jpg‘,‘8:30‘], [‘丰台区‘,‘三级合格‘,‘北京区县属医院‘,‘北京电力医院‘,‘北京市丰台区太平桥西里甲1号‘,‘84205288‘,‘img/hospital-2.jpg‘,‘8:30‘], [‘顺义区‘,‘三级甲等‘,‘北京区县属医院‘,‘北京中医医院顺义医院‘,‘北京市顺义区站前东街5号‘,‘84205288‘,‘img/hospital-3.jpg‘,‘8:30‘], [‘通州区‘,‘三级甲等‘,‘其他‘,‘首都医科大学附属北京潞河医院三级综合医院‘,‘北京市通州区新华南路82号‘,‘69543901‘,‘img/hospital-4.jpg‘,‘8:30‘], ]; storage.department = [ [‘hospitalName‘, [‘departmentName‘] ], [‘首都儿科研究所附属儿童医院‘,[‘儿科a‘,‘儿科b‘,‘儿科d‘] ], [‘中日友好医院‘,[‘科室a‘,‘科室b‘,‘科室c‘,‘科室d‘] ], [‘首都医科大学附属北京友谊医院‘, [‘departmentName-1‘] ], [‘首都医科大学附属北京地坛医院B附属‘, [‘departmentName-2‘] ], [‘空军总医院‘,[‘departmentName-3‘] ], [‘航天中心医院(原721医院)‘, [‘departmentName-4‘] ], [‘北京中医药大学东方医院‘, [‘departmentName-5‘] ], [‘北京电力医院‘, [‘departmentName-6‘] ], [‘北京中医医院顺义医院‘, [‘departmentName-7‘] ] , [‘首都医科大学附属北京潞河医院三级综合医院‘, [‘departmentName-8‘] ] ] // 模拟远程获取数据 var AjaxRemoteGetData = {}; //获得城区 AjaxRemoteGetData.getDistinctArea = function() { console.log(‘远程数据获取‘,‘getDistinctArea‘); var map = {}; var arr = [‘医院地区‘]; for(i=1,j=storage.hospital.length; i<j ; i++){ var _d = storage.hospital[i][0]; map[_d] =1; } for( k in map){ arr.push(k); } console.log(‘结果‘,arr); return arr; } //根据城区获取等级 AjaxRemoteGetData.getLeveByArea = function( area ){ console.log(‘远程数据获取‘,‘getLeveByArea‘,‘arguments:‘,arguments); var map = {}; var arr = [‘医院等级‘]; for(i=1,j=storage.hospital.length; i<j ; i++){ var _area = storage.hospital[i][0]; var _d = storage.hospital[i][1]; if(area == _area){ map[_d] = 1; } } for( k in map){ arr.push(k); } console.log(‘结果‘,arr); return arr; } //根据城区和等级获取医院名 AjaxRemoteGetData.getNameByAreaAndLevel = function( area , level ){ console.log(‘远程数据获取‘,‘getNameByAreaAndLevel‘,‘arguments:‘,arguments); var map = {}; var arr = [‘医院名称‘]; for(i=1,j=storage.hospital.length; i<j ; i++){ var _area = storage.hospital[i][0]; var _level= storage.hospital[i][1]; var _d = storage.hospital[i][3]; if(level == _level && area == _area ){ map[_d] = 1; } } for( k in map){ arr.push(k); } console.log(‘结果‘,arr); return arr; } //根据城区和等级和医院名获取科室 AjaxRemoteGetData.getDepartmentArrByHospitalName = function( area,level,hospitalName ){ console.log(‘远程数据获取‘,‘getDepartmentArrByHospitalName‘,‘arguments:‘,arguments); var map = {}; var arr = [‘科室名称‘]; for(i=1,j=storage.department.length; i<j ; i++){ var _hospitalName = storage.department[i][0]; var _d = storage.department[i][1]; if(hospitalName == _hospitalName ){ map[_d] = 1; } } for( k in map){ arr.push(k); } console.log(‘结果‘,arr); return arr; } AjaxRemoteGetData.getDistinctType=function(){ console.log(‘远程数据获取‘,‘getDistinctType‘); var map = {}; var arr = [‘医院类型‘]; for(i=1,j=storage.hospital.length; i<j ; i++){ var _d = storage.hospital[i][2]; map[_d] =1; } for( k in map){ arr.push(k); } console.log(‘结果‘,arr); return arr; } AjaxRemoteGetData.getDistinctLevel=function(){ console.log(‘远程数据获取‘,‘getDistinctLevel‘); var map = {}; var arr = [‘医院等级‘]; for(i=1,j=storage.hospital.length; i<j ; i++){ var _d = storage.hospital[i][1]; map[_d] =1; } for( k in map){ arr.push(k); } console.log(‘结果‘,arr); return arr; } AjaxRemoteGetData.getHospitalArrByFilter=function(type,level,area){ console.log(‘远程数据获取‘,‘getHospitalArrByFilter‘,‘arguments:‘,arguments); var map = {}; var arr = [‘医院列表‘]; for(i=1,j=storage.hospital.length; i<j ; i++){ var _type= storage.hospital[i][2]; var _area = storage.hospital[i][0]; var _level= storage.hospital[i][1]; var _d = storage.hospital[i][3]; if( (level == _level || level ==‘全部‘) && (area == _area || area == ‘全部‘ ) && (type == _type || type == ‘全部‘) ){ arr.push(storage.hospital[i]); } } console.log(‘结果‘,arr); return arr; }
在index.html 底部引入 data.js
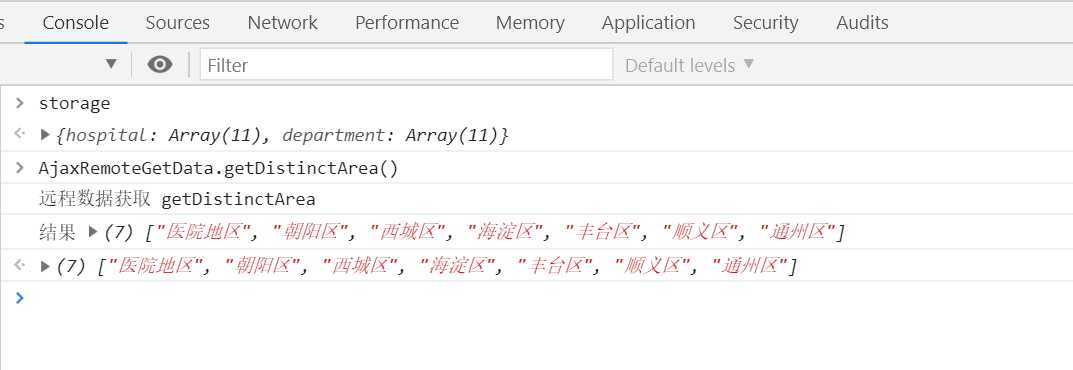
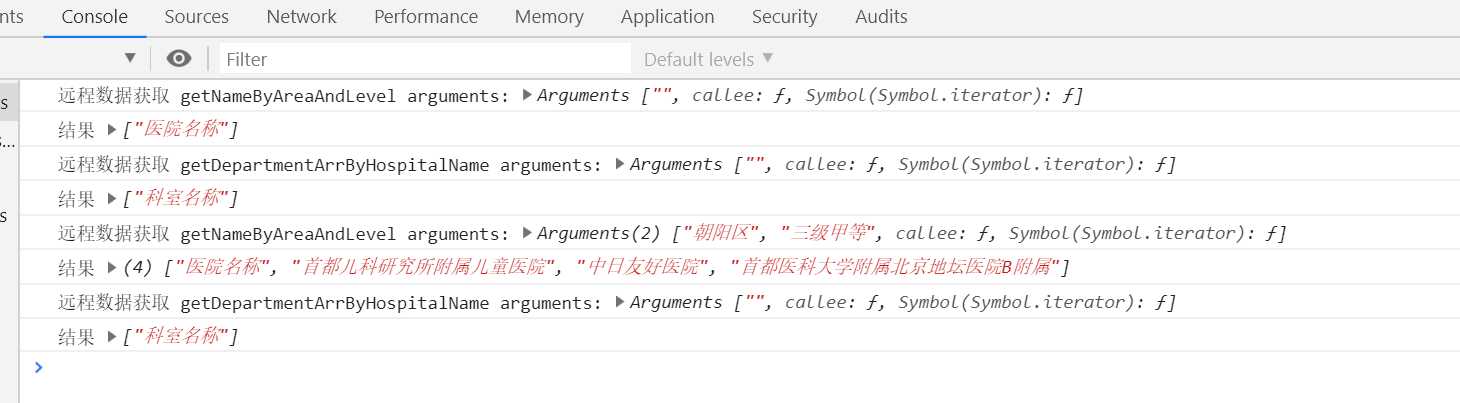
控制台打印数据演示

补充:selects.index($this)和$(this).index() 的区别:
$(this).index()是获取当前元素的索引,是指同一父级元素下的兄弟元素中索引是第几。可能不是同一类型的。
selects.index($this)指定了类型。就是这里元素(我们这里是selects)可能不是同一父级下的。但是只要是selects元素就行。然后在所有的selects元素中,当前的元素索引。
$.each(data, fn) data是要遍历的数据,fn是操作的回调,固定用法就是 $.each()
本次多级联动实现原理:
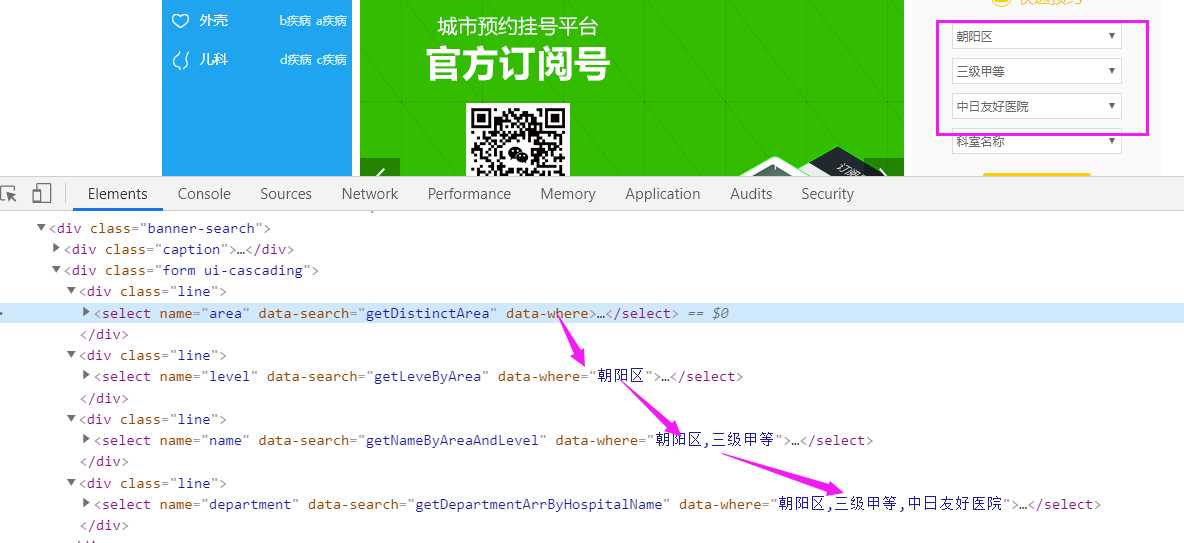
选择一个select之后,下一个select会更新data-where记录,下面所有的select会根据当前的选择更新内容

index.html
<form class="banner-search-form ui-cascading"> <div class="line"> <!-- data-search 数据来源,接口名称 data-where 要传入的参数 --> <select name="area" data-search="getDistinctArea" data-where=""> <option>医院地区</option> </select> </div> <div class="line"> <select name="level" data-search="getLeveByArea" data-where=""> <option>医院等级</option> </select> </div> <div class="line"> <select name="name" data-search="getNameByAreaAndLevel" data-where=""> <option>医院名称</option> </select> </div> <div class="line"> <select name="depa" data-search="getDepartmentArrByHospitalName" data-where=""> <option>医院科室</option> </select> </div> </form>
script.js
// ui cascading 多级联动 $.fn.uiCascading=function(){ var ui=$(this); var selects=$("select",ui); selects.on("change",function(){ var val=$(this).val();//当前选中的选项值 var index=selects.index(this);//当前是哪一个select //更新下一个select的数据 var where=$(this).attr("data-where"); where=where?where.split(","):[];//如果where有数据,则将字符串转为数组;否则为空数组 where.push($(this).val());//将当前select选中的选项存入where selects.eq(index+1) .attr("data-where",where.join(",")) .triggerHandler("reloadData");//将下一个select的data-where设置为where,并触发更新事件 //触发下一个之后的所有select的数据的初始化 //each用来循环 ui.find("select:gt("+(index+1)+")") .each(function(){ $(this).attr("data-where","").triggerHandler("reloadData"); }); }).on("reloadData",function(){//绑定数据初始化事件 var method=$(this).attr("data-search");//获取select的data-search属性值 var where=$(this).attr("data-where").split(",");//获取select的data-where属性值,并将字符串转为数组 var data=AjaxRemoteGetData[method].apply(this,where);//获取数据,apply将数组作为参数传入 var select=$(this); select.find("option").remove();//先移出默认的option $.each(data,function(index,data){ //console.log(arguments); //查看遍历data返回的数据结构 //第一个参数是索引,第二个参数是数据值 var el="<option value=‘"+data+"‘>"+data+"</option>"; select.append(el); }); }); selects.eq(0).triggerHandler("reloadData");//默认第一个select触发更新事件 } //等DOM元素加载完再执行 $(function(){ $(".ui-cascading").uiCascading(); });
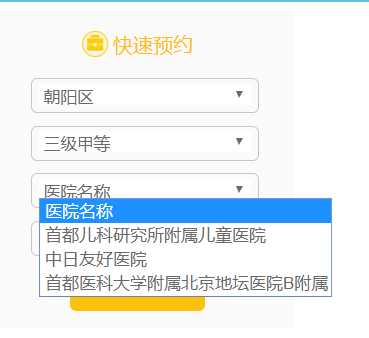
效果图


标签:add rip 性问题 name hidden 朝阳区 input style block
原文地址:https://www.cnblogs.com/chenyingying0/p/12333620.html